
Magento 2 How to Edit “My Account” Side Navigation?
Struggling with a generic or cumbersome Magento 2 "My Account" user experience?
Magento 2 how to edit my account side nav knowledge prevents store stagnation. A standard, unoptimized navigation confuses and deters your registered customers. This oversight can impact user satisfaction and repeat business.
This tutorial explains the "My Account" side nav architecture, methods, and best practices.
Key Takeaways
-
Magento 2 "My Account" side navigation helps with customer management.
-
Account nav core architecture uses XML, PHP, and templates.
-
Editing the account side nav involves five key modification steps.
-
Key editing considerations confirm stable, maintainable navigation changes.
-
Reordering and conditionally showing links enhance customer account sections.
What is Magento 2's "My Account" Side Navigation?
“The "My Account" side navigation is a key menu. It appears in Magento 2 customer accounts. Customers see this menu after they log in.”
This navigation is often on the left side. It helps users access various account management areas.
Key accessible sections through this navigation include:
-
Their complete order history details.
-
Saved wish lists for products.
-
Stored and managed payment methods.
-
Personal account information updates.
The "My Account" menu provides important links for registered store customers. Customers use these links to manage their store interactions. They can view important details about their profile.
Magento 2 Account Nav Core Architecture Details
1. Layout XML: customer_account.xml Navigation Structure Role
Layout XML files define the “My Account” navigation structure. The customer_account.xml file serves as the center of this process.
-
The
customer_accountlayout handle targets all customer account pages. The handle makescustomer_account.xmlthe main modification file. -
Block referencing uses the
<referenceBlock name="customer_account_navigation">instruction. The instruction targets the main navigation container block. -
Individual navigation links declare child
<block>elements. These elements specify class, name, andlabelarguments. -
Themes and custom modules alter the base
customer_account.xmlfiles. The layout merging process sets XML instruction precedence. -
XML attributes like
remove="true"give precise link control. It avoids PHP code for simple adjustments.
2. Main Nav Block: Magento\Customer\Block\Account\Navigation Deep Dive
The Magento\Customer\Block\Account\Navigation class is the main PHP block. It manages the entire “My Account” navigation display.
-
The block gathers together all defined link child blocks. It also sorts links using their
sortOrderargument. -
Key methods like
getLinks()fetch the sorted link list. ThegetActive()method finds the current active link. -
The block class reads XML instructions from layout files. It builds the navigation model within system memory.
-
Developers extend or replace this block using preferences. Plugins also permit complex programmatic navigation logic changes.
-
The block sends navigation data to
.phtmltemplate files. The data has links and their active rendering state.
3. Child Blocks: Link Definitions, Properties, Customizations
The layout XML defines individual link elements as child blocks. These blocks maintain specific properties, classes, and customization options.
-
The
Magento\Framework\View\Element\Html\Link\Currentblock is a standard class. It finds the current link using the URL. -
Implementing
Magento\Customer\Block\Account\SortLinkInterfacegives developers more control. The interface needs methods likegetSortOrder()for integration. -
Essential arguments define link behavior inside the
<argument>tag. These arguments include alabelfor text and apathfor a URL. -
The
sortOrderargument takes one integer value for ordering. The value sets the link’s display navigation position. -
Developers make custom PHP block classes for complex link logic. The logic manages dynamic visibility or URL generation.
4. .phtml Templates: Rendering Visual Navigation Menus
The .phtml files generate the final HTML for the navigation menu. These template files manage the complete visual output.
-
The main navigation block receives a specific template file. The assignment happens in the layout XML or block definition.
-
Template files loop through link objects from the block. They use link properties to make HTML list items.
-
The template’s HTML structure defines the visual appearance. The structure contains
<ul>,<li>, and<a>tags. -
Developers override default
.phtmlfiles in custom themes. It permits full navigation appearance menu customization. -
Templates contain minor conditional logic for visual display. Complex logic instead belongs in the PHP block classes.
5. Request Flow: Link Click to Page Display Path
A sequence of events happens when customers click navigation links. The flow uses routing, controllers, and layout processing.
-
A user click starts an HTTP GET request to a URL. The link's
pathattribute names this specific URL. -
Magento’s front controller matches URLs to controller actions. The module’s
routes.xmlfile directs this routing process. -
The controller action then runs its
execute()method. The method performs the needed business logic for the page. -
The controller loads the correct layout handles, like
customer_account. The system processes XML, creating navigation and content blocks. -
Blocks create HTML using their assigned
.phtmltemplate files. The final HTML page shows in the customer's browser.
5 Steps to Edit Magento 2 Account Side Nav
Step 1: Locate and Override Core customer_account.xml
-
Confirm customizations are safe from Magento system updates. Override the default layout file for these changes.
