
Optimise Magento Images: A Guide to Managing Product Images
Maintaining stellar Magento images is the first line of ecommerce sales strategy. From uploading and arranging to optimizing for web use, images are crucial for your Magento store’s SEO. Impressive visuals also play a vital role in improving the overall performance of your online store. Let’s understand how to configure and optimize Magento product images and positively boost conversion rates.
Key Takeaways
- Magento 2 offers versatile image roles and customization options.
- Learn about the four main image categories: Base, Small, Thumbnail, and Swatch.
- Effective image management improves SEO and enhances your online store's performance.
- Ensure your Magento store images stand out in listings on category and product pages.
Magento 2 Image Roles
In Magento 2, the admin can upload unlimited images for each product. One can also upload links to product videos and ensure the best viewing experience for customers. The image roles feature allows for placing customized images on different areas of your Magento site. The image roles of a product are divided into four main categories. Each image type has a completely different size, purpose, and usage.
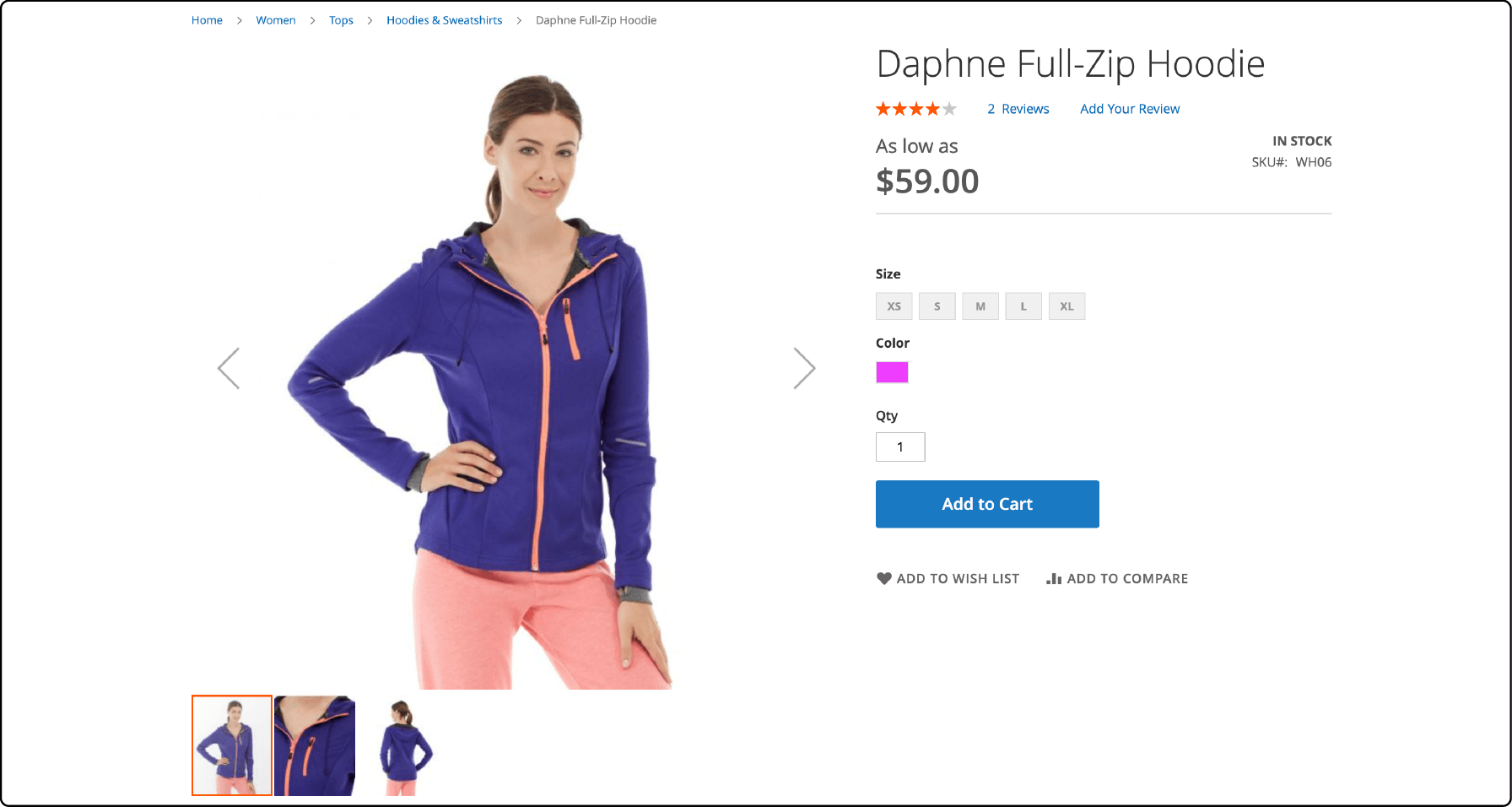
1. Magento Base Image

The base image is the main product image customers see when clicking on a product detail page. It is the largest image displayed on a product page. The base image has the highest resolution compared to other image roles in Magento 2.
Magento base images can zoom out 2 to 3 times the container size. To use the ‘zoom out’ feature, you must upload images larger than the image container. For example, an image with 700x 500 pixels (without zoom) can resize to 1100 x 1100 pixels after zooming.
