
10 Easy Steps to Change Favicon in Magento 2
Are you seeking an easy way to change the favicon in your Magento 2 store? Short for favorite icon, it is a small image that appears in the address bar, browser tab, and on search pages of your website. The favicon helps customers recognize your brand from the sea of tabs or bookmarks. In this tutorial, we will look into the conditions for creating and steps to update the favicon on your Magento 2 store.
Key Takeaways
-
Identify the best sizes and formats for Magento 2, focusing on 16x16 pixels and support for ICO.
-
Learn to design a clear, brand-representative icon that stands out in browser tabs.
-
Master navigating the Magento 2 admin panel to update your favicon quickly.
-
Discover how to use refresh cache to display your new favicon without delay.
-
Find out how to tackle common favicon update issues for a smoother process.
How to Create and Choose a Favicon for Magento 2?
Before uploading a new favicon in Magento 2, select the appropriate file format and dimensions.
-
Favicons should ideally be 16×16 pixels, although browsers support up to 32×32 pixels for higher-resolution displays.
-
ICO is the supported file format because of its compatibility with universal browsers.
-
Magento 2 also supports PNG, JPG, and SVG file types.
Here are a few pointers to keep in mind while adding a custom favicon:
-
Create a simple design of the logo or brand motif to remain recognizable on a small scale.
-
Ensure the design is clear with contrasted colors to stand out against the browser tab background.
10 Steps to Change the Favicon in Magento 2
-
Log in to your store's Magento admin panel.
-
In the Admin sidebar, head to Stores > Configuration > General.
-
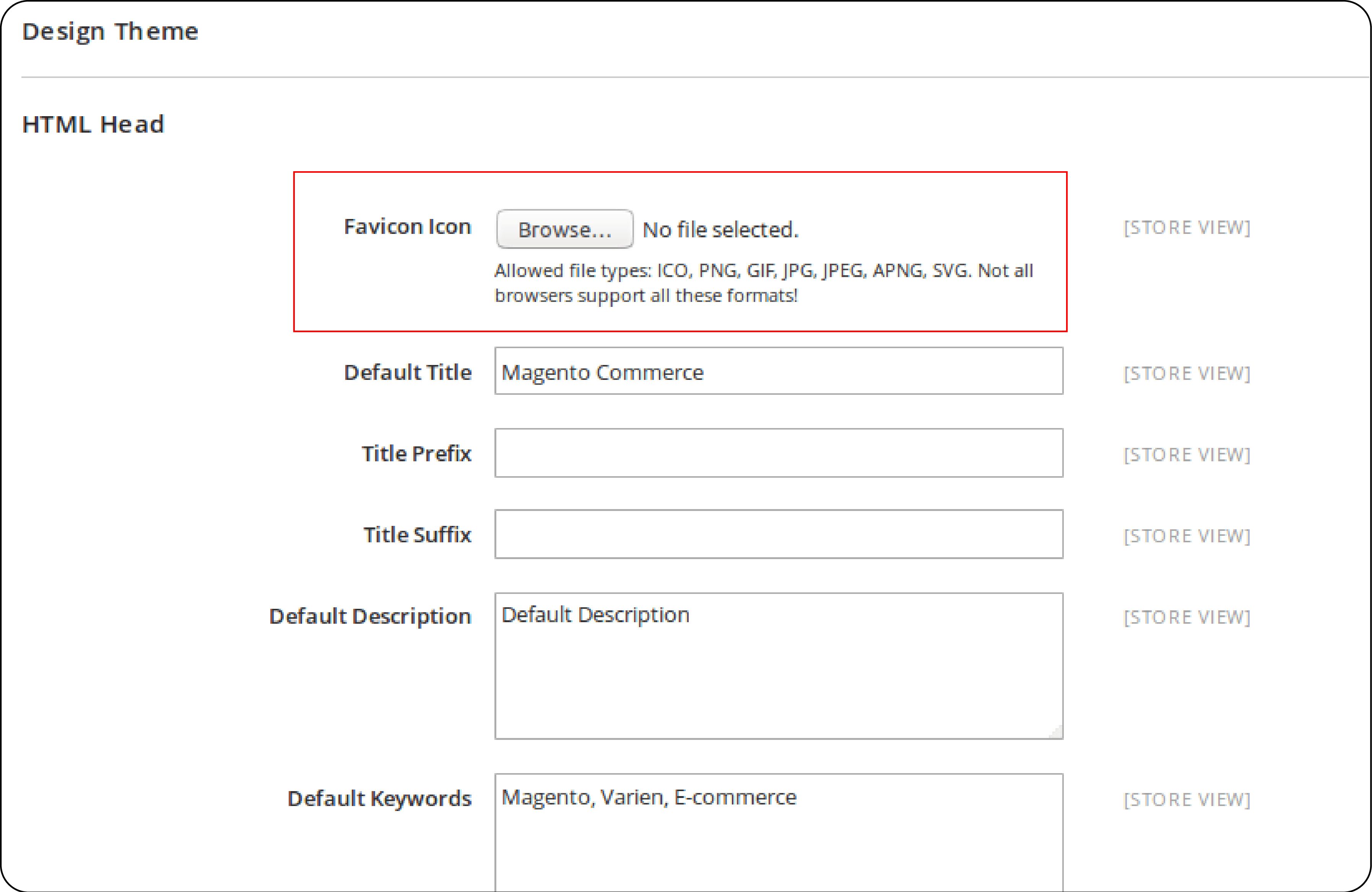
Under 'General,' select the 'Design' tab and go to the 'HTML head' section.

