
How To Speed Up Your Magento 2 Store With Magento 2 Lazy Load?
Are you looking to boost your Magento store's loading speed? Magento 2 Lazy Load is an extension that helps reduce initial page load time. This extension delays loading images until they are in the user's view. It also improves user experience and SEO.
This tutorial will cover how to install and configure the Magento 2 Lazy Load Extension.
Key Takeaways
- Explore Magento 2 Lazy Load Extension benefits.
- Learn how to install and configure the Magento 2 Lazy Load Extension.
- Discover the common solutions and best practices for Magento 2 Lazy Load options.
What Is Magento Lazy Loading For Ecommerce Stores?
Lazy Loading is a technique where images, videos, and other media files are only loaded when they are needed. It is an optimization technique for website and web app content.
Magento Lazy Load is applied to listing, search pages, CMS pages, home pages, and product pages, including related, upsell, and cross-sell products.
Lazy Loading in Magento 2 directly impacts your customers' browsing experience. They get to see the first content right away without waiting for the entire page to load. Magento Lazy Load is especially beneficial for content-heavy pages with lots of high-resolution images.
Benefits Of Lazy Loading In Magento 2
1. System Resource
Lazy load technology helps conserve server and client resources. It prevents the execution of unnecessary JavaScript and code. This efficiency reduces the load on both ends. It ensures smoother ecommerce performance and faster loading times.
2. Loading Point Transition Time
In Magento Default, once the user opens a page, images of the page will load immediately. Prioritize specific images to load earlier by using the loading threshold parameter. This feature ensures consistent image appearance and conserves bandwidth.
For example, if the threshold is set to 200px, images within this range from the user's visible area will load sooner.
3. SEO
Optimize your Magento 2 website’s SEO with lazy loading. Faster loading pages not only engage users better but also enhance your search engine. This technique speeds up your website and helps you achieve higher Google rankings.
4. Resource Loading
Lazy Load Extension helps reorder the loading of JavaScript, CSS, images, iFrames, and other resources. It sets the right priorities to achieve the highest page speed. As a result, your store pages load almost instantly, providing a seamless user experience.
5. Conversions & Site Ranking
Install and enable Lazy Load for Magento 2 to enhance the browsing experience. It speeds up page load times. This Lazy Load Magento 2 Extension prevents users from leaving due to slow-loading pages. Moreover, website performance is a key Google ranking factor. It boosts your SEO index and increases conversions.
6. Instant Page Display
Load images visible on the first screen before other resources. Ensure fast content display, especially on slow Internet connections. Set size restrictions to avoid preloading small, unimportant images.
For Example, you can manually mark images to be preloaded in HTML. Use a specific attribute to bypass all restrictions.
How To Install Magento 2 Lazy Loading Extension Via Composer?
- Purchase the extension from the provider's website or Adobe Commerce Marketplace.
- Obtain the installation instructions and authentication keys.
- Access your server via SSH.
- Navigate to your Magento installation directory using the command:
cd /path/to/your/magento2. - Run the composer command needed for the extension package:
composer require vendor/extension-package-name. - Replace
vendor/extension-package-namewith the actual vendor and package name provided by the developer. - Integrate the extension with the commands:
php bin/magento setup:upgradephp bin/magento setup:di:compile. - Clear the cache with
php bin/magento cache:cleanto ensure Magento 2 recognizes the new extension.
4 Steps To Implement Lazy Loading In Magento 2
Step 1: Download the Extension
- Visit the Magento Marketplace.
- Download the Lazy Load Extension with the help of a third-party extension like Magento 2 Image Lazy Load.
Step 2: Upload to Magento
- Go to the Magento Admin Panel.
- Install and upload the extension on your dashboard.
Step 3: Configure the Extension
- Go to Stores > Settings > Configuration > Your Extension > Lazy Loading.