-
Find the base
customer_account.xmlfile in your Magento installation. Its path isvendor/magento/module-customer/view/frontend/layout/customer_account.xml. -
Copy this file into your active theme's main directory. The new path is
app/design/frontend/[YourVendor]/[YourTheme]/Magento_Customer/layout/customer_account.xml. -
Create
Magento_Customerandlayoutdirectories if they are absent. It maintains the correct module context for Magento.
Step 2: Adjust Links in Theme's customer_account.xml
Edit your theme's customer_account.xml file to alter navigation. The file now controls the account menu link display.
-
Removing Navigation Links:
-
Reference a link's unique name to remove that link. Set the
removeattribute totruefor removal. -
For example, use
<referenceBlock name="customer-account-navigation-wish-list-link" remove="true"/>. This removes the specific "My Wish List" link. -
Find block names by inspecting the original
customer_account.xmlfiles. Third-party modules also define their link names there.
-
-
Adding Custom Navigation Links:
-
Define new links for custom pages or new functionalities. It may need new controllers and matching template files.
-
Use
<action method="addLink">within a<referenceBlock name="customer_account_navigation">. Providename,path, andlabelarguments here. -
You can also define new blocks for your link creation. Use class
Magento\Framework\View\Element\Html\Link\Currentfor these blocks. -
Specify
path,label, andsortOrderarguments in this block. ThesortOrderargument then controls its display position.
-
-
Reordering Navigation Links:
-
The
sortOrderargument controls the link order in blocks. Lower numbers will appear higher in the linked list. -
Use
before="[name]"orafter="[name]"attributes as well. These positions link the relative to other named blocks.
-
Step 3: Understand block->getChildHtml() Method Use
-
The
$block->getChildHtml()PHP method renders all child blocks' HTML. It works within a parent block's PHTML template file. -
The method renders all navigation link child block elements. These links are children of the main navigation block.
-
Alter the layout XML to affect the rendered children. It defines available child blocks and their specific order.
-
Adjust the XML to control the complete link set. Do not change the
$block->getChildHtml()call.
Step 4: Use Module-Specific Layout Files for Links
-
You can add links using your module's own layout file. It applies if your custom link has a module.
-
The file path is
app/code/[YourVendor]/[YourModule]/view/frontend/layout/customer_account.xml. It keeps UI components of modules well encapsulated. -
Magento merges all these various layout XML file versions. It creates the final navigation menu structure for display.
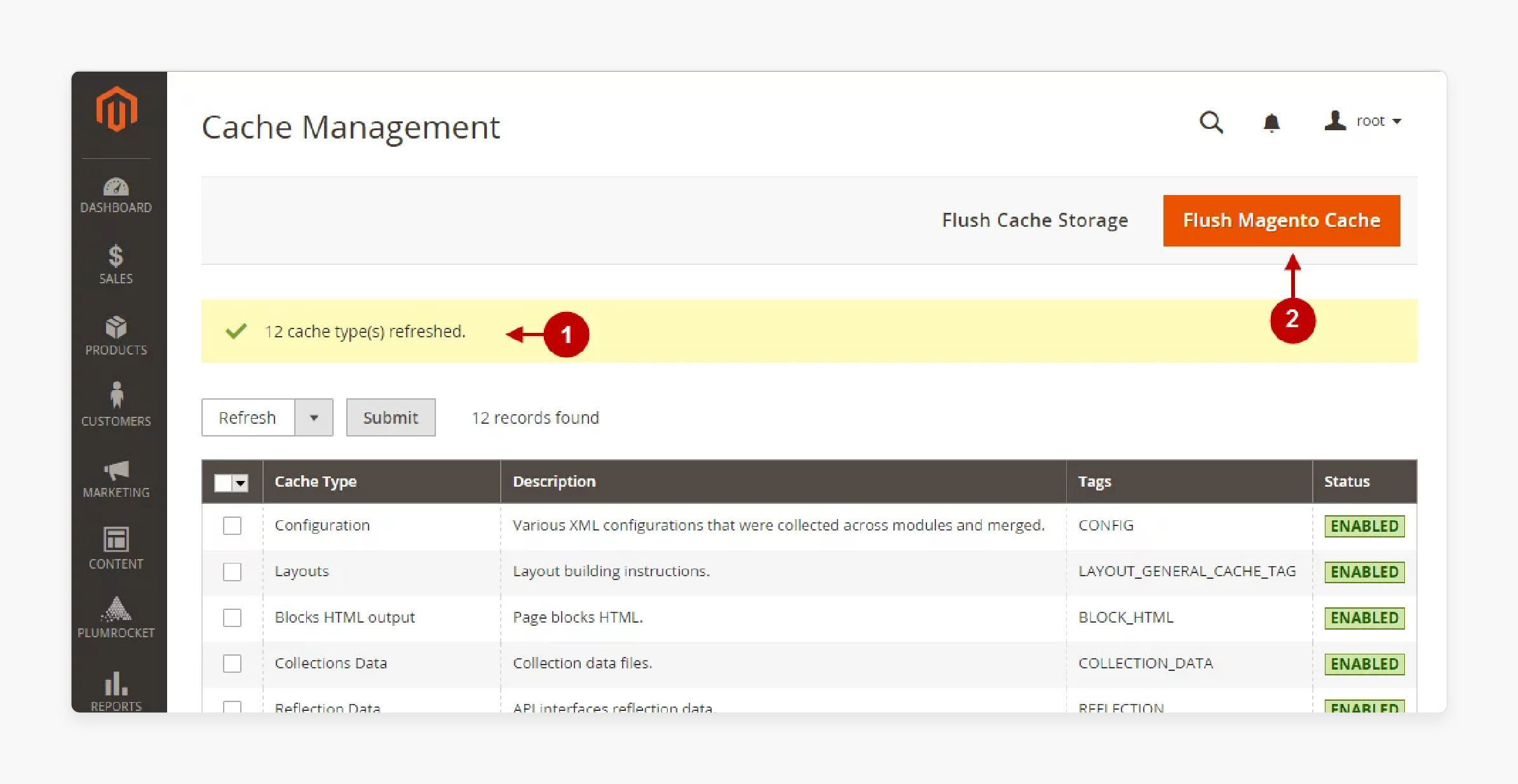
Step 5: Clear Magento Cache to See All Changes

-
Clear Magento cache after the layout XML file changes. It makes updated layouts reflect on the store frontend.
-
Use command line:
bin/magento cache:clean layout block_html full_page. Then run thebin/magento cache:flushcommand next. -
Redeploy static content for some structural layout design changes. Use
bin/magento setup:static-content:deploy.
Magento Account Nav Key Editing Considerations
1. Upgrade Compatibility & Maintainability
| Aspect | Detail |
|---|---|
| Core File Editing Risk | Direct vendor/magento/ edits cause upgrade overwrites. The action leads to lost work and site breaks. |
| Best Practice Implementation | Execute all modifications through a custom theme. Or, use a structured custom module. |
| Theme Overrides Purpose | Use themes for visual adjustments and simple link changes. It targets specific storefront design needs. |
| Theme Override Path | Create customer_account.xml in app/design/frontend/[Vendor]/[Theme]/Magento_Customer/layout/. |
| Custom Modules Purpose | Use modules for new functions and theme-independent logic. It encapsulates all features. |