-
Find the 'Browse' button next to 'Favicon Icon.'
-
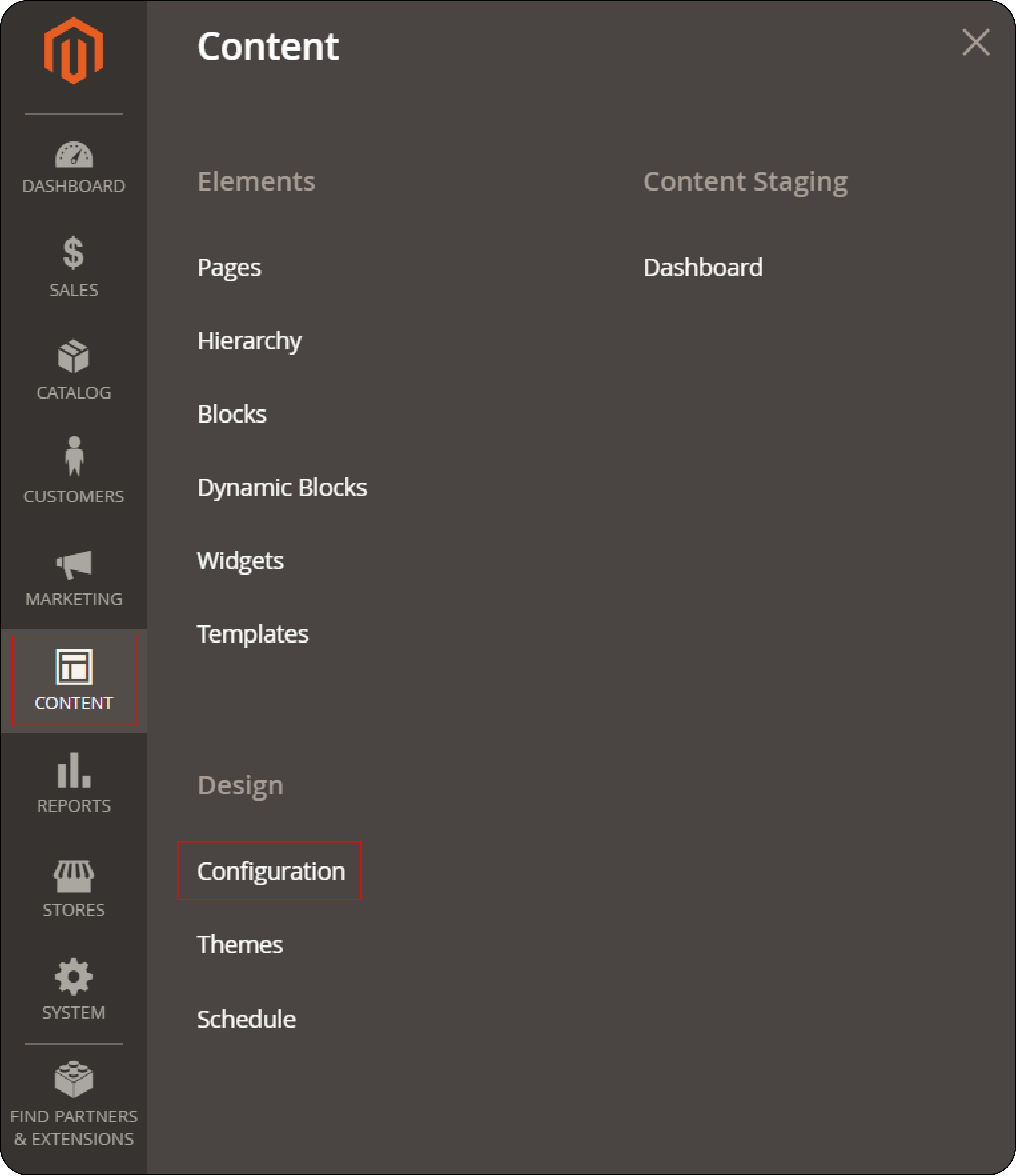
If you are running Magento 2.1+, follow the steps to 'Content' and then go to 'Configuration.'

