
How to Show and Remove Magento 2 Breadcrumbs?
Are your store visitors getting lost in the navigation? Implementing Magento 2 breadcrumbs on your CMS pages could reduce bounce rates by 18%. It also improves user engagement across your store.
The tutorial explores the types, benefits, and steps to show breadcrumbs.
Key Takeaways
-
Different types of breadcrumbs are hierarchy-based and attribute-based.
-
Breadcrumbs enhance navigation, reduce bounce rates, and boost SEO.
-
Follow the 6 steps to show or remove breadcrumbs on CMS pages.
-
Track breadcrumb performance using Google Analytics and GTM.
-
Top Magento brands use breadcrumbs to enrich UX and drive conversions.
What are Magento 2 Breadcrumbs?
Breadcrumbs are a navigational feature displaying a user's path through a website. It helps them understand their current location within the site structure.
The feature appears as clickable links at the top of category and product pages. Users can return to previous sections without using the main menu or the back button.
Breadcrumbs uplift user experience, especially on large sites with deep category hierarchies. They also provide search engines with a clear site structure through structured data. It improves the site’s SEO performance.
Magento 2 generates breadcrumbs for most categories and CMS pages. You can customize or disable them in the admin panel or through layout XML updates. The feature improves both site usability and search visibility.
3 Types of Breadcrumbs in Magento 2
1. Hierarchy-Based Breadcrumbs
-
Hierarchy-based breadcrumbs reflect the structural path of the website.
-
For example, in a Magento 2 store, this may appear as Home > Men > Clothing > Jackets.
-
These breadcrumbs show the current page's position within a site's hierarchy. It allows users to move up to broader categories.
-
They are Magento's most common breadcrumbs. These are especially helpful for users navigating complex product catalogs.
2. History-Based Breadcrumbs
-
These breadcrumbs track a user's browsing journey. They don’t track the website's structure.
-
They function like a browser’s back button. It displays a trail of pages the user has visited earlier.
-
It allows quick navigation back to earlier pages. It preserves filters or selections made during the session.
-
It enhances the shopping experience, especially when users explore various product paths.
3. Attribute-Based Breadcrumbs
-
Attribute-based breadcrumbs are dynamic. They reflect the product filters or attributes a user has applied during a search browse.
-
In Magento 2, this could include options like color, size, and price.
-
These breadcrumbs help users understand and change their selected filters. It makes refining or broadening search results easier.
-
They are particularly useful in layered navigation systems for faceted product discovery.
3 Benefits of Breadcrumbs
1. Uplift User Experience
-
Breadcrumbs simplify navigation. They provide users with a clear path to previous pages or categories.
-
It reduces the need for excessive clicks or using the browser's back button.
-
Breadcrumbs make browsing more intuitive for stores with deep category hierarchies. It also allows effortless exploration of related products or categories.
2. Reduce Bounce Rates
-
Breadcrumbs encourage users to stay on the site longer than leaving after viewing a page. It is by offering easy navigation to higher-level pages.
-
The improved navigation flow increases engagement and reduces bounce rates. These factors are essential for retaining potential customers.
3. Improve SEO Performance