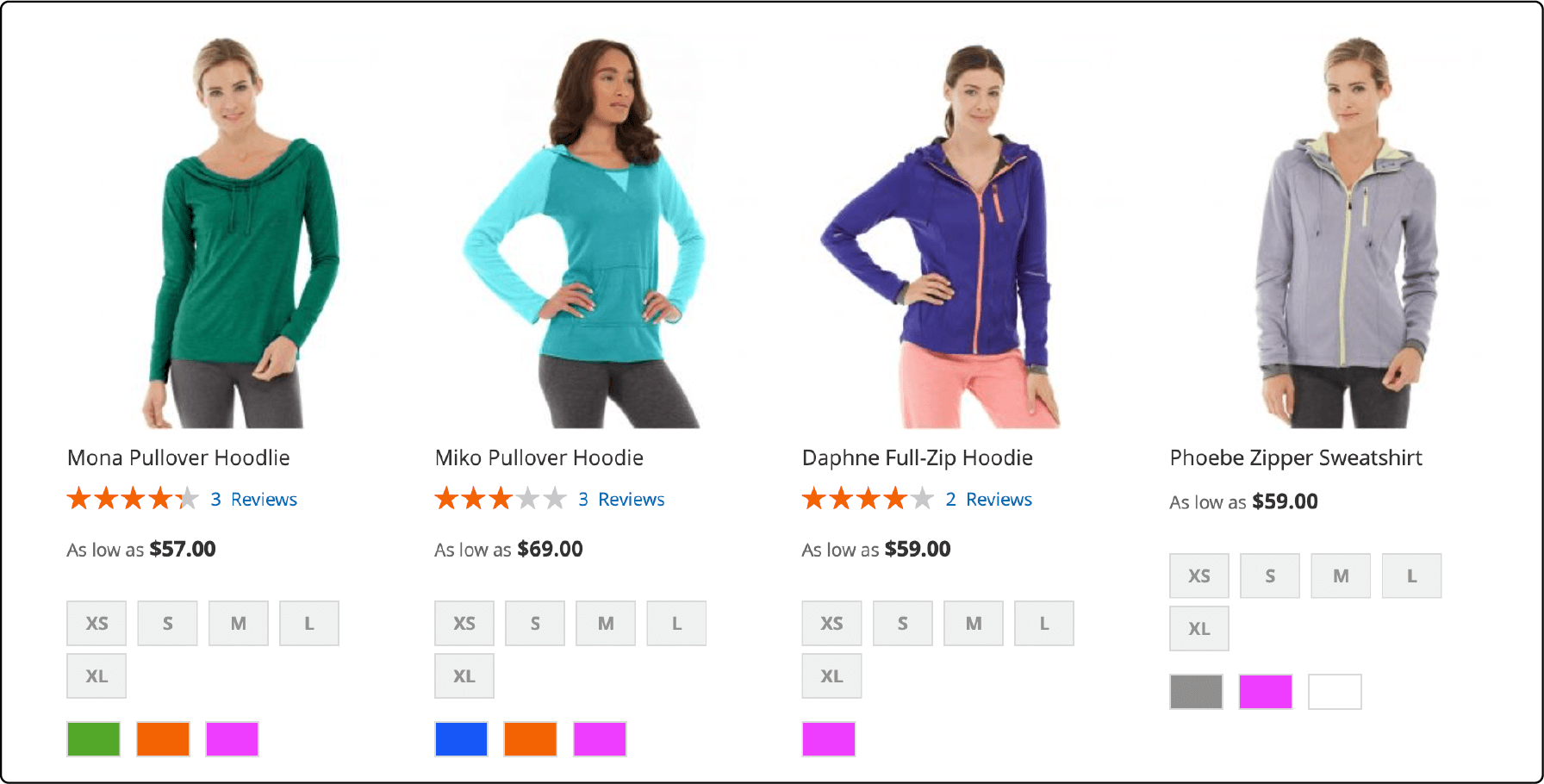
2. Magento Small Image

The small image is used for product listings and the shopping cart. It is a smaller base image version and helps customers identify products quickly. Website visitors can see the images as small image blocks on a product page or shopping cart. They are also seen on listings on category and search results pages. For example, a list of new Products.
Magento small images can be either 370 x 370 pixels or 470 x 470 pixels. These images are useful for the up-sells and cross-sells sections on the product detail and shopping cart pages.