-
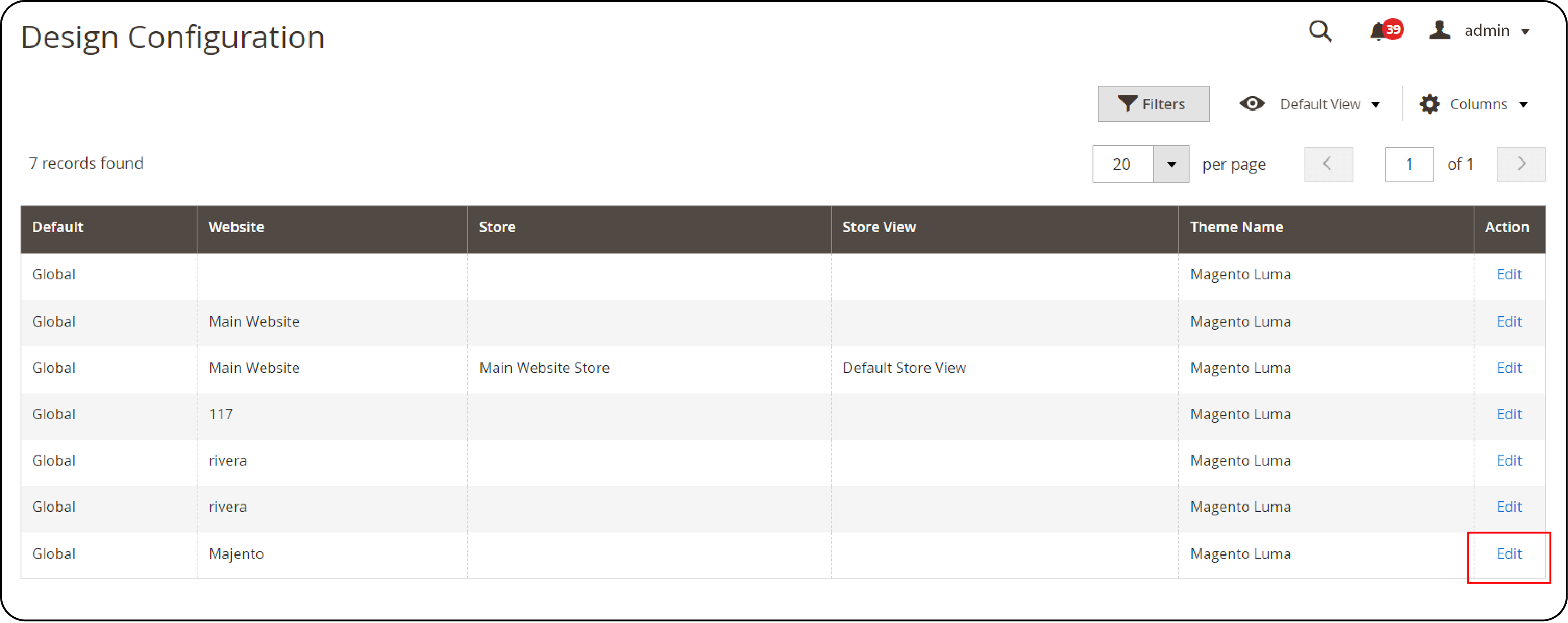
Find the 'Edit' button next to your Magento store to go to the HTML head section.