-
Breadcrumbs improve Magento 2 SEO performance. They create a clear site structure that search engines can crawl and understand.
-
When marked up with schema.org structured data. Breadcrumbs appear in Google search results. It enhances visibility and click-through rates.
-
The structured navigation boosts a site’s search ranking and indexing efficiency.
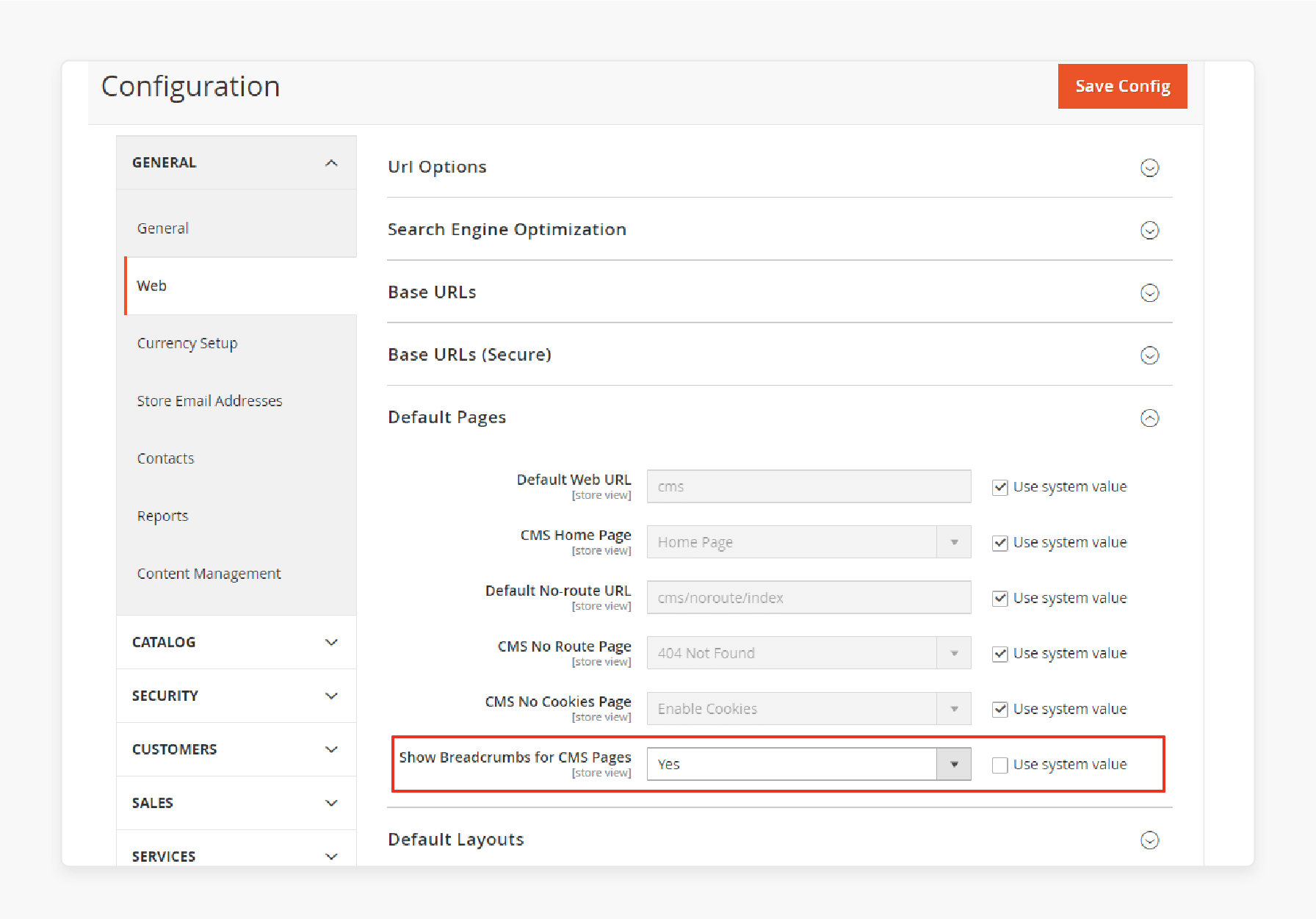
6 Steps to Show and Remove Breadcrumbs for CMS Pages

-
Log in to your Magento 2 Admin Panel.
-
Go to Stores > Configuration under the Settings section in the left sidebar.
-
In the Configuration menu, expand General and click on Web.
-
Open the Default Pages section.
-
Locate the option Show Breadcrumbs for CMS Pages. Set it to Yes to enable or No to disable breadcrumbs.
-
Click Save Config to apply your changes.
6 Best Practices for Configuring Breadcrumbs
1. Use Breadcrumbs on Category and Product Pages
-
Enable breadcrumbs on all category and product pages. These are the core shopping paths where users often navigate back and forth.
-
Breadcrumbs provide a visible path. They make it easier for users to understand their location and return to previous steps. They don’t have to restart their journey.
-
It improves the user experience. It also increases the chances of product discovery and conversions.
2. Use Rich Snippets for Breadcrumbs
-
Use BreadcrumbList schema markup using JSON-LD format to maximize SEO benefits.
-
The structured data helps search engines understand your pages' breadcrumb hierarchy and context.
-
With correct implementation, breadcrumbs may appear in search results. It gives users more information and increases click-through rates.
-
Use Google’s Structured Data Testing Tool to confirm your implementation. Track your breadcrumb structured data through Google Search Console. It provides a dedicated report to detect and fix issues.
3. Customize Breadcrumb Type
-
Tailor different types of breadcrumbs based on the store structure and shopping experience:
1. Hierarchy-based breadcrumbs work best for multi-level categories
2. History-based breadcrumbs help when users follow non-linear paths
3. Attribute-based breadcrumbs are excellent for faceted navigation and filtered product listings
-
Customizing these ensures your breadcrumbs support your customers’ behaviors and preferences.
4. Optimize Breadcrumb Display
-
Avoid clutter or long breadcrumb trails. Keep breadcrumb links readable and minimal. It should be no more than 3–5 items.
-
Use clear, SEO-focused text for each segment. Separate them with recognizable characters like > or /.
5. Consistent Breadcrumb Style
-
A consistent breadcrumb design across all pages improves recognition and trust. Use uniform font styles and placement.
-
The consistency helps users identify the breadcrumb trail. No matter where they are on the site. It reduces confusion and improves usability.
6. Breadcrumb Placement
-
Place the breadcrumbs at the top of the page. It should be below the main navigation bar and above the page title.
-
The placement ensures they are immediately visible without scrolling. It gives users instant access to navigation controls.
-
Avoid placing them too low or in sidebars where you might overlook them.
6 Steps to Measure Breadcrumb Effectiveness with Analytics
1. Set Up Click Tracking on Breadcrumb Links
Use event tracking in GA4 or Google Tag Manager to track when users click breadcrumb links. It helps determine:
-
Which breadcrumb levels are most often clicked?
-
Whether users use breadcrumbs to navigate up categories.