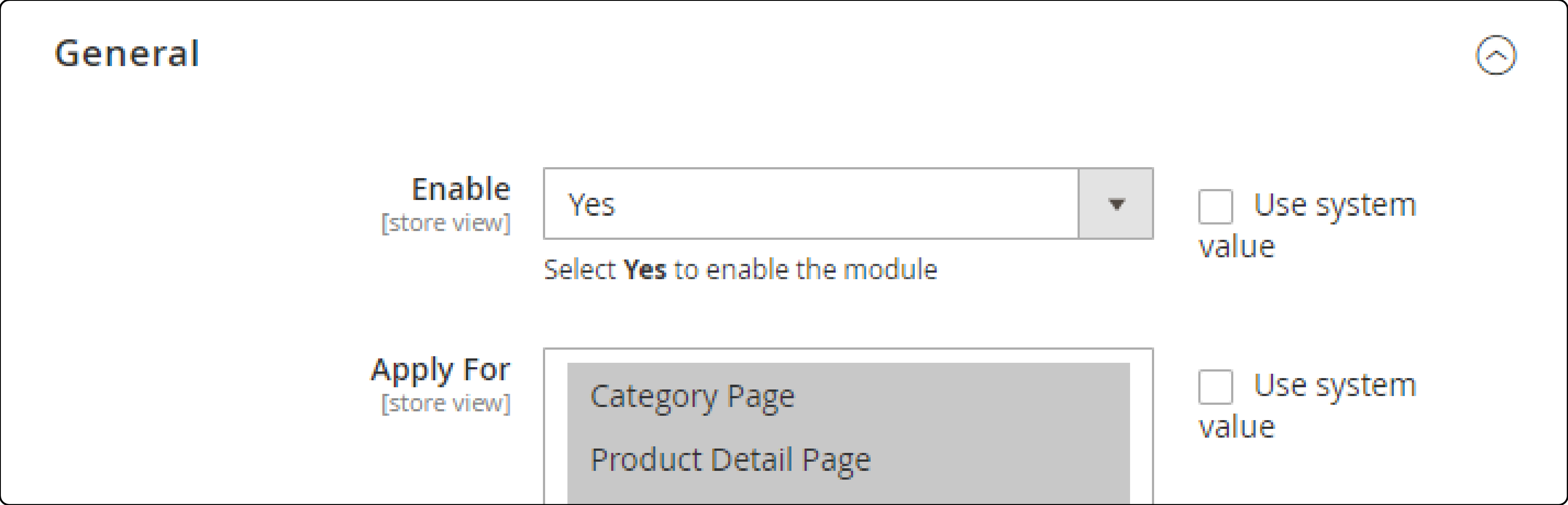
- Configure settings like load threshold, animation type, and image placeholders. Check the example below for general configuration:
- Enable: Yes/No - Toggle to activate or deactivate the extension feature.

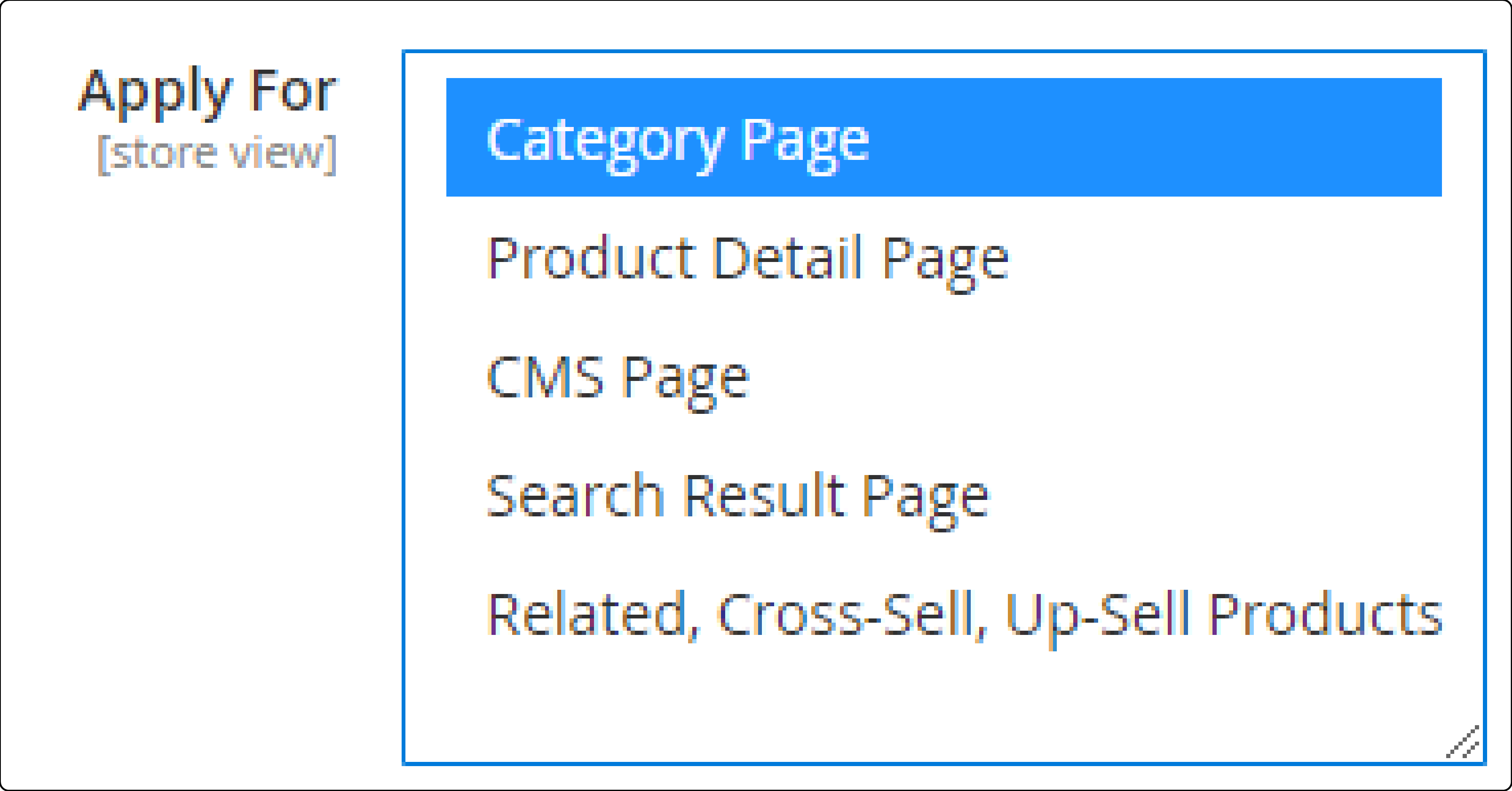
- Apply For: Choose the pages where lazy loading can be applied. Multiple selections can be made simultaneously.