-
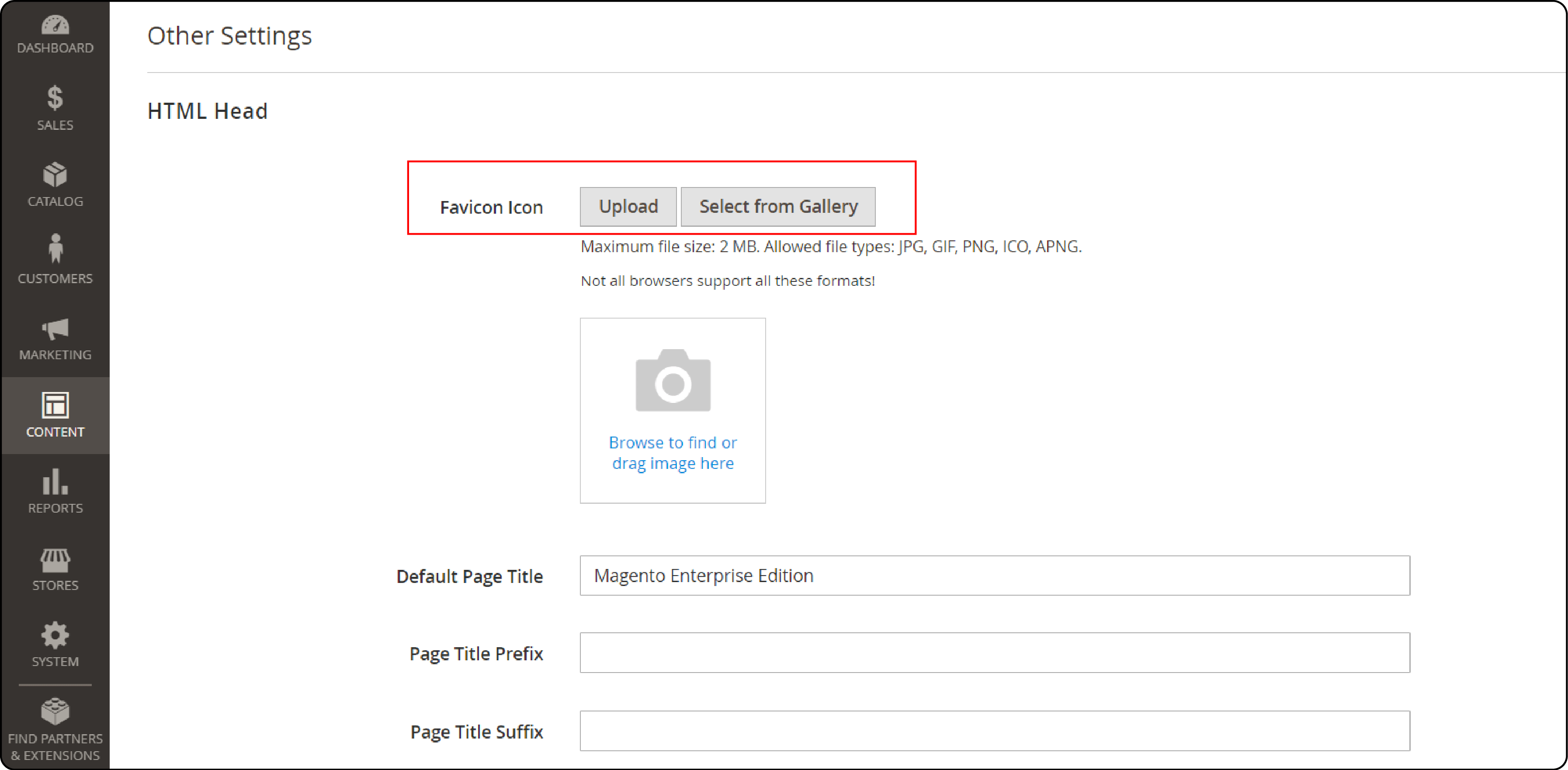
Select the 'Upload' button. After uploading, click on 'Save Changes'.

