
Adobe Commerce Page Builder Setup
Did you know that 75% of online shoppers prefer websites with a visually appealing design? With Adobe Commerce page builder, you can create responsive sites. It helps you build and customize pages without any coding knowledge. This tutorial helps you learn how to set up and use the page builder in Adobe Commerce.
Key Takeaways
-
Create stunning websites effortlessly with Adobe Commerce page builder.
-
Customize layouts and designs without coding knowledge.
-
Seamlessly integrate with Magento CMS pages and blocks.
-
Enjoy features like Google Maps integration and flexible grid configuration.
-
Follow simple steps to set up Page builder in Magento 2.
What is Adobe Commerce Page Builder?
Adobe Commerce Page Builder is a visual drag and drop tool. It lets users easily create and edit Magento website content without needing coding knowledge. Users can customize their online store's layout, design, and functionality. This customization meets their specific needs and goals.
When activated, it becomes the default tool for creating CMS pages, blocks, and dynamic blocks. There is an option for Categories and Products via the 'Enable Advanced CMS' button. It allows users to select default page layouts for various content types.
Why Use Magento Page Builder?
| Reasons | Explanation |
|---|---|
| Easy Content Creation | Users can effortlessly create and edit Magento website content without coding knowledge. It enhances productivity and efficiency. |
| Customization Options | Provides extensive customization options for online store layout, design, and functionality. It meets specific needs and goals effectively. |
| Visual Editing Interface | Utilizes a visual drag-and-drop interface. It simplifies the content creation process. It enables intuitive customization. |
