
Magento 2 Design Configuration: Responsive Sites
Ever landed on an online store and immediately felt drawn to its unique design? That's the power of effective design configuration. Magento 2 design configuration helps you create an engaging and responsive online store. This tutorial will guide you through the steps to customize your store's appearance.
Key Takeaways
-
Magento 2 design configuration empowers you to customize headers, footers, and product displays.
-
With layout customization options, effortlessly manage the appearance of various pages across different devices.
-
Tailor transactional emails to ensure a seamless and branded experience for customers.
-
Utilize grid columns and pagination to efficiently manage and navigate through design configurations.
-
Learn to troubleshoot design issues and maintain a consistent look with best practices and expert tips.
Understanding Magento 2 Design Configuration
Design configuration in Magento 2 refers to the process of customizing the appearance and layout of an online store. The admin panel allows merchants to tailor headers, footers, product displays, and transactional emails.
Businesses can make the store design align with their brand identity and enhance the user experience. This way, merchants can create a unique and visually appealing storefront.
Exploring Design Settings
Within the Magento 2 backend, merchants can access the design configuration settings to make adjustments according to their preferences. These settings encompass a wide range of options, including but not limited to:
-
Header and Footer Customization: Merchants can edit the header and footer sections of their store to include branding elements, navigation menus, and essential links.
-
Product Image Display: Design configuration allows merchants to specify how product images are showcased on the storefront. It includes image size, alignment, and additional features such as watermarks.
-
Layout customization: Merchants have the flexibility to customize the layout of various pages within their store. It ensures optimal display across different devices and screen sizes.
-
Transactional email design: The design configuration extends to transactional emails. It allows merchants to customize the design and layout of order confirmation, shipping notifications, and other automated emails.
Grid Columns and Pagination in Magento 2
1. Grid Columns
In Magento 2's design configuration grid, columns serve as the primary means of data organization. Each column represents a specific type of information, such as 'Store View,' 'Theme,' 'Status,' or 'Action'.
This structured approach allows you to quickly assess the various aspects of your store's design settings at a glance. These columns help manage the visual components of your Magento 2 store. You can configure headers, footers, product image templates, and transactional emails.
2. Pagination
Magento 2 efficiently handles large volumes of data through pagination. This feature segments the data into pages, improving the backend's usability and response time.
Pagination is particularly beneficial for Magento 2 stores with multiple design configurations across various store views or websites. It enables administrators to navigate through configurations effortlessly, ensuring quick access to necessary settings.
How to Use Filters
At the top of each column in the grid, you'll find filter options. These can be used to narrow down the configurations shown based on specific criteria. It can include a particular store view, theme, or status.
-
Utilize the Filters: At the top of each column in the grid, you'll find filter options. These can be used to narrow down the configurations shown based on specific criteria, such as a particular store view, theme, or status.
-
Apply Filters: Enter your search criteria into the relevant fields or select from the dropdown options available for some columns. After inputting your filters, click the "Apply Filters" button. The grid will refresh, displaying only the configurations that meet your specified criteria.
-
Clear Filters: To reset your view and see all configurations again, click the "Clear Filters" button. It removes all applied filters, allowing you to start a new search.
Practical Applications of Filters
-
Finding Configurations by Store View: Quickly identify how different store views are configured, facilitating targeted customizations.
-
Theme Customization: Filter by theme to evaluate which store views are using specific themes. It streamlines the process of updating or customizing themes.
-
Status Checks: Filter by status to identify active or inactive configurations. It ensures your store's design elements are correctly implemented.