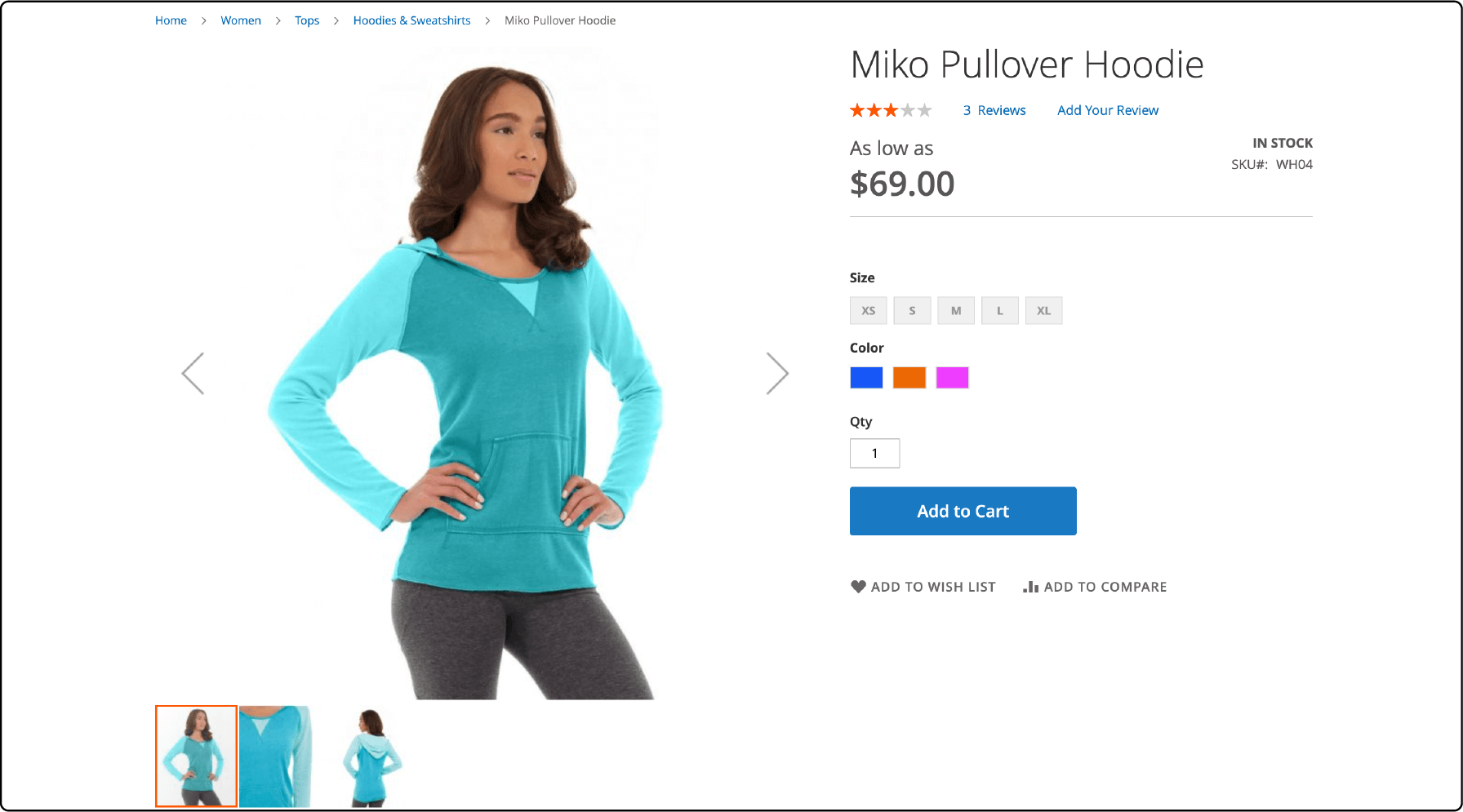
3. Magento Thumbnail Image

Thumbnail images appear in the thumbnail gallery of the product detail page. They are visible as small image blocks in the shopping cart and related items section. Thumbnail images are around 100 x 100 pixels. The recommended size is 50 x 50 pixels, which helps maintain image consistency and allows thumbnails to load faster.
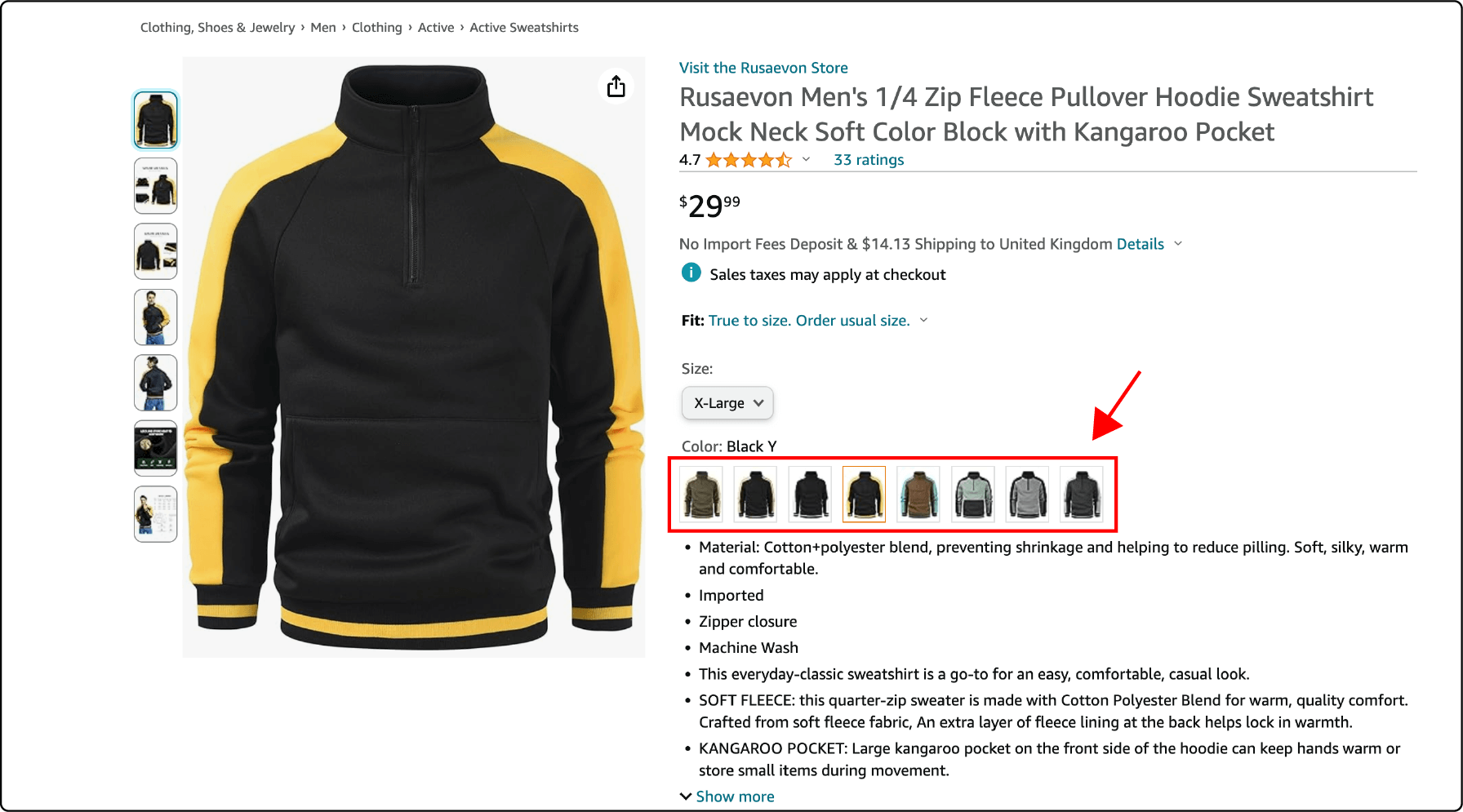
4. Magento Swatch Image

Swatch images refer to photos that illustrate a product’s color, pattern, or texture. By clicking on the swatch image, your store’s visitors can see the base image for the product’s available variants (for example, colors). It allows shoppers to visualize the product and choose a desired item variation. The standard size of a Magento swatch image is 50 x 50 pixels.