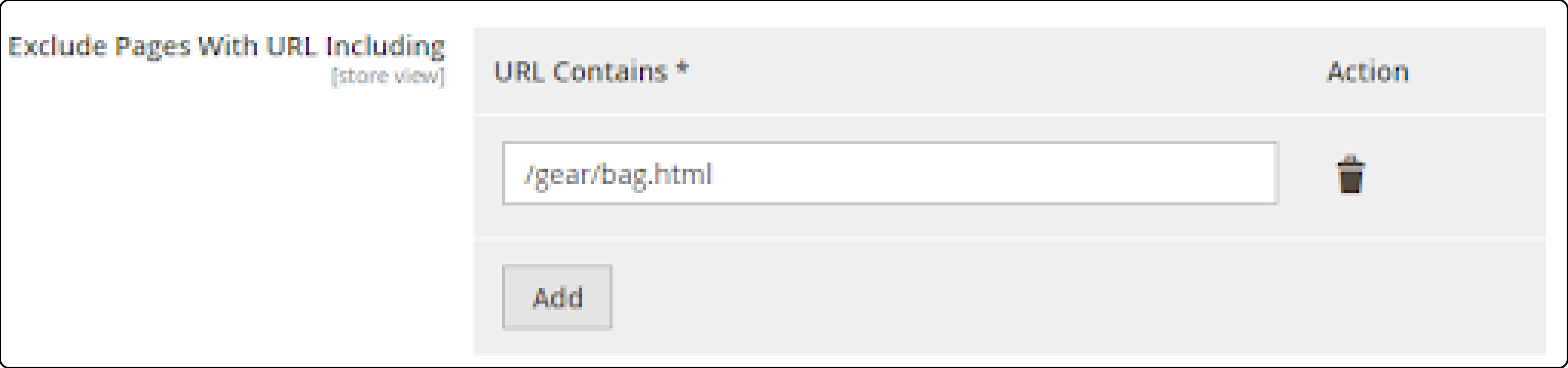
- Exclude Pages with URL Including: Click on the 'Add' button to specify the path of the page where you do not want to apply lazy loading. Pages with URLs entered in this field will be excluded from lazy loading. To remove a path, click on the 'Delete' icon next to the entered URL.