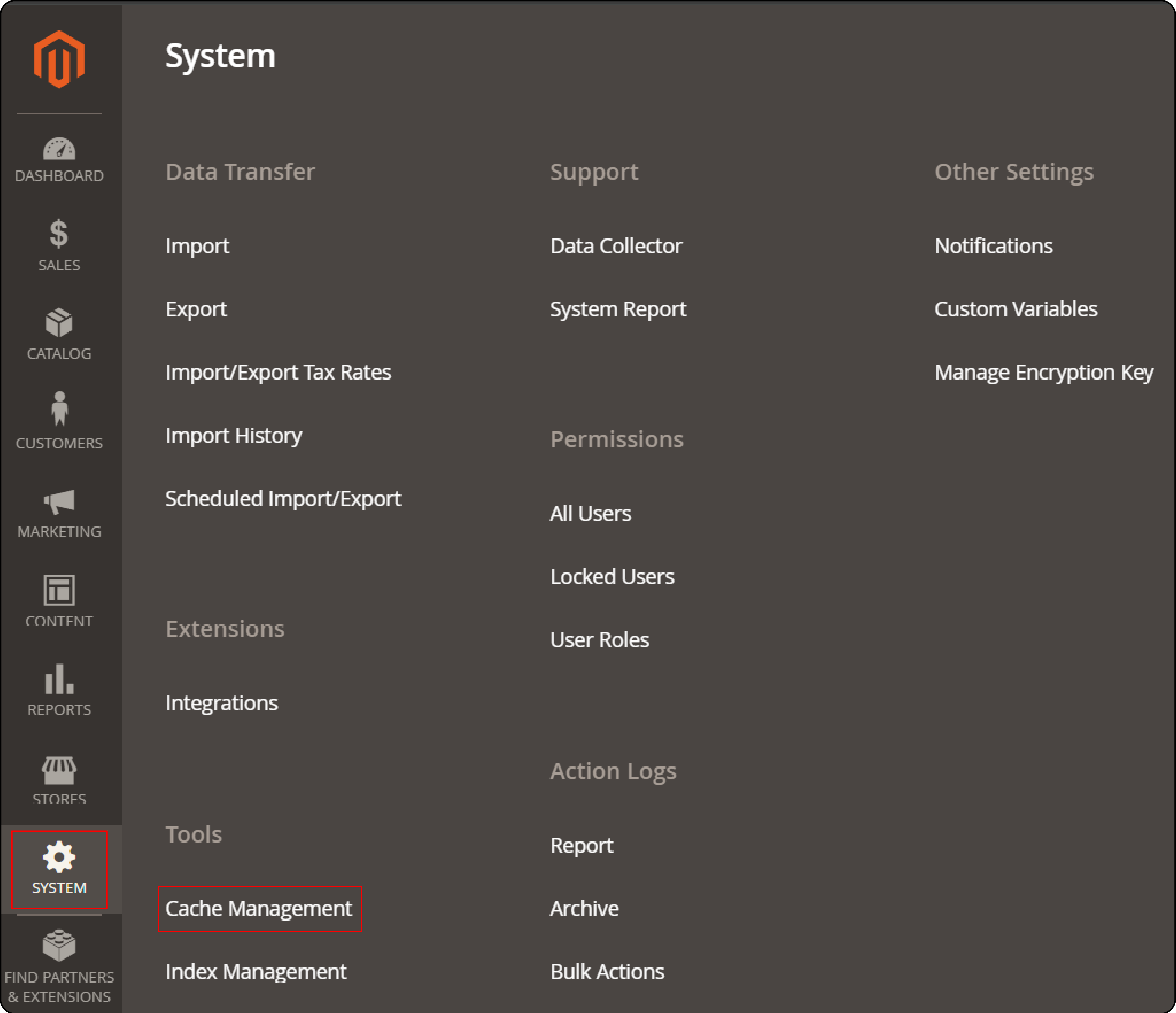
- Navigate to System > Cache Management from the sidebar.