| Default Integration with CMS Pages/Blocks | Seamlessly integrates with CMS pages and blocks. It becomes the default tool for their creation and editing. It ensures streamlined content management. |
| Option for Advanced CMS Content | Offers an option to enable advanced CMS features for categories and products. It enhances content management capabilities further. |
| Google Maps Integration | Facilitates easy integration of Google Maps with Page Builder content. It enriches the user experience. It provides location-based functionalities. |
| Flexible Column Grid Configuration | Allows customization of the column grid size. It provides flexibility in designing layouts according to preferences and requirements. |
| Default Layout Configuration | Enables configuration of default layouts for product pages, category pages, and CMS pages. It ensures consistency and usability across the site. |
| Enable/Disable Feature | Provides a simple enable/disable feature for Page Builder. It allows users to toggle its usage with ease as per their current requirements. |
| Compatibility with Cache Refresh Mechanism | Ensures compatibility with cache refresh mechanisms. It minimizes disruptions. It ensures smooth functioning even after configuration changes. |
How to Setup Page Builder in Magento 2
To configure Adobe Commerce page builder, follow these steps:
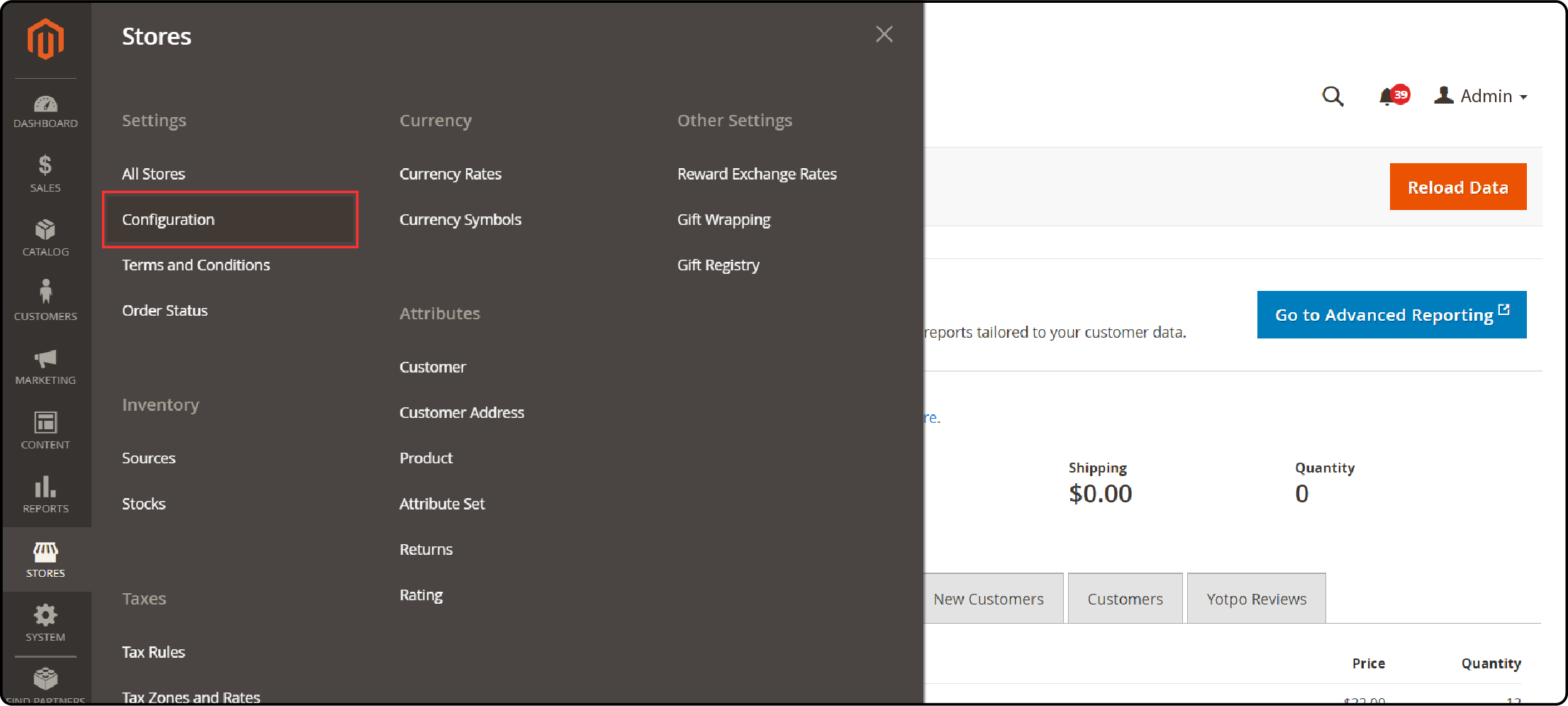
i) Go to the Admin sidebar and select Stores > Settings > Configuration.

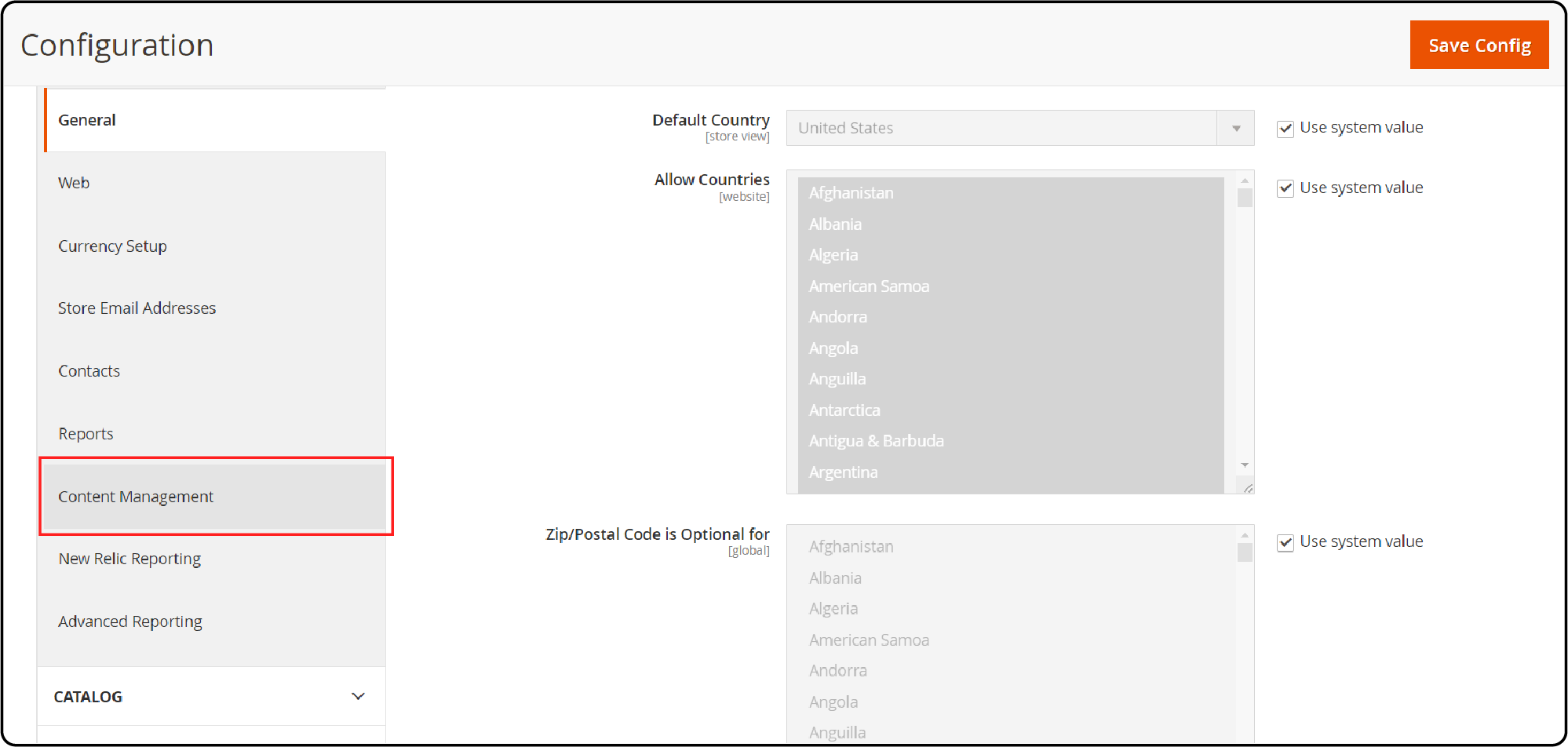
ii) Under General, in the left panel, select Content Management.

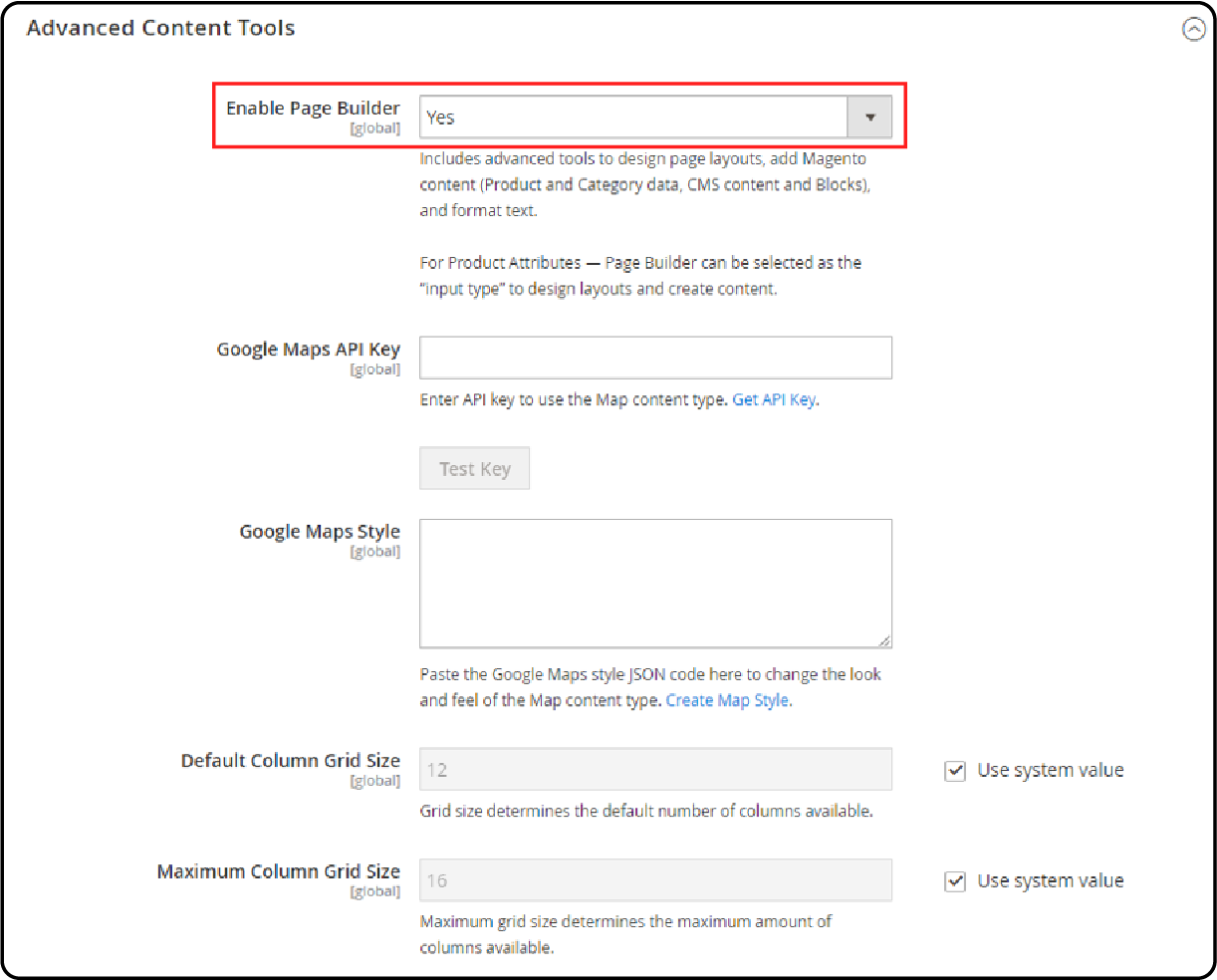
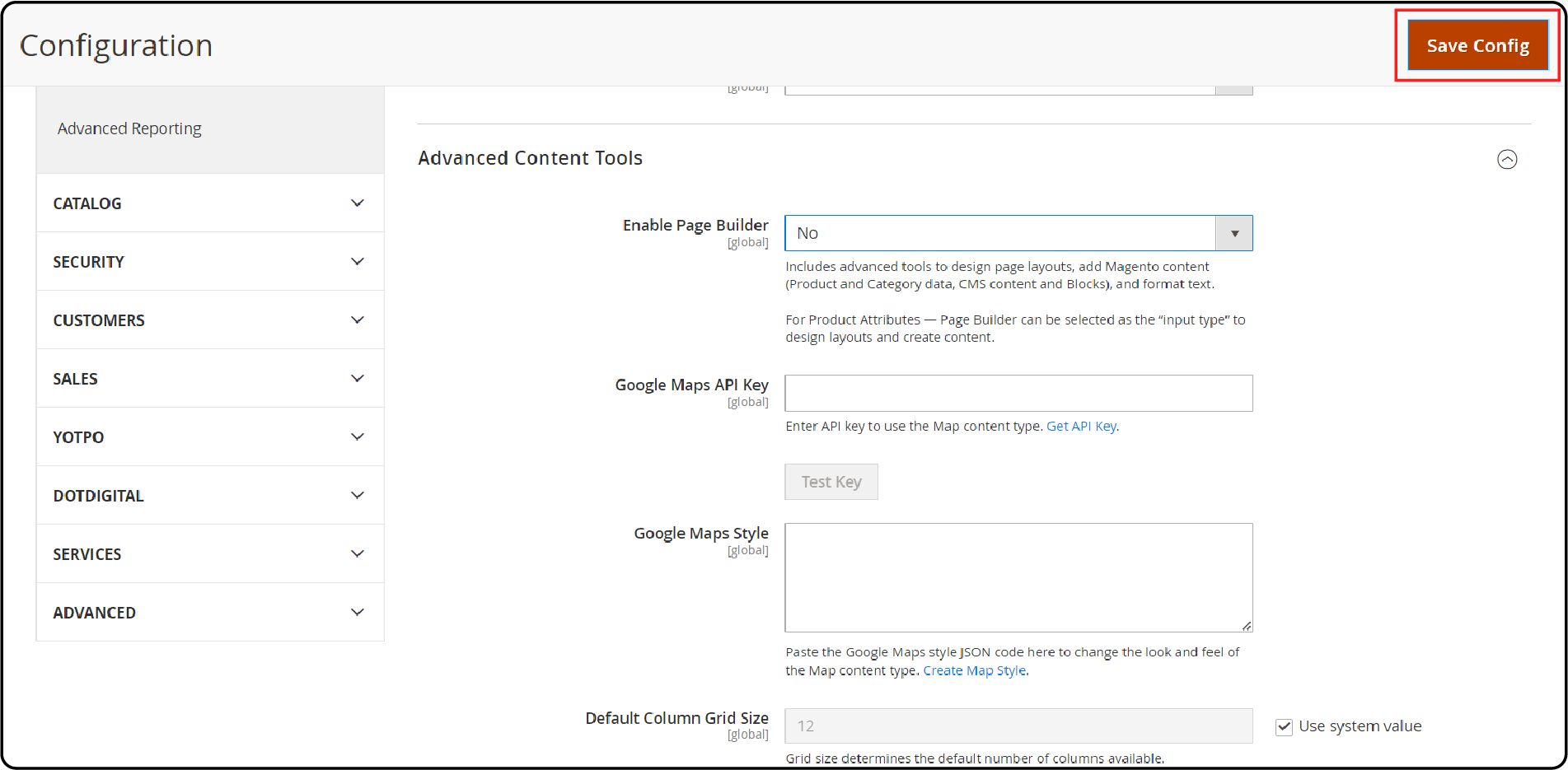
iii) Open Advanced Content Tools and ensure Enable Page Builder is set to Yes.

To set up Google Maps, follow these steps:
-
Follow the Get API Key instructions if needed, and copy your Google Maps API Key.
-