-
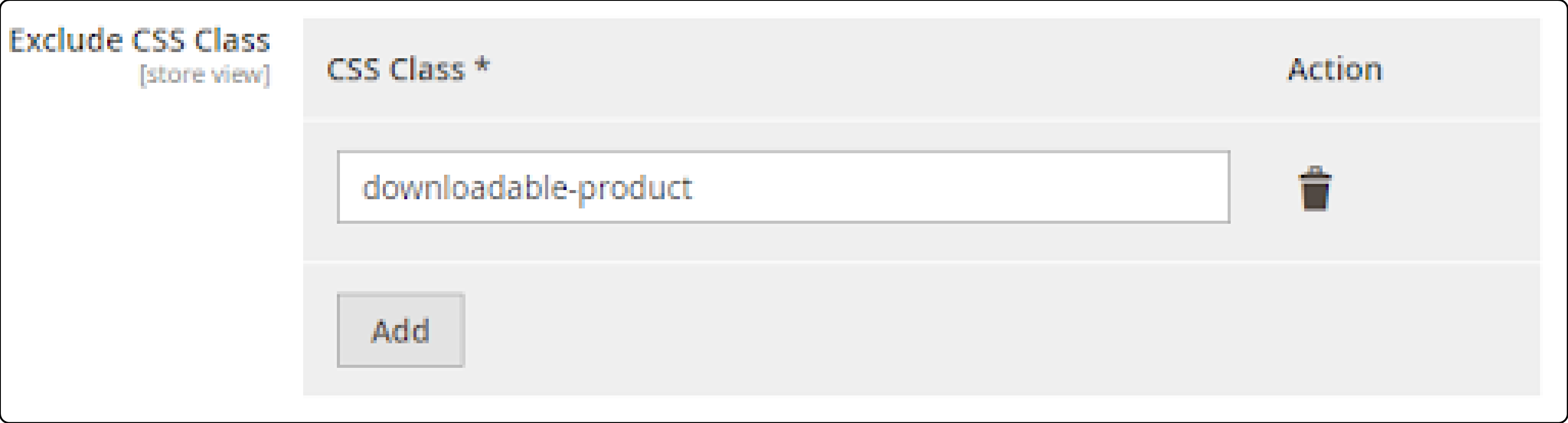
Exclude CSS Class: Click on the 'Add' button to input the class name of images. Do this if you do not want to apply Lazy Loading. To remove a class name, click on the 'Delete' icon next to the entered name. Check the example given below:
Images with the "downloadable-product" class will be excluded from lazy loading.<img class="downloadable-product" src="lifelong.jpg">

-
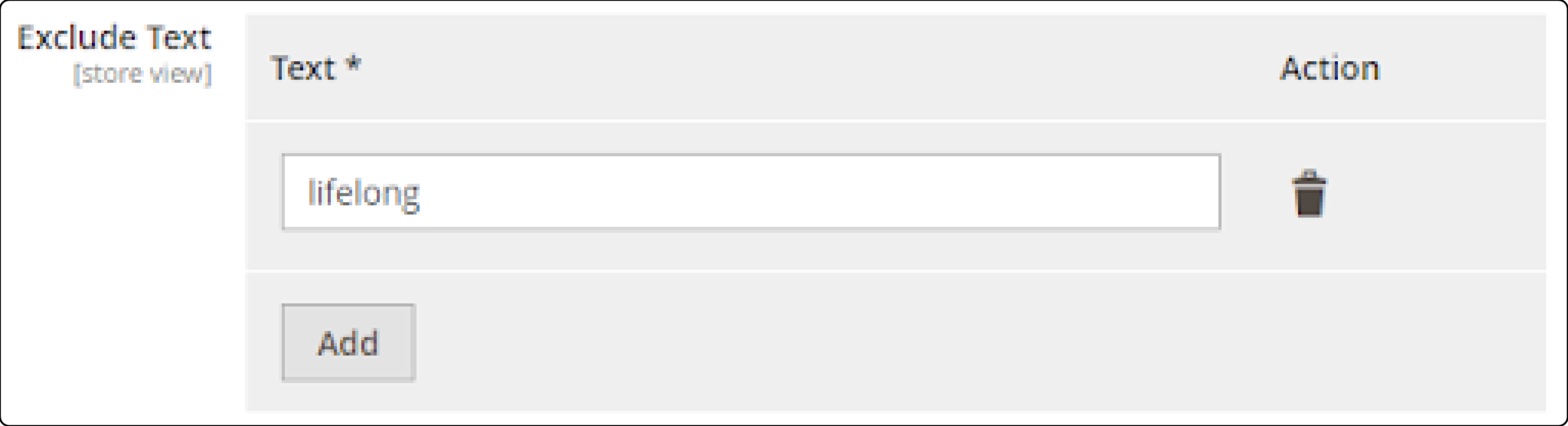
Exclude Text: Click on the 'Add' button to input the title or alt text of the image tag. Images with tags containing the entered text will not use lazy loading.