Importance of Managing Product Images in Magento
Unoptimized images affect the web page load and slow a website. It can result in lowered search result rankings and poor user experience. Optimizing the images with standard dimensions can help with the following:
1. Improved Page Load speed
Images make up to 75% of the load on a web page. Resizing or compressing the images allows for optimizing them while ensuring the fast loading of product pages. Web pages with optimized images can load faster on various devices (like desktops and smartphones).
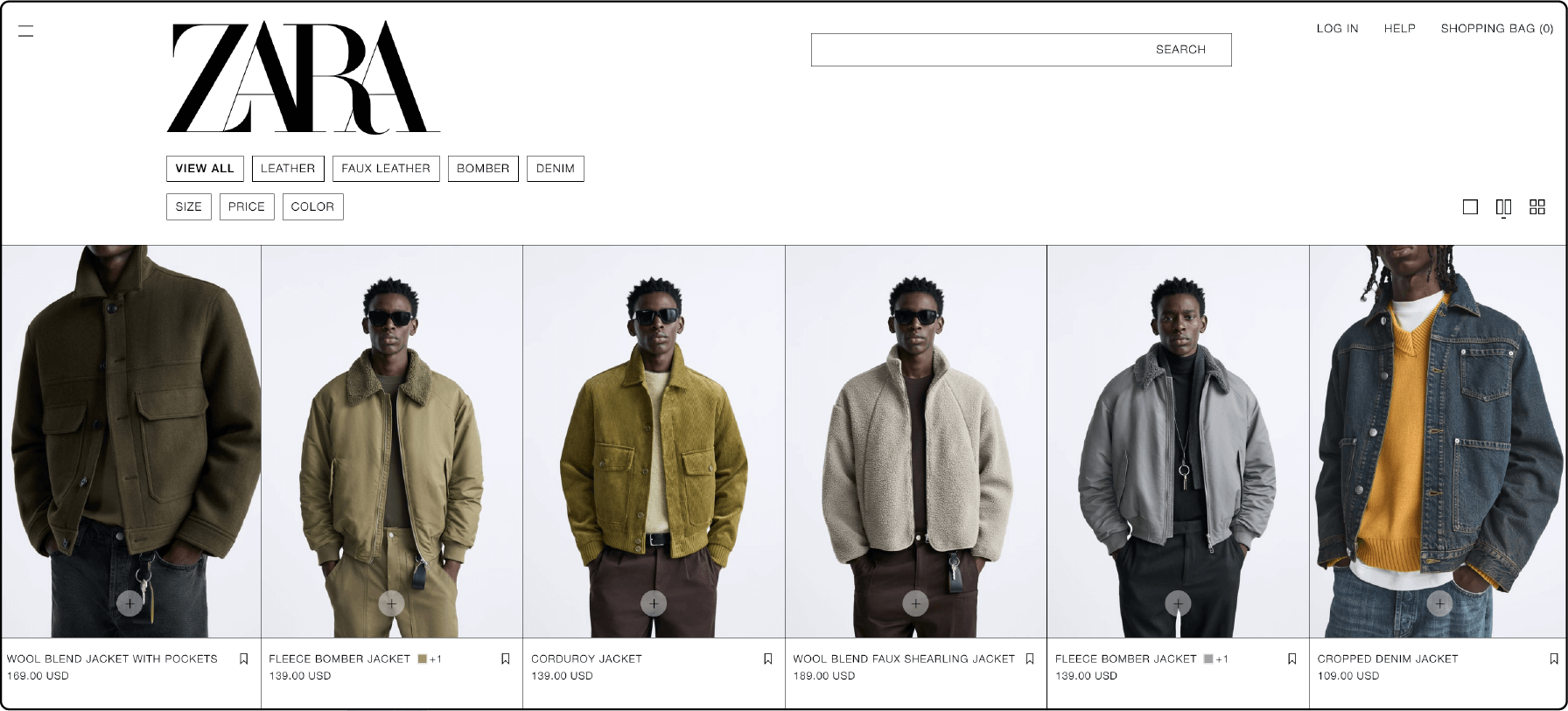
Zara Case Study
Zara is a major fashion retailer, is known for its well-organized product catalog and visually appealing images. They have a user-friendly interface that allows customers to view multiple product images easily.

2. Enhanced customer experience
High-quality images show the product in detail. It provides customers with an engaging shopping experience and helps them decide. Buyers can make informed choices if your storefront has high-quality configurable products. It also makes them feel good about their choice. Clear photos also reduce returns and bad reviews, as customers know what to expect when their package arrives.
