
How to Show Magento 2 Breadcrumbs for CMS Pages
Types of Breadcrumbs
There are three common types of breadcrumbs used in eCommerce stores:
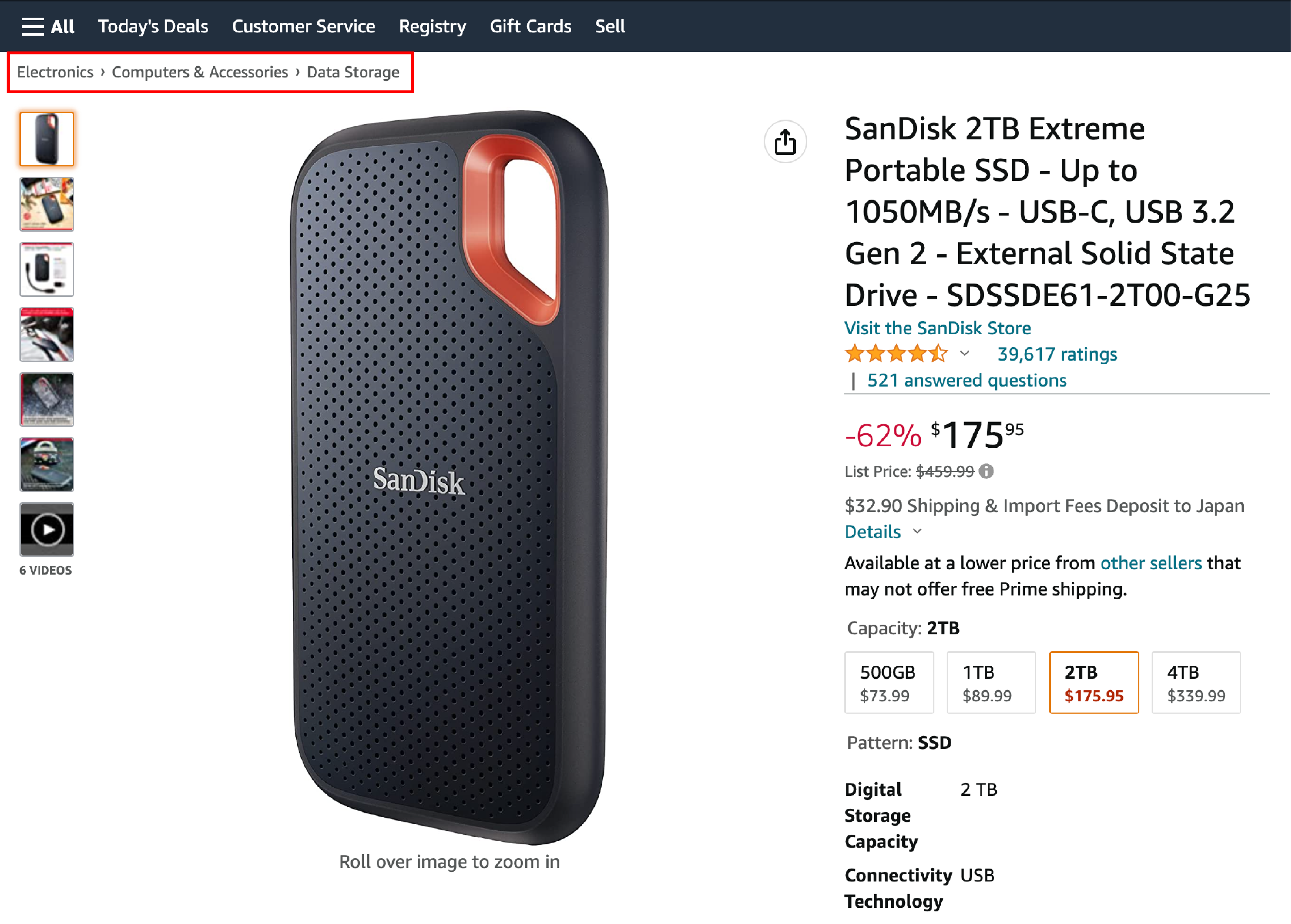
1. Hierarchy-based

These Magento breadcrumbs display the website's structure. It allows users to see their location within the site hierarchy. It is the most commonly used breadcrumb and helps users navigate between different levels of the site.
2. History-based
History-based breadcrumbs show the user's browsing history on the site. They function like the browser back button. Users can return to previously visited pages with their selections intact quickly.