This image property will not use lazy loading if you choose 'lifelong' as an option.<img title="lifelong" src="download.jpg"> <img name="lifelong" src="product.jpg">

- Loading Threshold: Set the distance from the screen to the product image to trigger lazy loading. Images within this threshold will load even without scrolling.
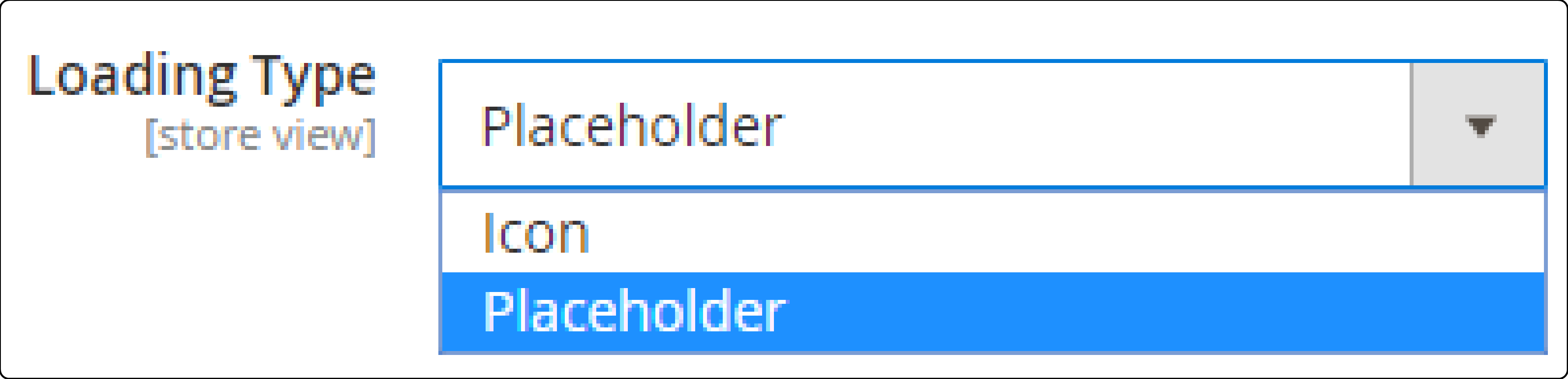
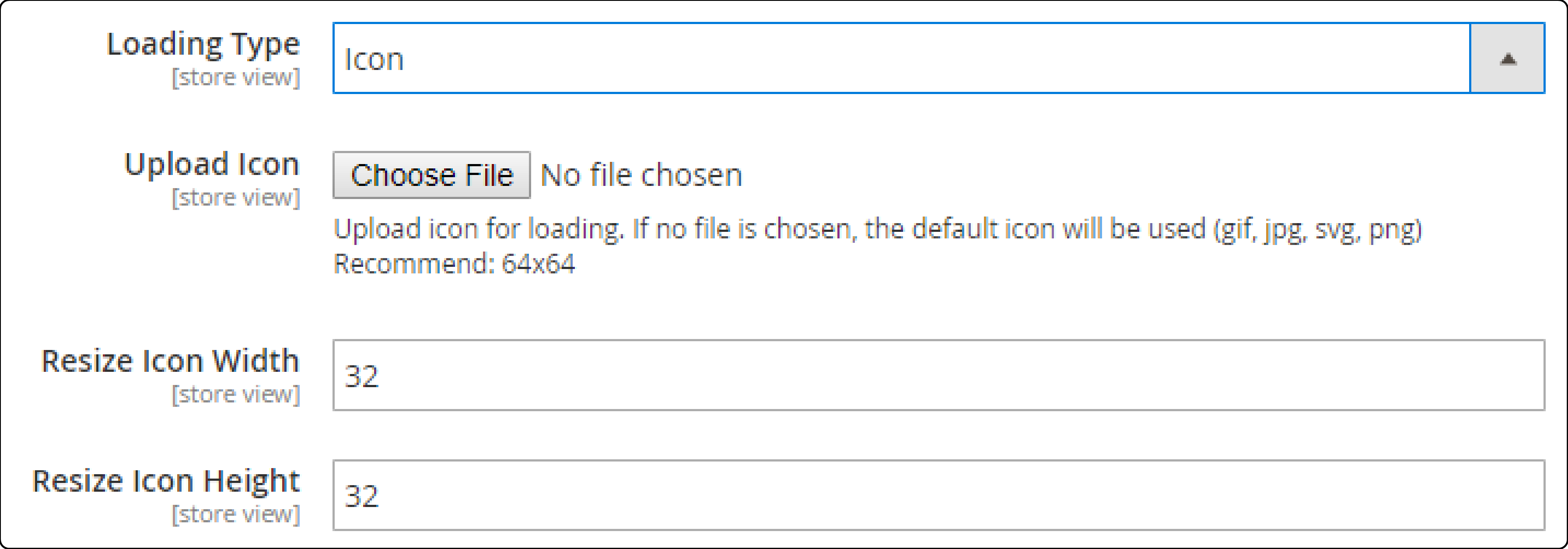
- Loading Type: Choose the lazy loading processing effect.

- Upload Icon: Click on the 'Choose File' button to select an image for display during lazy loading processing. If left blank, the default