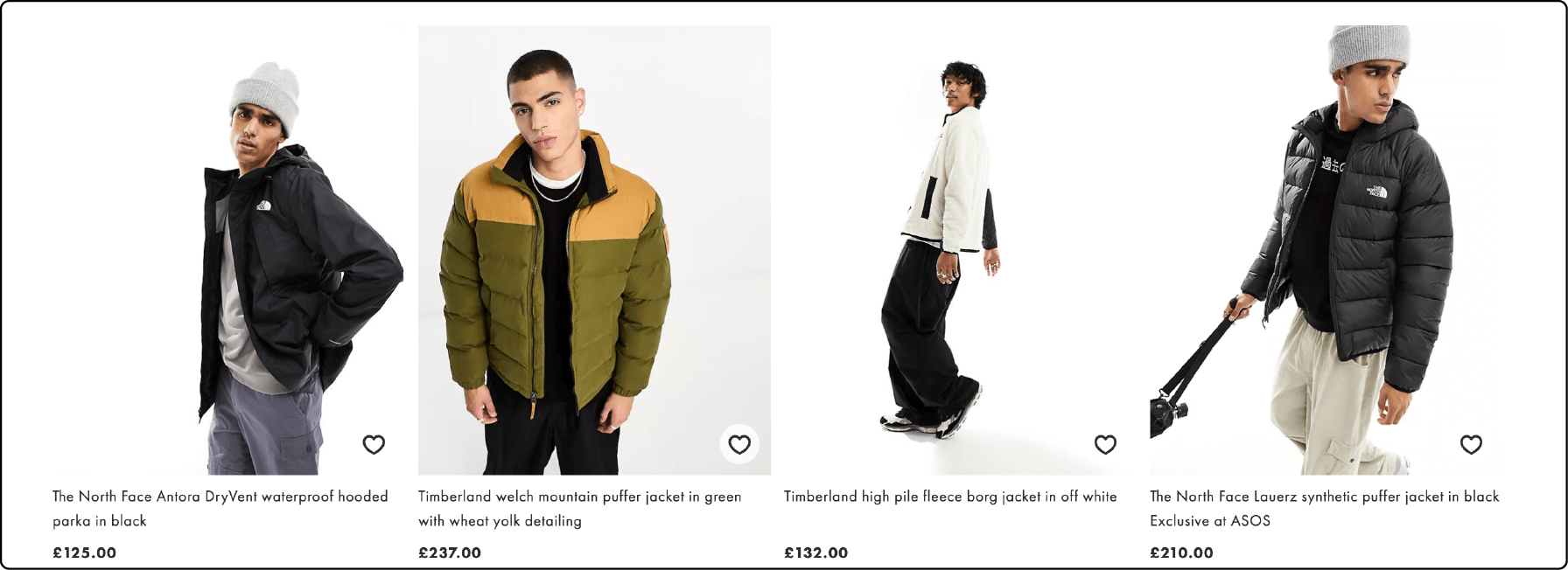
Asos Case Study
ASOS is a global fashion retailer known for its visually appealing product images and comprehensive catalog. They invest in high-quality images and use effective image optimization techniques. It ensures fast loading times and an engaging shopping experience on their website.

3. Boosts store competitiveness
Managing product images can significantly boost the competitiveness of your Magento storefront. Showcasing your products with clear and enticing visuals attracts potential buyers and increases conversion rates.
Well-organized images contribute to a smoother and faster browsing experience for customers on your website. Enhanced user experience