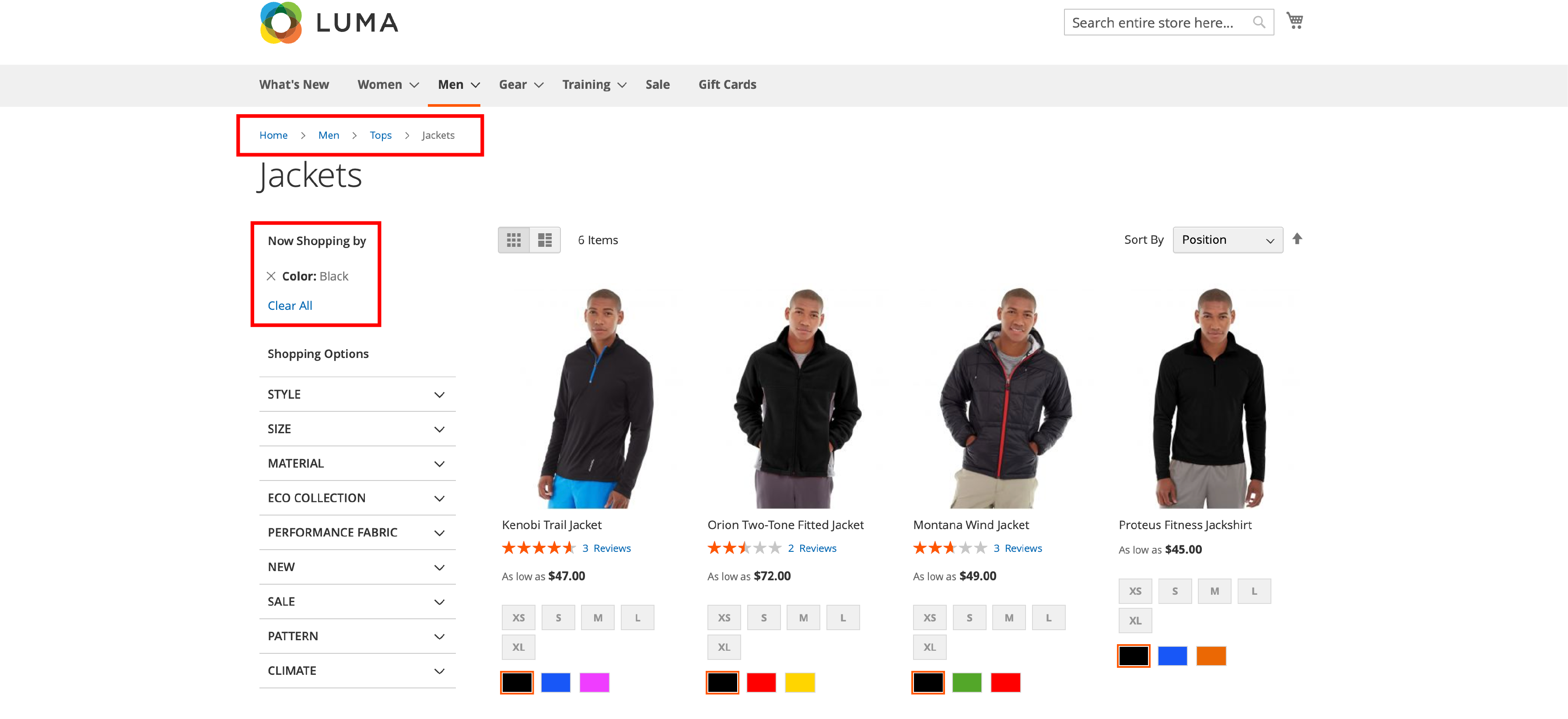
3. Attribute-based

Attribute-based breadcrumbs display Magento product attributes that users have clicked on. They show the user's path and the selected filters on a product. It includes aspects such as price, quality, and color.
Benefits of Breadcrumbs in Magento 2
Breadcrumbs offer several advantages to eCommerce stores, including:
1. Enhance User Experience
Breadcrumbs make navigating the website and between pages easier, improving the overall user experience.
2. Reduce Bounce Rates
You provide users an easy way to navigate to previous or higher-level pages. That way, breadcrumbs can help reduce bounce rates and keep users engaged with the site.
3. Improve SEO Performance
Breadcrumbs are beneficial for Magento SEO, as they help search engines understand the site's structure. It contributes to higher search rankings and better visibility for the website.