| Custom Module Path | Modules have customer_account.xml in app/code/[Vendor]/[YourModule]/view/frontend/layout/. |
| Positive Impact | The method preserves customizations during Magento updates. It creates cleaner, organized code. |
2. XML Merging, Naming, and Conflicts
| Aspect | Detail |
|---|---|
| Layout XML Merging | Magento aggregates layout XML files with one handle. Instructions merge based on system rules. |
| Block Naming Precision | The name attribute for blocks needs absolute exactness. The rule applies when referencing blocks. |
| Naming Collision Issues | Defining blocks with existing names causes odd behavior. It can also make site errors. |
| Unique Naming Solution | Use unique, prefixed names for all custom blocks. Example: [vendor]_[module]_custom_link. |
| Module Load Order | Module loading order influences XML instruction precedence. The order affects conflicting block directives. |
| Specificity Rule | Specific theme instructions override most of the times. These override earlier module XML instructions. |
| Debugging Conflicts | Verify block names with developer tools for issues. Check all customer_account.xml code files. |
3. Cache Management for Effective Changes
| Aspect | Detail |
|---|---|
| Caching Impact | Magento caches layout XML, block structures, and HTML. Saved customer_account.xml changes need clearing. |
| Key Caches | Clear layout, block_html, full_page caches often. These store configurations and outputs. |
| Clean Command | Use CLI: bin/magento cache:clean layout block_html full_page. The command cleans the cache types. |
| Flush Command | Use CLI: bin/magento cache:flush to flush enabled caches. Use the command with care on production. |
| Developer Mode Caching | Cache clearing is good practice in developer mode. It makes sure you see the newest versions. |
| Static Content | Redeploy static content if changes involve new CSS. It also applies to JavaScript file changes. |
| Static Deploy Command | Use CLI: bin/magento setup:static-content:deploy -f. It deploys static view files. |
4. UX and Link Functionality
| Aspect | Detail |
|---|---|
| User Experience Impact | Navigation changes affect customer site interaction. It involves their personal user account space. |
| Link Usability | Make sure added links have clear, simple labels. Place links in logical menu locations. |
| Cautious Link Removal | Remove links after careful user impact thought. Confirm that no critical functions get lost. |
| Link Reordering Strategy | Focus on used items for customer convenience. It improves account navigation flow. |
| Broken Link Prevention | Each new link must point to a valid controller action. Test all new navigation link elements. |
| Common 404 Issue | Adding XML links without backend routes causes 404 errors. It is a frequent developer oversight. |
| Conditional Display Testing | Test links for customer groups using varied accounts. Checking verifies the conditional display logic. |
| Mobile Responsiveness | Check navigation changes rendering on device screen sizes. Make sure that the sidebar stays usable. |
5. Dependencies & Third-Party Impact
| Aspect | Detail |
|---|---|
| New Page Dependencies | New custom pages need routes in routes.xml files. They also need controllers and layout XML. |
| Template File Creation | Create new .phtml template files for new page content. These files render the page’s HTML. |
| Third-Party Module Influence | Other installed modules can add account links. Your customizations must consider all these. |
| Removing Third-Party Links | Find the third-party link block name in its layout. Then use the XML remove command. |
| Link Removal XML | Use <referenceBlock name="[block_name]" remove="true"/> for removal. It is in customer_account.xml. |
| Ordering Near External Links | Know external block names for relative link placement. Use before or after attributes. |