For changing the Google Maps Style, use the JSON from the Google Maps APIs Styling Wizard.
iv) To set the number of guidelines in the Page Builder column grid, follow these steps:
-
For Default Column Grid Size, set the default columns in the grid.
-
For Maximum Column Grid Size, set the max columns available in the grid.
v) Once finished, click on "Save Config."
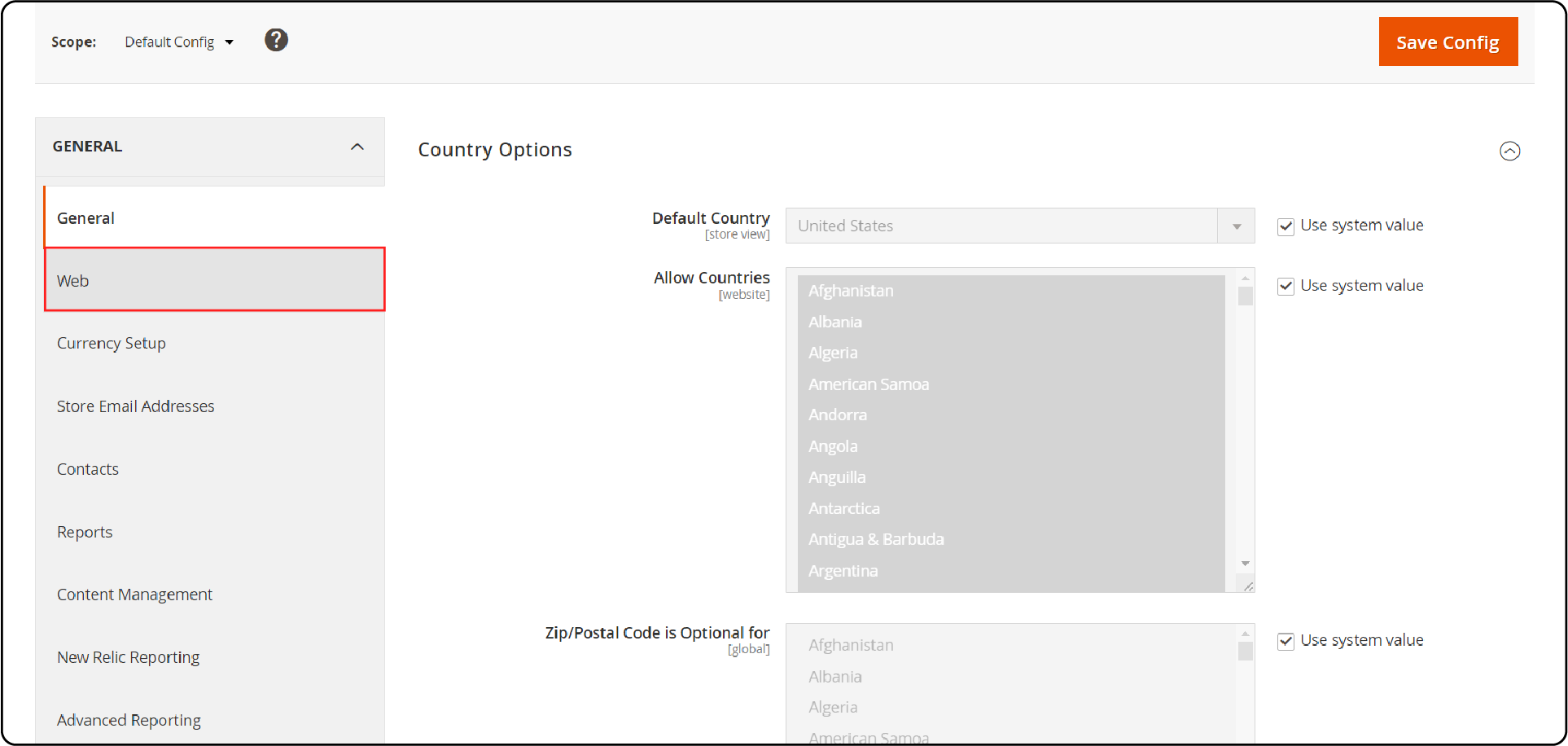
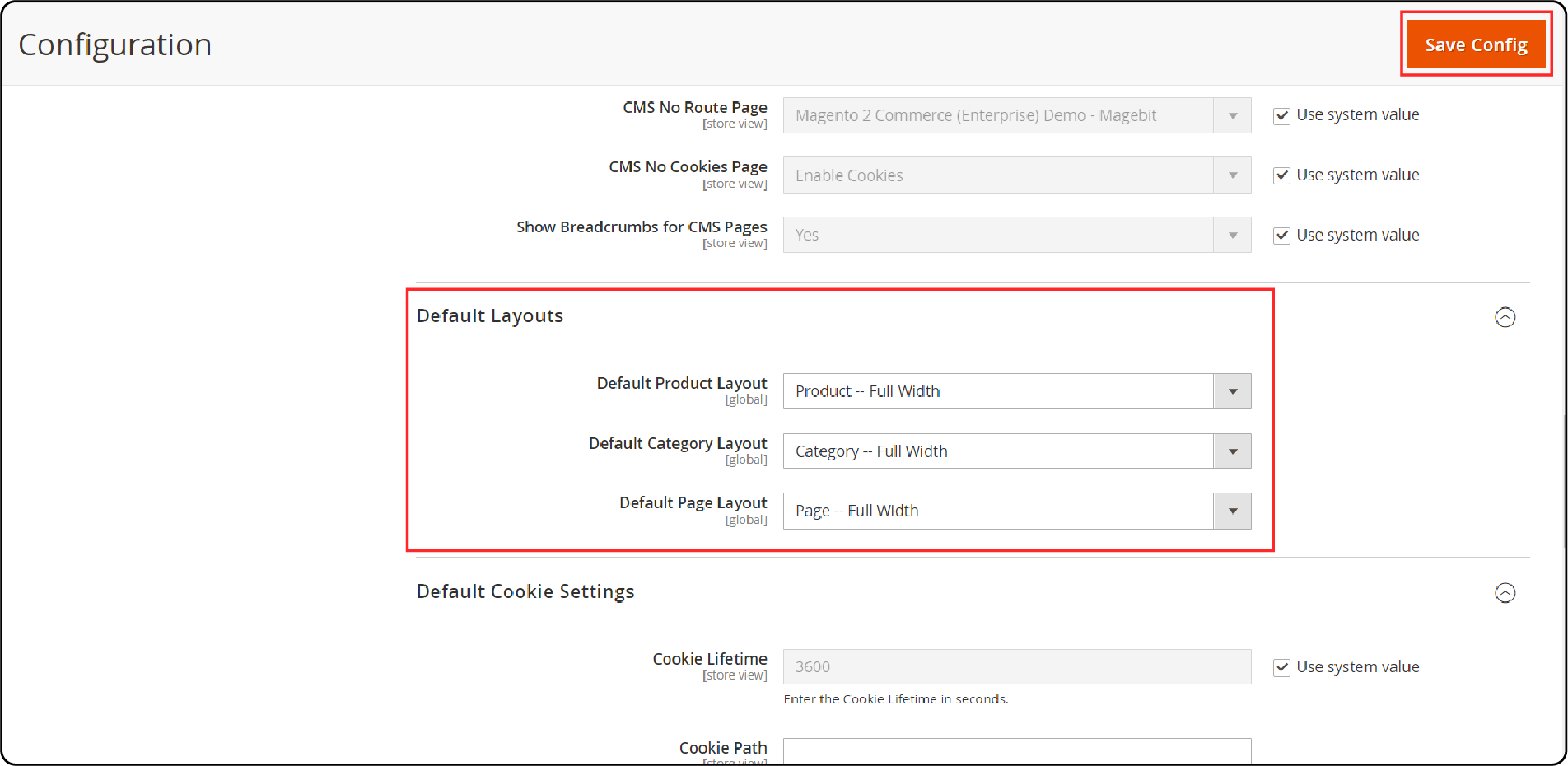
How to Configure Default Layouts?
To modify default layouts, start by navigating through the Magento Admin sidebar. Select Stores, then Settings, and then Configuration.
Next, choose Web under General.

Finally, expand Default Layouts to make your changes.

-
Select the Default Product Layout for product pages.
-
Select the Default Category Layout for category pages.
-
Select the Default Page Layout for CMS pages.
-
Click Save Config when done.
How to Disable Page Builder?
-