Showing and Removing Breadcrumbs for CMS Pages in Magento 2
To show or remove breadcrumbs for CMS pages in Magento 2, follow these steps:
- Log in to the Magento 2 Admin panel
- Click on 'Stores,' then navigate to 'Configuration' under the 'Settings' section
- In the left panel, click on 'Web' under 'General'
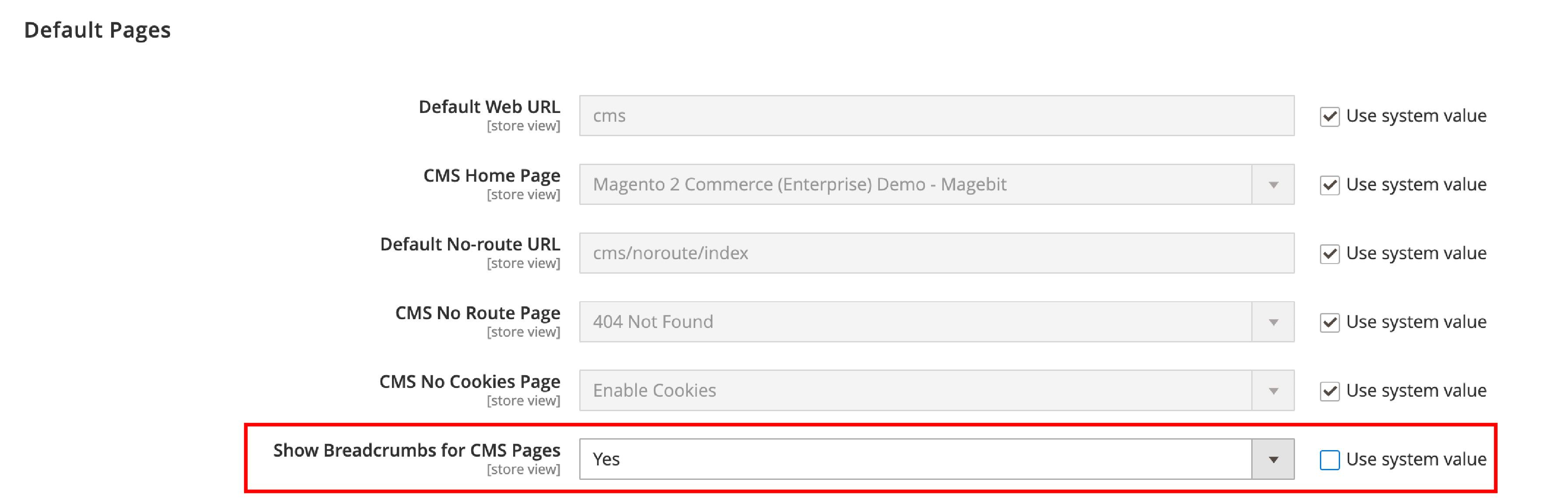
- Open the 'Default Pages' section and change the 'Show Breadcrumbs for CMS Pages' option to 'Yes' or 'No,' depending on your preference

- Click 'Save Config' to apply the changes
Frequently Asked Questions
1. How do I remove breadcrumbs from a specific CMS page in Magento 2?
To remove breadcrumbs from a specific CMS page, navigate to 'Content' > 'Pages' in the Magento 2 Admin panel.
Edit the desired page, go to the 'Design' tab, and apply a custom layout update that removes the breadcrumbs block.
2. How can I customize the appearance of breadcrumbs in Magento 2 to match my store's design?
You can modify the CSS styles associated with the breadcrumb container and links. Access your store's theme files and locate the appropriate CSS file. You can make style adjustments, such as font size, color, spacing, and separator icons.
It ensures that the breadcrumbs align with your store's design. It provides a cohesive and visually appealing user experience.
Configuring Breadcrumbs in Magento 2: Best Practices
1. Implement Breadcrumbs on Category and Product Pages
Ensure that breadcrumbs are enabled on category and product pages in your Magento 2 store. That way, users can easily navigate your store, improving the customer experience.
2. Use Rich Snippets for Breadcrumbs
Add Magento-rich snippets for breadcrumbs to enhance search engine appearance and boost click-through rates.
Rich snippets provide more context to users and search engines. It makes your site more appealing and informative in search results.
3. Customize Breadcrumb Type
Depending on your store's requirements, you may want to customize the breadcrumb type. You can tailor the navigation experience to your specific audience and improve user engagement.
4. Enable Breadcrumbs for CMS Pages
Log in to your Magento 2 admin panel to show breadcrumbs for CMS pages. Navigate to Stores > Settings > Configuration > General > Web > Default Pages.
Set "Show Breadcrumbs for CMS Pages" to "Yes," and click "Save Config."
5. Optimize Breadcrumb Display
Ensure that your breadcrumb display is clean and straightforward. Avoid any unnecessary clutter. It helps users navigate your site more efficiently and enhance their overall experience.
6. Mobile-friendly Breadcrumbs
Ensure your breadcrumbs are responsive and display correctly on mobile devices. More users are shopping on their smartphones now. A mobile-optimize site with breadcrumbs helps create a seamless omnichannel experience across all devices.
7. Consistent Breadcrumb Style
Maintain a consistent style for your breadcrumbs throughout your site. It helps users quickly recognize and understand the breadcrumb navigation. They can quickly move between pages and add items seamlessly.
8. Breadcrumb Placement
Place breadcrumbs at the top of your pages, below the main navigation bar, so they are easily visible and accessible to users. The strategic placement will allow users to navigate your site more effortlessly.
Summary
Magento 2 breadcrumbs are a valuable tool for guiding users through your site. With proper implementation, breadcrumbs contribute to a more engaging eCommerce experience. Remember to update your configurations as needed and optimize them regularly.
Check out the Magento tutorials page for more useful guides.