| Module Dependency Management | Declare module dependencies in your module.xml file. It controls load order and maintains the needs. |
How to Reorder and Conditionally Show Account Nav Links?
Magento 2 offers potent methods for navigation menu customization. Developers reorder links using precise XML layout definitions. They also show items based on various criteria. It enhances customer account sections for specific needs. These techniques involve XML configurations and PHP programming.
Reorder navigation links using these XML methods.
-
The
sortOrderargument dictates link positions within blocks. Low numbers place links higher in the list. -
The
beforeandafterattributes offer relative link placement. They position links near other named blocks.
For conditional link display, developers use advanced PHP logic.
-
Custom PHP block classes execute visibility rules for users. The block’s
_toHtml()method controls the link rendering process. -
Layout XML arguments pass data to custom link blocks. The data influences block conditional display decisions.
-
Plugins interceptors changed entire link collections for users. They offer fine-grained control over all navigation items.
FAQs
1. How do theme updates affect side navigation customizations?
Theme updates overwrite custom side navigation menu changes. Place customizations in child themes for complete protection. It confirms that link modifications persist through all updates. Test account navigation after every theme update process occurs.
2. Why might new navigation links not appear after XML edits?
Cache issues prevent the new link from displaying after XML edits. Clear Magento caches: layout, block_html, and full_page caches. Verify your XML syntax for all potential code errors. Confirm correct block names in the customer_account.xml file.
3. Are there security risks with custom "My Account" links?
Custom links introduce risks through poor developer code handling. Sanitize all user inputs on linked custom type pages. Use Magento permissions to access sensitive account areas. Audit custom code for known vulnerabilities with fixed schedules.
4. How to translate custom navigation links in Magento 2?
Use Magento’s translation dictionary for custom link text labels. Add new strings in your module’s i18n/en_US.csv file. Clear Magento translation cache to see the new text. Make sure the theme supports your specified language pack.
5. Can many custom links impact the "My Account" page speed?
Many custom links impact page load time performance. Each link involves block instantiation and XML processing. Optimize custom block code for improved site performance results. Use Magento profiler to identify performance bottleneck areas.
6. How can I revert side navigation customizations?
Revert customizations by removing your layout XML file changes. If using a module, disable that specific custom module. Backup files before making significant code structure changes. Test the frontend after reverting changes to confirm completion.
Summary
Magento 2 account side nav editing needs an understanding of the XML file elements. The process customizes the customer account navigation for users. Follow these key steps from the tutorial for effective side navigation modification:
-
Override core
customer_account.xmlin your theme or module. It confirms that your website remains up-to-date and safe. -
Adjust the navigation links using specific XML block instructions. Add, remove, or reorder links for better user flow.
-
Use
sortOrderorbefore/afterfor link reordering tasks. It gives precise control over link display sequence. -
Use custom PHP blocks for conditional display link logic. Show links based on defined specific customer criteria.
-
Clear Magento cache after making all layout XML changes. The action confirms that your updates reflect on the frontend.
Consider Managed Magento Hosting for “My Account” side navigation customization support.