Working with Magento 2 Design Configuration
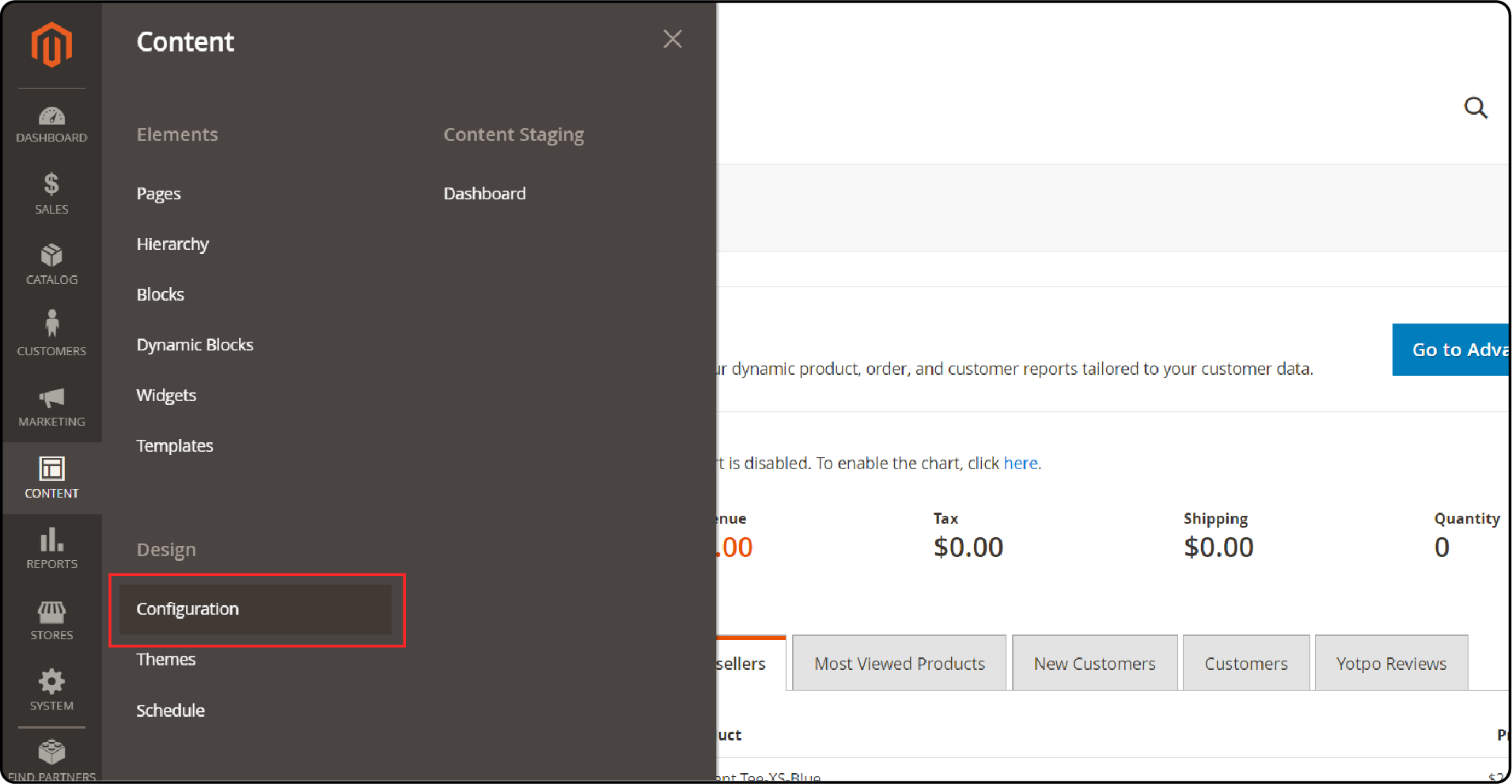
Step 1: Navigate to Design Configuration in the Magento 2 Backend
The Magento 2 admin panel is the command center for everything related to managing your Magento 2 store. Once logged in, the pathway to the design configuration settings is straightforward.
-
Select Content from the main menu.
-
Under the Design section, click on Configuration.

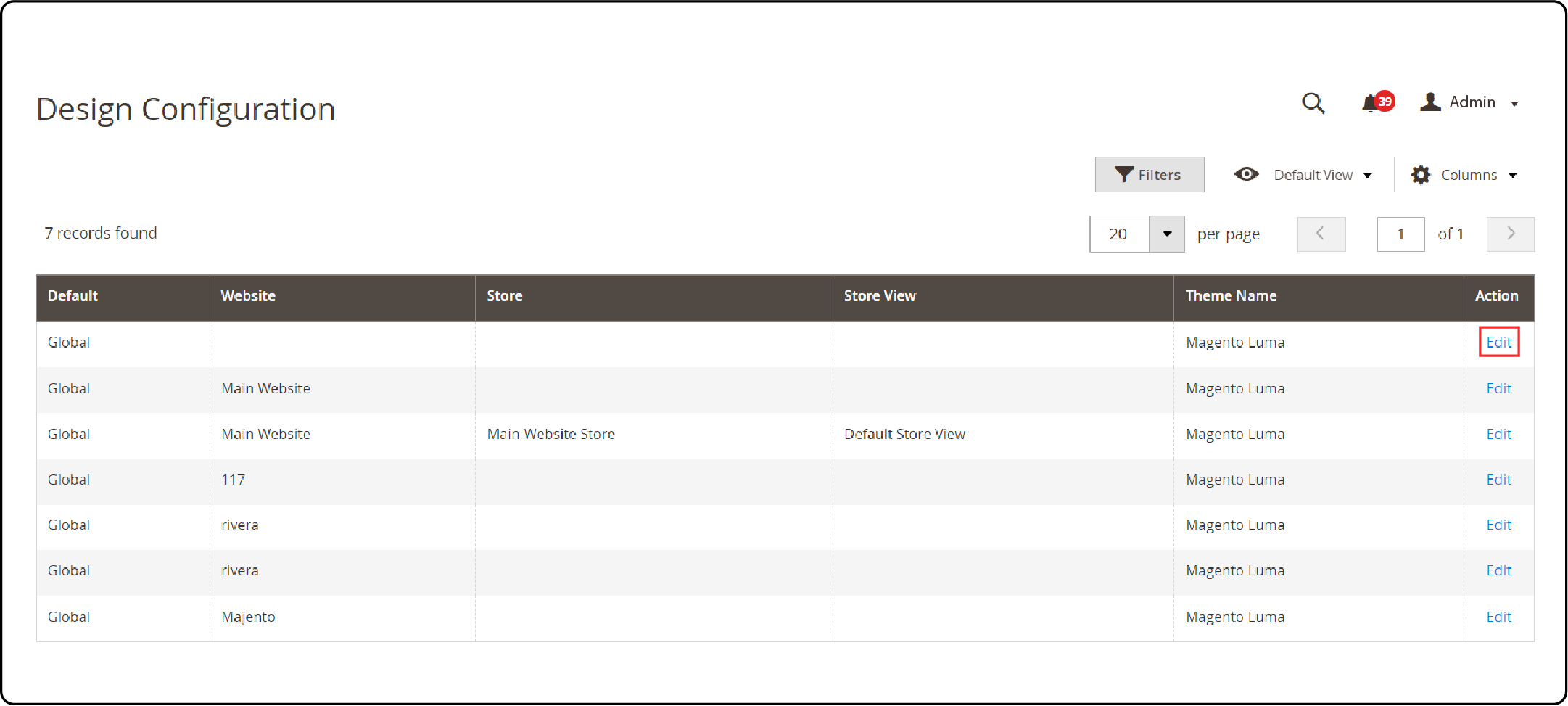
Step 2: Edit the Design Configuration Settings
- For the store view you want to edit, click Edit in the Action column.

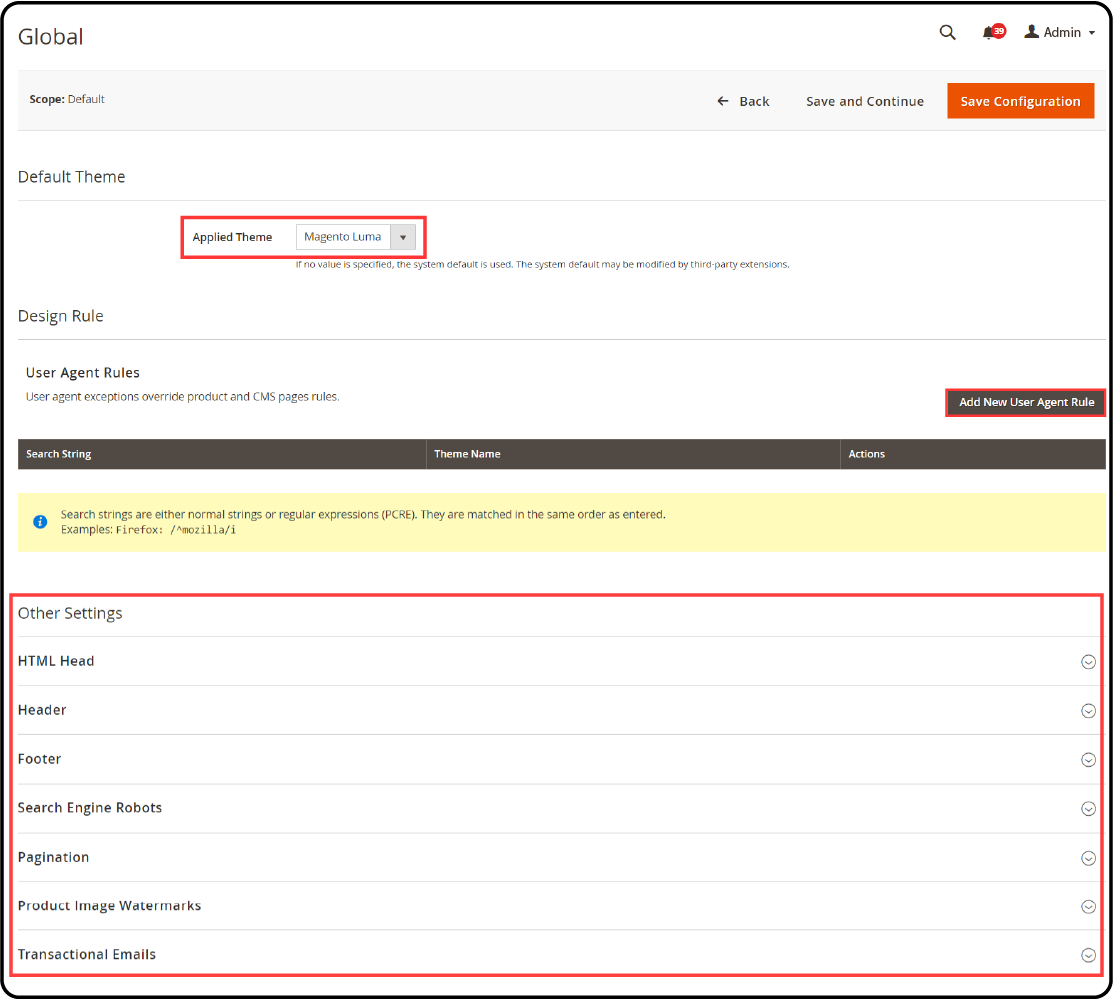
- On the configuration page, you can change the following settings:
-
Default Theme: Select the theme you want from the Applied Theme dropdown.
-
Add New User Rule: Click this button to set a theme for a specific device.
-
Search String: Enter the browser ID for the specific device.
-
Theme Name: Select the theme.
-
Other Setting: Change the following configuration:
-
HTML Head
-
Header
-
Footer
-
Pagination
-
Product Image Watermarks
-
Transactional Emails
-

FAQs
1. How do I update the design of my Magento store using Adobe Commerce?
To update your store's design in Magento 2 (Adobe Commerce), navigate to the admin panel and access the Design Configuration under Content > Design. From there, you can select and edit various design settings. These settings include themes, header and footer customization, and product display options. Ensure your changes align with design-related rules and configuration settings for a cohesive look and feel.