can give you an edge over competitors. You can use a Magento audit checklist to optimize your website’s images.
How do you resize images in Magento 2?
-
Log in to your Magento 2 admin account.
-
Navigate to Stores and find Settings.
-
Then, select Configuration. Click Advanced, and choose System.
-
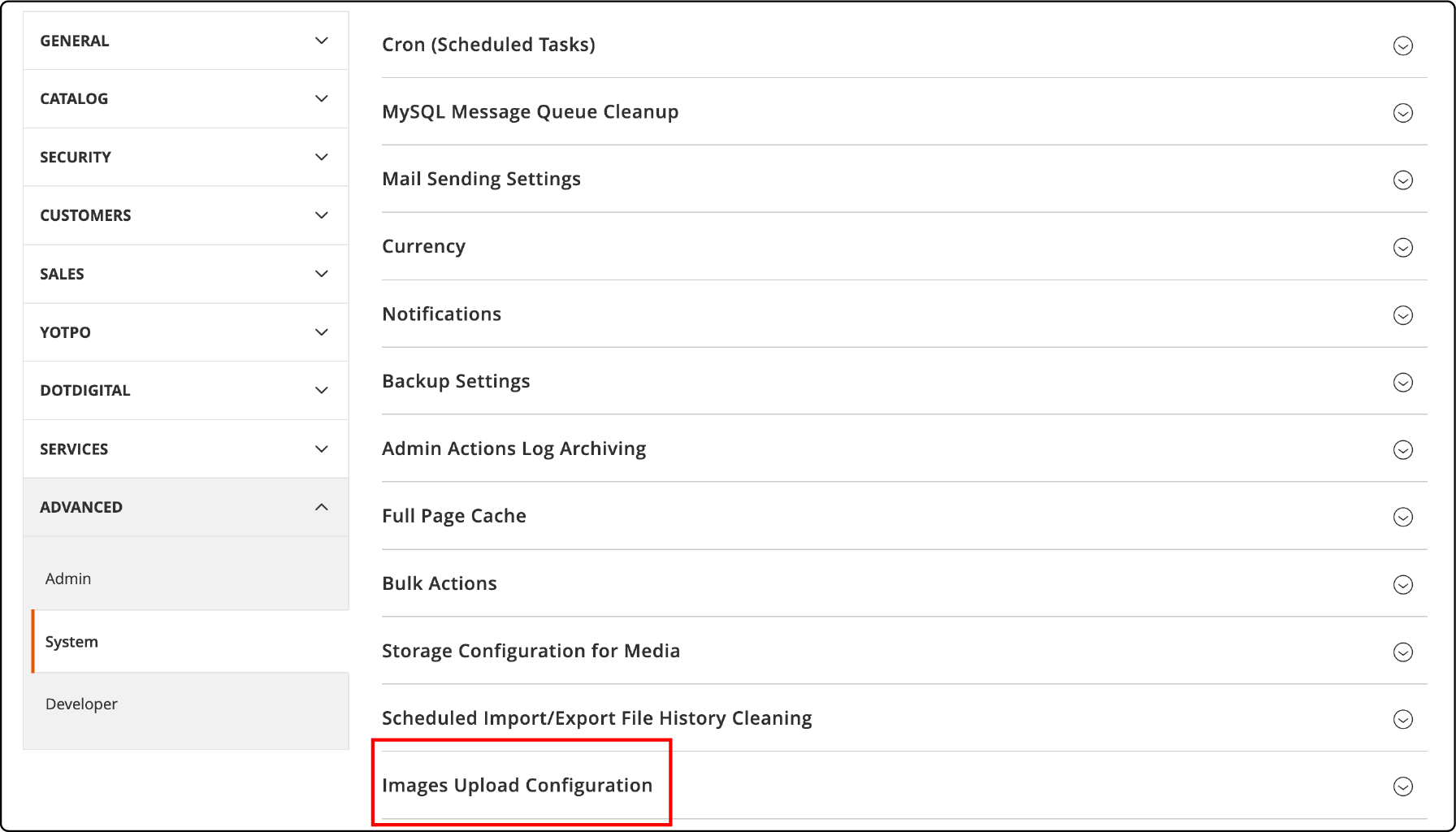
Scroll down and find the Images Upload Configuration section.

-
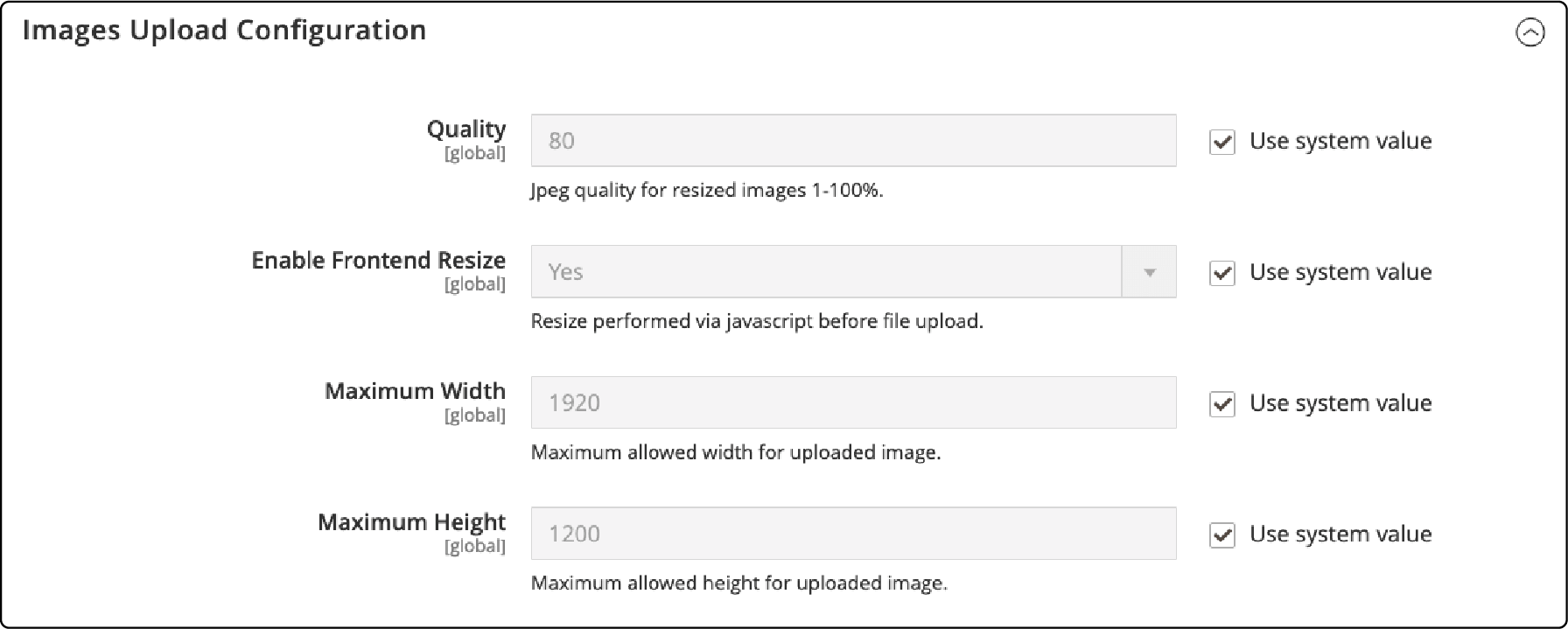
De-select the Use system value checkbox (it will change the default settings).
-
Set the Enable Frontend Resize section to ‘Yes.’
-
Now, set the Quality field from 1 to 100%.
-
Fill Maximum Width (pixel) for the image. Magento’s default value is 1920 pixels.