-
If breadcrumbs help keep users by reducing bounce and exit rates.
GA4 Example using GTM:
-
Trigger: Click on breadcrumb elements, and use a CSS selector or an ID.
-
Event: breadcrumb_click.
-
Parameters: level: "Category", label: "Women > Shoes".
2. Check User Navigation Paths
Use GA4’s path exploration or user flow to see how users move through your site. It also helps you see whether breadcrumbs aid in exploration or cause friction.
-
Navigate to path exploration and set the starting point as a product or category page.
-
Look for patterns where users use breadcrumbs to go up a level. They move from product pages to higher-level category pages.
If breadcrumb clicks are a common next action, they aid navigation.
3. Measure Bounce and Exit Rates
-
Compare bounce and exit rates for pages with or without breadcrumbs.
-
It helps assess whether breadcrumbs help reduce bounce. It also helps encourage deeper engagement.
-
A lower bounce rate can show that breadcrumbs help users continue navigating. They will not exit the site.
4. Analyze Engagement Metrics
Breadcrumbs that are often used result in better site engagement. Track metrics such as:
-
Pages per session
-
Average session duration
-
Time on page
Create a user segment for users who triggered the breadcrumb_click event. Then, compare it with users who didn’t. Improved metrics may suggest that breadcrumbs are helping users stay engaged. It also suggests whether they can explore more content or products.
5. Segment Users Based on Interaction
In GA4, create user segments:
-
Breadcrumb Users are those who clicked at least one breadcrumb link.
-
Non-breadcrumb users are those who did not use breadcrumb navigation.
Compare performance metrics across these segments. It helps check the actual impact of breadcrumbs on:
-
Conversion rate.
-
Cart additions.
-
Checkout initiations.
You can also assess whether breadcrumb usage correlates with higher conversions. They also relate to deeper product discovery.
6. A/B Test Breadcrumb Designs
If you are unsure about the placement or style of breadcrumbs, run A/B testing tools like:
-
Google Optimize, until its retirement, or look at alternatives like VWO.
-
Magento personalization or split testing extensions.
Test different variations or layouts, such as:
-
Breadcrumb position, top of page vs. sidebar.
-
Design styles, icons vs. text separators.
-
Adding/removing certain breadcrumb levels.
Track which variation leads to a better click-through rate and engagement metrics.
3 Real-World Use Cases of Magento 2 Breadcrumbs
1. BAUHAUS Germany

-
BAUHAUS Germany used breadcrumbs in deep product categories. These include Tools > Power Tools > Drills > Cordless Drills.
-
Breadcrumbs help keep context and reduce friction in product discovery. It is especially meant for users browsing thousands of industrial SKUs.
-
It helped them support B2B buyers with efficient, self-guided navigation.
2. Books Kinokuniya

-
Books Kinokuniya implemented hierarchy-based breadcrumbs for rich category structures. These include Home > Books > Fiction > Mystery.
-
They combined breadcrumbs with schema markup. It helps improve search rankings and provides detailed paths in Google search results.
-
It enhanced organic SEO and visibility of category-level pages.
3. Charlotte Tilbury

-
Charlotte Tilbury used a smooth mobile breadcrumb design across categories. These include Makeup > Eyes > Mascara.
-
Their clean, touch-focused breadcrumb design aids mobile users. It helped them navigate between product types and routines.
-
It offers high mobile conversions and excellent user retention across devices.
FAQs
1. Why are my breadcrumbs not showing up in Magento 2.4.8?
Disabled settings in default pages often cause missing breadcrumbs. Other causes include theme/template issues or conflicts from custom modules. Check and enable breadcrumbs in the config and clear Magento caches.
2. Do breadcrumbs still help with SEO in 2025?
Google has removed breadcrumbs from mobile snippets. They still aid site structure and internal linking. Breadcrumbs enhance crawlability and support better user navigation across large sites. They remain an SEO best practice, especially when implemented with structured data.
3. Can I add custom items to breadcrumbs in Magento 2.4.8?
You can add custom breadcrumbs in a controller. The method allows you to inject breadcrumb elements into your page.
4. How can I add breadcrumbs to my custom module?
Use layout XML to define breadcrumbs in your module’s view/frontend/layout/{route_id}.xml. Place this in the correct route file to show breadcrumbs on your custom page.
5. How do breadcrumbs affect page load speed?
Breadcrumbs are lightweight, but poor implementation can impact performance if not optimized. To ensure speed, limit breadcrumb depth, and disable unused layout blocks. Cache breadcrumb blocks and use asynchronous loading if fetching dynamic data.
Summary
Magento 2 breadcrumbs are a valuable tool for guiding users through your site. The tutorial explores the benefits of breadcrumbs, including:
-
Simplify navigation by providing clear paths to previous categories or pages.
-
Encourage longer sessions through easy, intuitive site navigation.
-
Boost visibility and rankings with schema-marked breadcrumb trails.
-
Help users explore extensive product catalogs with minimal effort.
Elevate your store’s performance and user experience with breadcrumbs. Pair it with managed Magento hosting for smooth navigation and better engagement.