2. Can I apply custom design updates to specific pages in my Magento 2 store?
Magento 2 allows for custom design updates on specific pages. Through the admin panel, you can use the XML update script in the Design section of a page's settings. This feature enables you to specify custom layouts, styles, and scripts for a single page. It can enhance the catalog or any other page's visual appeal according to your brand's theme.
3. How do developers add custom modules or third-party extensions for design purposes in Magento 2?
Developers can add custom modules or integrate third-party extensions in Magento 2 by using the Magento Component Manager. You can also manually install extensions via composer or file transfer. For design purposes, ensure the module or extension is compatible with your version of Adobe Commerce or Magento Open Source. After installation, you can configure the module or extension through the admin panel to adjust the store's design settings.
4. What is the best practice for maintaining a consistent design when upgrading Magento 2 or adding new features?
The best practice for maintaining a consistent design during upgrades or when adding new features is to use a child theme that inherits from the main theme specified in your store's settings. This method protects customizations through updates. Additionally, regularly review and test design updates in a development environment or demo store before applying them live. Always back up your site and carefully merge any custom XML, PHP, or config files to preserve the look and feel of your store.
5. How can I troubleshoot design issues in Magento 2, such as problems with layout or theme not applying correctly?
To troubleshoot design issues in Magento 2, start by clearing the cache and reindexing your store via the command line. Use php bin/magento cache:clean and php bin/magento indexer:reindex. Check your theme's configuration settings to ensure the correct theme is specified and that there are no conflicts.
Examine your custom modules and scripts for errors, and consult Magento's log files for specific issues. If problems persist, consider reaching out to the Magento community or a professional developer for assistance.
Summary
Magento 2 design configuration provides you the power to create a captivating and responsive shopping experience. The adjustments in the backend and the changes in your storefront's layout can elevate your online presence. Here's a recap of the steps and strategies:
-
Customize headers, footers, product displays, and more to craft a visually stunning and user-friendly storefront.
-
Utilize header, footer and layout customization, image display adjustments, and transactional email design.
-
Stay organized with grid columns while efficiently managing large volumes of data through pagination.
-
Use filters to pinpoint specific configurations based on criteria like store view, theme, or status.
Ready to build a responsive and high -speed Magento site? The right Magento hosting services can help you continuously grow and refine your storefront.