From the Admin sidebar, select Stores > Settings > Configuration.
-
Under General, in the left panel, select Content Management.
-
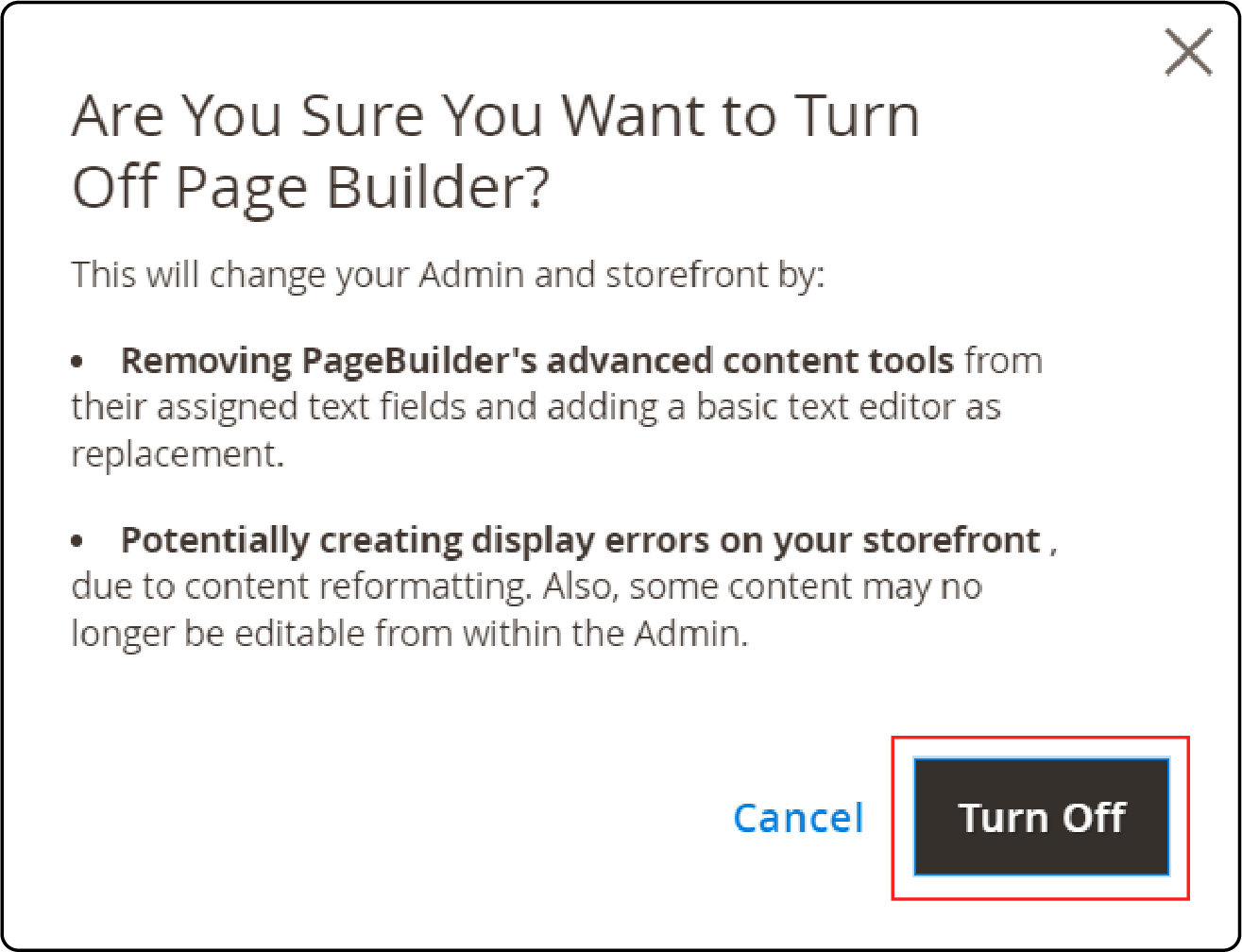
Open Advanced Content Tools and change Enable Page Builder to No.
-
To confirm, click Turn Off.

- Click Save Config when done.

- Refresh any invalid cache as prompted.
FAQs
1. Can developers customize the default template for a landing page using Page Builder?
Developers can customize the default template for landing pages. They use Page Builder in Adobe Commerce and Magento Open Source.
It includes adjusting layouts and integrating custom styles. They can also enhance functionality based on particular needs.
2. What are some key Page Builder features that can help enhance my website's content?
Page Builder is packed with features to upgrade your website. It offers drag-and-drop interfaces and customizable templates.