icon will be used. To remove the selected image, click on the 'Delete Image' button. Note: Only supports files in GIF, PNG, JPG, and SVG formats.
- Resize Icon Width: Enter the width of the image displayed during lazy loading. The default value is 64px.
- Resize Icon Height: Enter the height of the image displayed during lazy loading. The default value is 64px.

-
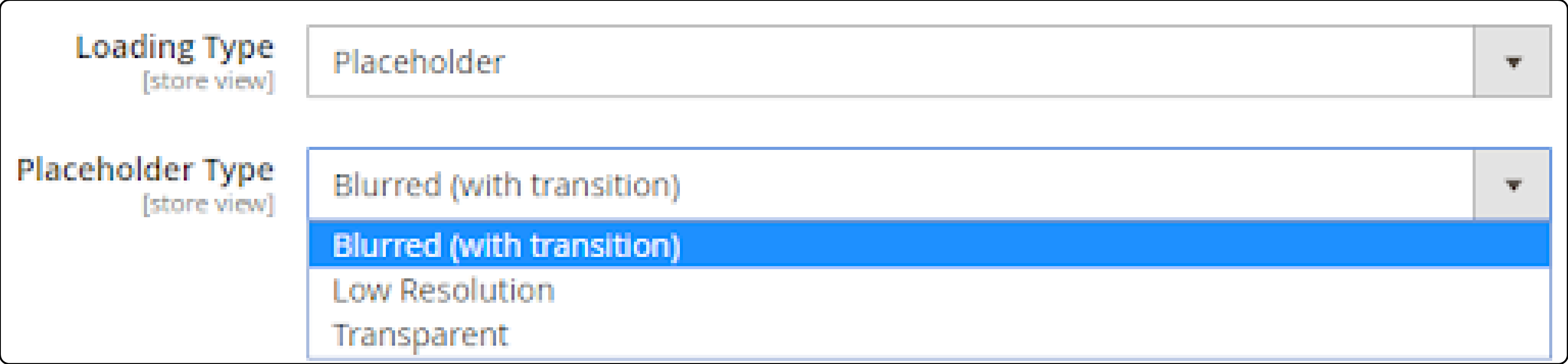
Placeholder: Manage lazy loading using placeholders. Use the additional 'Placeholder Type' field to access the following options:
- Blurred: The product image is blurred during lazy loading processing.