-
Set Maximum Height (pixel) for the images. The default value is 1200 pixels.

- Save the changes by clicking the Save Config button at the top right corner
How to Manage Product Images and Videos in Magento
1. Updating product images
Regularly update your product images and ensure that they accurately represent your products. To update your product images in Magento, you can easily upload new images or replace existing ones. You also have the option to rearrange the order of the images to showcase your products in the best possible way.
You must delete outdated or irrelevant images to keep your store fresh and up-to-date. Always upload important image details such as alt text and captions for SEO.
Product pages have heavy image files. A proper Magento hosting assures site stability amidst regular image updates. It can also ensure optimal website speed.
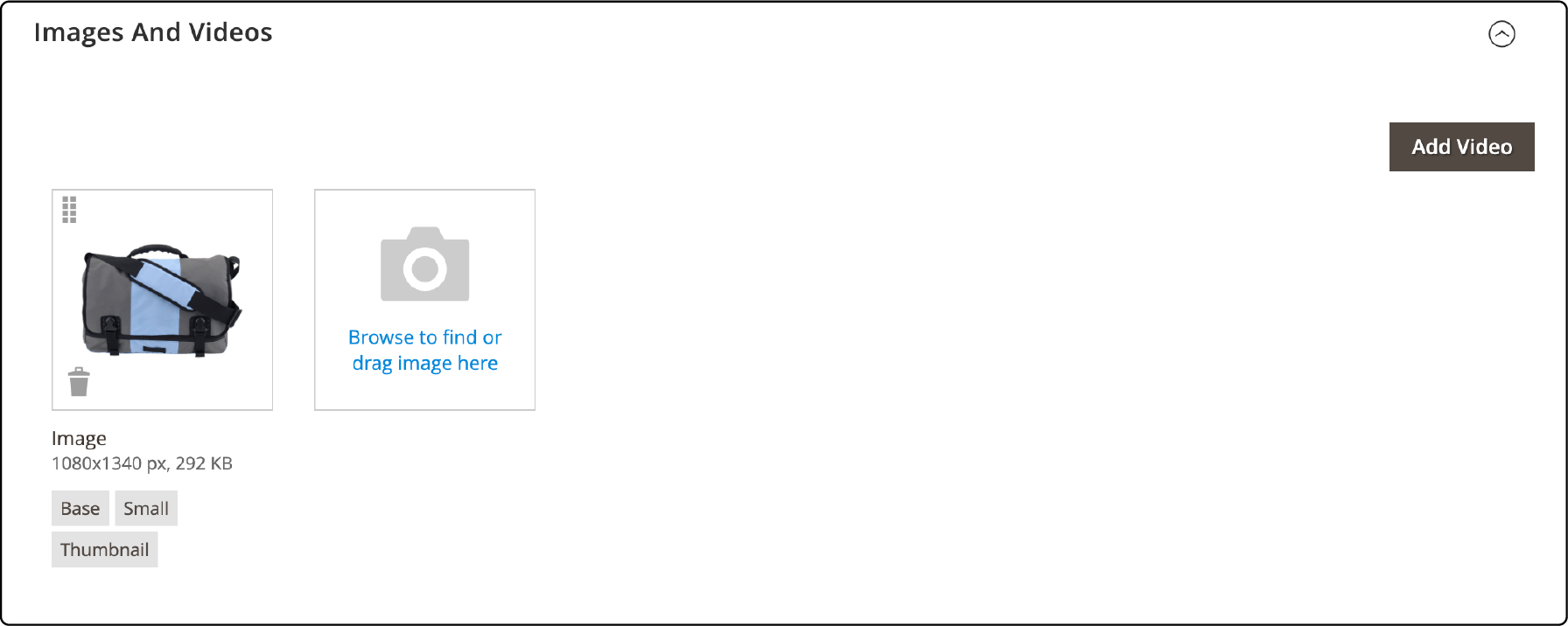
2. Uploading images
First, access the product editing page and scroll to the "Images and Videos" Magento section. Then, drag and drop the images you want to upload. You can also upload new images from your computer by clicking "Browse Files."

After selecting the desired images, click the "Upload Files" button to start uploading. Once uploaded, you can rearrange the order of images by dragging them into position. Hover over an image and click the trash bin icon to delete it. Finally, save your changes.
3. Rearranging images
Rearranging images helps control the order in which they appear on your store's website. It allows you to highlight product features. You can easily arrange your product images and create a visually appealing display for your customers. Dragging and dropping images in a desired format helps enhance the customer experience on your Magento store.