There are also content staging and preview options. These tools simplify content creation in Adobe Commerce and Magento Open Source.
3. How can I enable developer mode to leverage advanced Page Builder features in Magento 2?
To use advanced Page Builder features, enter developer Magento mode. You need to access the Magento 2 backend settings.
This mode gives developers more functions and tools. They can create dynamic and interactive web pages.
4. Can I use the Magento 2 Page Builder Extension to create a dynamic landing page for my ecommerce site?
Yes, the Magento 2 Page Builder Extension is perfect for creating dynamic landing pages. It's designed for ecommerce sites using Adobe Commerce and Magento Open Source.
The extension offers a variety of content elements and templates. These help in designing engaging and conversion-focused pages.
5. How can a page builder user create a content page that is responsive on a Magento website?
A Page Builder user can create fully responsive content pages on a Magento website. They can use the adaptive and responsive design features within Page Builder. Users leverage pre-defined grid systems and responsive visibility controls.
This allows them to design pages that adjust automatically to different screen sizes. Dedicated Magento hosting ensures an optimal viewing experience across all devices.
Summary
Adobe Commerce page builder provides ease and flexibility for your e-commerce website design. It features a drag-and-drop interface. Key benefits include:
-
Easy content creation without coding knowledge.
-
Extensive customization options for layout and design.
-
Seamless integration with CMS pages and blocks.
-
Responsive design for optimal viewing across devices.
-
Enhanced functionality with advanced features.
Ready to take your Magento website to the next level? Consider managed Magento hosting for a secure, hassle-free experience.