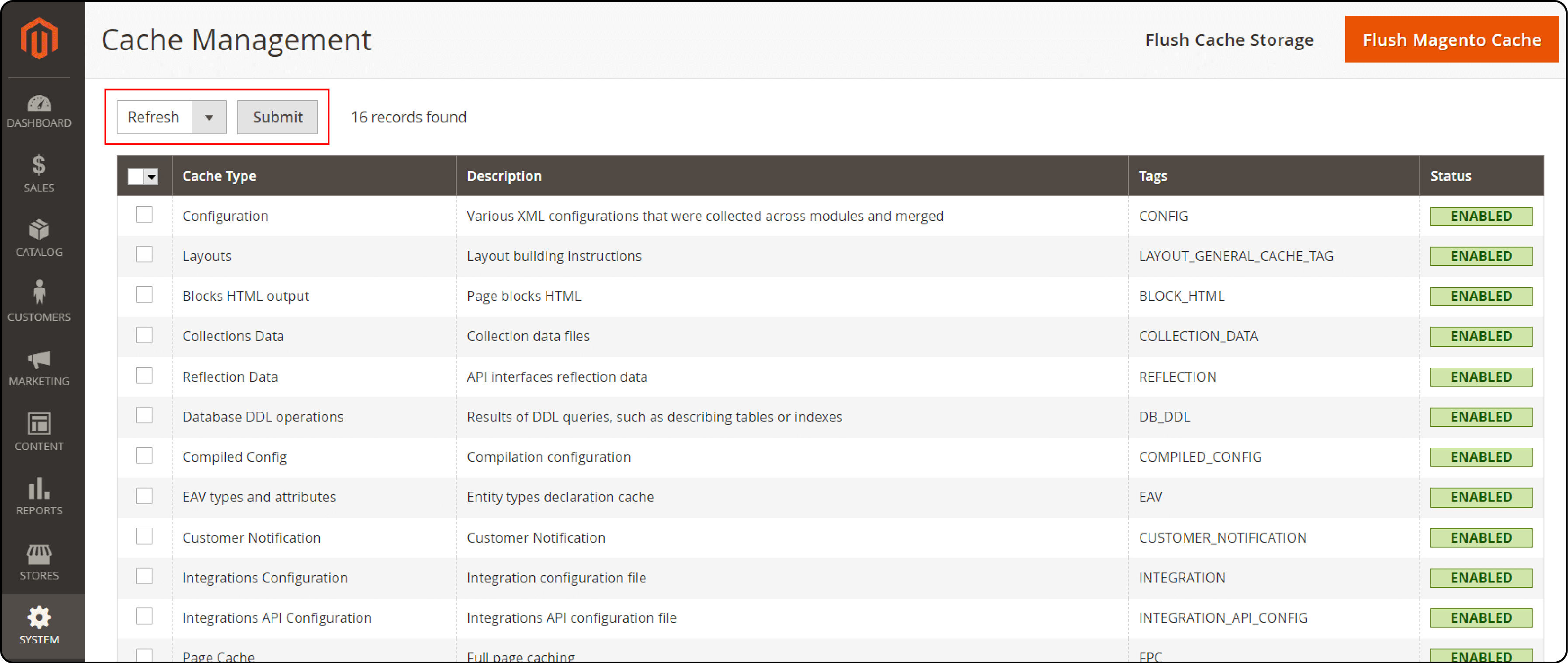
- Select 'refresh' option if the favicon does not appear.

- Refresh your browser after clearing the Magento cache to view the small icon on the tab.
FAQ
1. How can I change the favicon in Magento 2?
To change the favicon in the Magento framework, follow these easy steps to customize the small icon displayed in the browser tab or address bar.
2. Can I upload a custom favicon for my Magento website?
Yes, you can add a custom favicon to your Magento website by following the steps to change the default 16px x 16px favicon.
3. What file formats are supported for the favicon in Magento 2?
The favicon in Magento 2 supports PNG, JPG, and SVG file types, ensuring compatibility with a widely supported file format.
4. How do I clear the cache in Magento to see the new favicon?
After changing the favicon, you can click on flush Magento cache in the admin panel to clear the cache and display the updated icon on the tab of each browser page.
5. Is it possible to override the default favicon in the Magento 2 store?
Yes, you can upload a custom 16px x 16px favicon manually to override the default favicon displayed in the Magento 2 store.
Summary
Changing the favicon in your Magento store helps customers recognize your store and branding for your website. This tutorial emphasizes the importance of favicons for store recognition and the steps to upload the favicon.
-
Opt for the right format: Choose the ICO format for your favicons.
-
Size and resolution: Decide between the default 16×16 or 32×32 pixels for a better resolution.
-
Simple Design: Make a memorable and indistinguishable icon for your Magento website.
-
Steps to change: Navigate through the Magento admin panel and follow the steps.
Trust your managed Magento hosting providers to drive and scale your ecommerce store.