- Low Resolution: The product image quality is reduced during lazy loading.
- Transparent: Transparent images are displayed during lazy loading.

Step 4: Save Changes
- Click on the 'Save Config' button on the top-right corner of the 'Configuration' section.
- Apply the changes to enable lazy loading on your store.
Best Practices For Lazy Loading Images For Magento 2

1. Don't Lazy Load Above-The-Fold Images
Images that are immediately visible when the page loads should not be lazy loaded. It can negatively impact user experience and site load. Examples include header images, top banners, product thumbnails, etc.
2. Use Placeholder Images
Display a low-resolution placeholder or spinner initially. Load the full image once it enters the viewport. The website will load website images without the main product image. It will load images within the Magento 2 store to improve page speed and provide better perceived performance.
3. Lazy Load Offscreen Images
Images that are not initially visible when the page loads are ideal candidates for lazy loading. Examples include:
- Page and product images
- Product gallery images
- Images in tabs/accordions, etc.
4. Set Appropriate Thresholds
Configure the Lazy Load Extension on your Magento 2 platform. Pre-load images that are a certain distance away from the viewport, like 200-500px. Lazy Load for the images to prevent delays when scrolling quickly.
5. Test On Different Devices
Mobile and desktop viewports provide different sizes. Ensure lazy loading is optimized for various screen sizes and resolutions.
Troubleshooting & Common Errors
| Common Issues | Troubleshooting Solutions |
|---|---|
| Images Not Loading | - Check your configuration settings and ensure the extension is enabled. |
| - Use tools like TinyPNG or JPEG to reduce file size without compromising quality. | |
| Performance Issues | - Optimize your images and review your Magento settings. |
| - Ensure images are appropriately sized for their containers to reduce load times. | |
| Compatibility Problems | - Ensure the extension is compatible with your Magento version. |
| - Regularly update Magento to the latest features and fixes. |
FAQs
1. Which format should I use for images?
You can use WebP for its superior compression and quality. It offers superior compression compared to traditional formats like JPEG and PNG. It supports transparency (alpha channel) at just 22% additional file size for lossless and around 3x smaller than PNG for lossy with transparency.
2. How many types are there in loading transactions?
Loading transactions have two main types: loading icons and lightweight placeholders. Loading icons allow you to upload any image as a loading indicator. The recommended size is 64x64px. Lightweight placeholders offer three types: transparent, blurred, and low-resolution. They enable different visual styles during the loading process.
3. How do I choose a lazy load extension for my Magento 2 store?
Look for well-reviewed, reputable extensions on the Magento Marketplace. Consider factors like ease of setup, compatibility with your Magento version, and configurability. WeltPixel Lazy Loading is a popular free option.
4. Will lazy loading slow down image loading as customers scroll?
No. Lazy Loading preloads images just before they come into view. It ensures there is no perceptible delay. Until the full image loads, use placeholder images for a seamless experience.
5. Is Lazy Loading a native feature in Magento 2?
No. Lazy Loading is not built into Magento 2 by default. You need to use a third-party extension to install Lazy Load Extension for Magento 2.
6. Are there any other performance optimizations that complement Lazy Loading?
Yes. Lazy Loading works best when combined with other advanced techniques. Examples include optimizing image file sizes and formats, minimizing CSS and JavaScript, leveraging browser caching, and using a content delivery network (CDN).
Summary
Magento 2 lazy load is a lazy load functionality that delays loading non-critical images until the user scrolls to them. It enhances page speed by loading images on demand. It helps to:
- Deliver web page content faster and reduce bounce rate due to slow loading.
- Boost speed, including preloading, and load main images before any other page resources.
- Save money by reducing the server's bandwidth usage.
- Fasten page rendering with code and image optimization.
- Set up Magento 2 image lazy load features without technical skills.
- Enhance functionality to any custom image in the store.
Ready to enhance your online store's performance with lazy load? Explore Magento hosting plans to make your ecommerce site faster and more efficient.