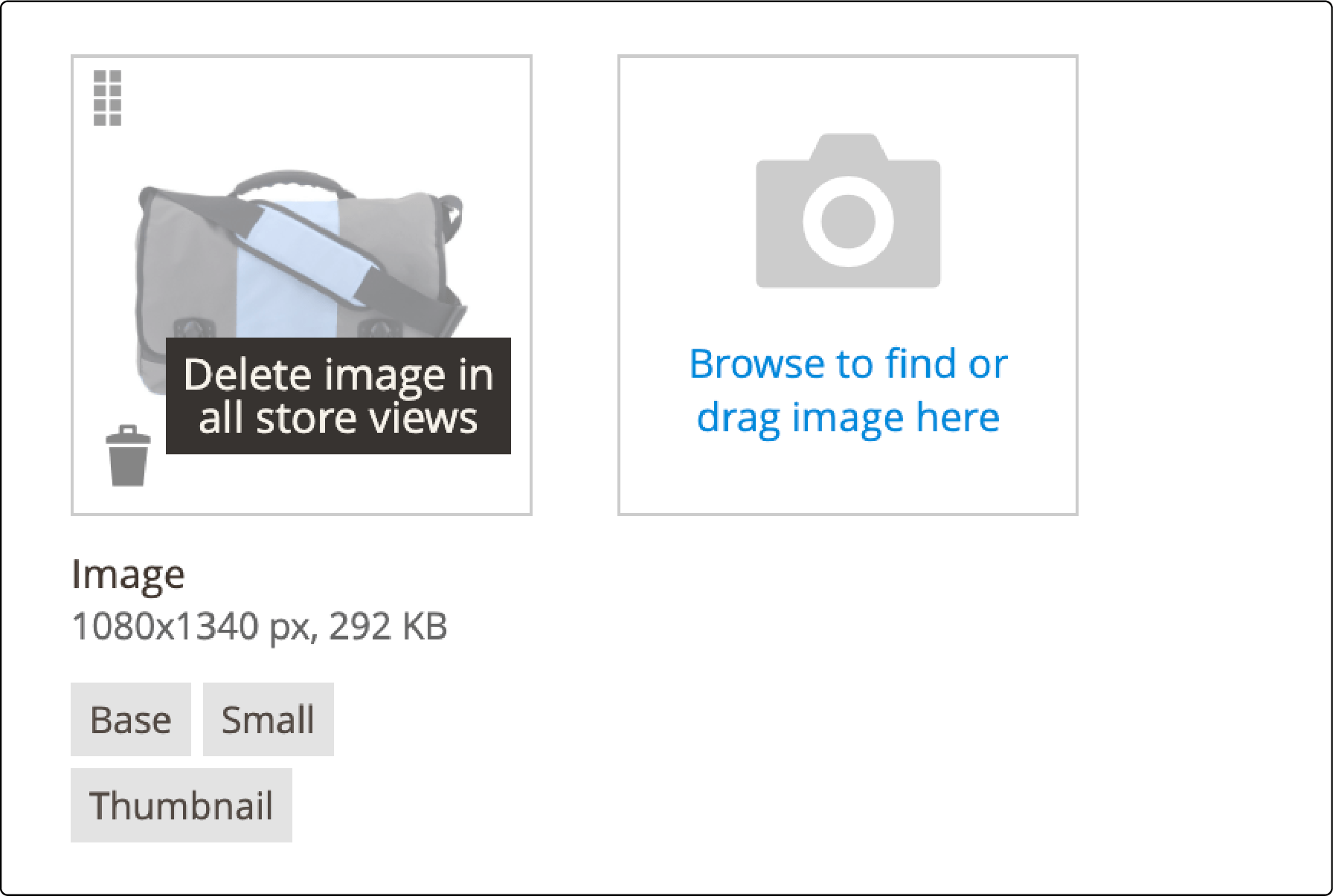
4. Deleting images
It is important to regularly audit your images and remove any that are no longer relevant or needed for better website performance. Remove unwanted or outdated product images to maintain updated product pages. To delete an image:
- Access the Magento admin panel.
- Navigate to the product where the image is located and select the Images tab.
- Select the image you want to delete and click the Delete button.

5. Setting image details
You can specify the role of each image, such as the base image, small image, or thumbnail. It helps ensure that the right images are shown in different contexts, such as on category pages or search results. You can also set alt text for each image, which is important for SEO purposes. The alt text describes the image for search engines to understand what the image represents.
6. Adding watermarks
Watermarks are small, transparent logos or text that can be placed on images. It helps protect your images from unauthorized use and ensures brand recognition. Add watermarks to your product images to prevent competitors from using your images without permission. Watermarks also build customer trust, ensuring the images are authentic and not copied from elsewhere.
7. Importing product images
To import product images, you can use the built-in features of Magento or rely on third-party extensions for more advanced functionality. Before starting the import process, organize your product images into separate folders or subfolders within the Magento directory structure.
It makes it easier to locate and retrieve specific images when needed. Ensuring proper formatting and names on product images helps avoid confusion. It would be best to use the correct image file types, like JPEG or PNG, as they are widely supported.
FAQs
1. How can I configure the main image and thumbnail gallery on a product in Magento 2?
You can configure each product's main image and thumbnail gallery from the admin panel. Go to the product's page in the admin panel and the "Images and Videos" section. You can upload and configure multiple images for your products.
The main image represents the product prominently, while the thumbnail gallery provides a visual overview. You can also set a placeholder image instead of a blank space on your category pages.
2. Does Magento 2 automatically resize images, and what is the maximum pixel size?
Magento 2 can automatically resize images to fit various parts of your website, such as product listings and the homepage. Automatic resizing ensures your website loads efficiently and looks great on all devices.
The maximum image size for a product or catalog often depends on your theme and image role. Typically, the largest and highest-quality images are around 720 x 720 pixels. For product images in listings, like the new products list or blocks like Magento related products, use smaller images up to 100 pixels.
3. How do resizing and compression affect my Magento store's competitiveness?
Resizing and compressing your product pictures make them load faster. The customers' experience improves because they don't have to wait long. It makes your store more competitive.
4. How can customers browse and view the next images of a main product in an ecommerce store?
In an e-commerce store, customers can easily browse through product images. Clicking on the main product image, they can view the next images associated with the product. It allows customers to see different angles and details of the product.
Summary
Magento images are a key to maintaining an optimized and captivating ecommerce website. It helps enhance the customer experience and pave the path to customer satisfaction. Take control of your product visuals today and attract more customers to your Magento store.
Ensure optimized images for better website speed. Conduct regular image audits and discard outdated images for updated product pages. Also, choose a reliable Magento hosting platform for maintaining your site’s performance.


