
6-Step Guide on Magento 2 Custom Theme Development
Are you looking to create a unique and branded online store? Magento 2 custom theme development is a great way to build your ecommerce store’s appearance and functionality. In this tutorial, you will learn how to create custom Magento 2 themes and its best practices.
Key Takeaways
-
Learn to create a custom theme that perfectly reflects your brand's identity.
-
Discover how to enhance the user experience with a tailored and intuitive layout.
-
Find out how to differentiate your store with unique theme features.
-
Understand how to optimize your theme for better SEO performance.
-
Explore how to build a scalable theme that grows with your business.
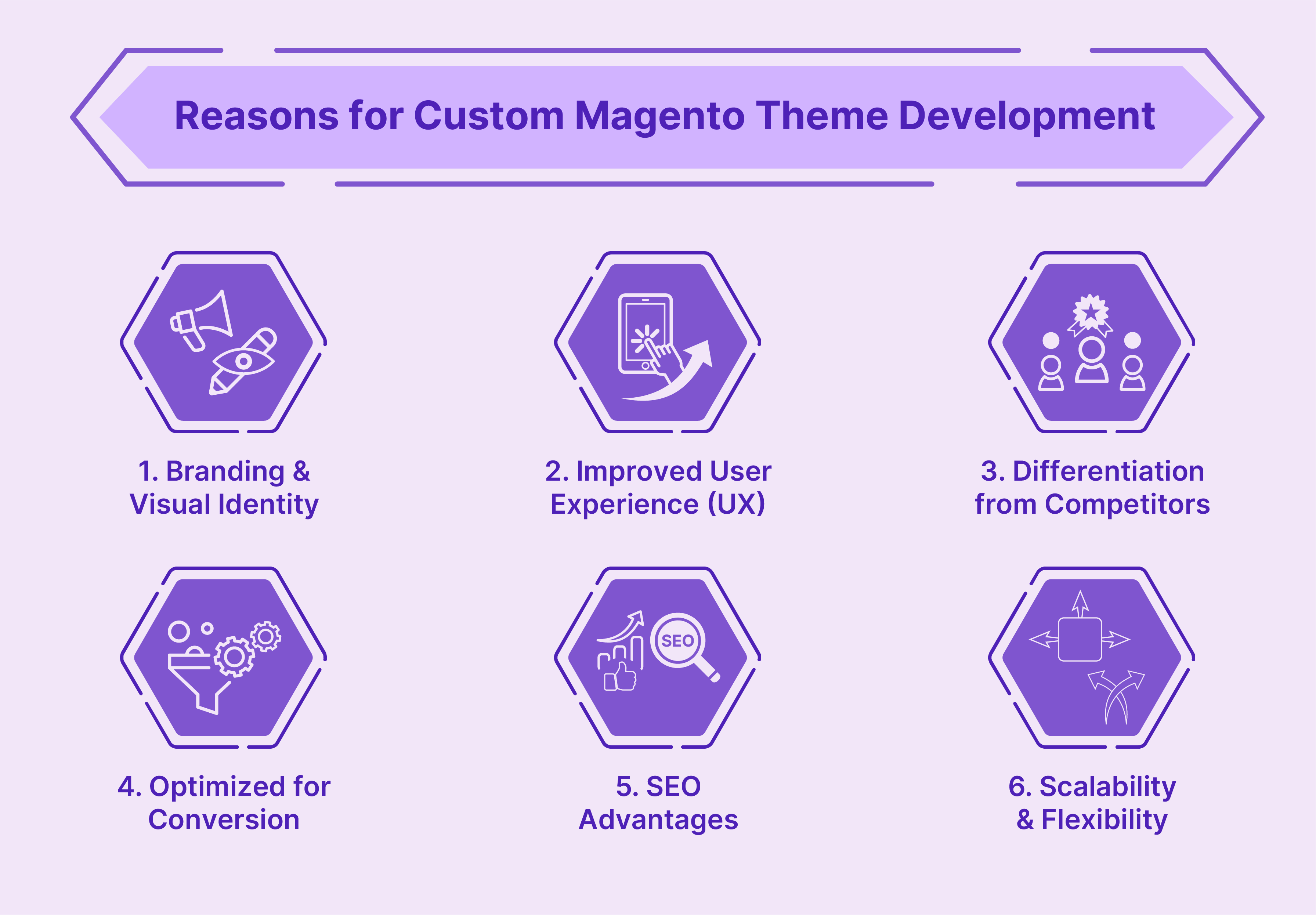
Reasons for Custom Magento Theme Development

1. Branding and Visual Identity
-
One of the reasons to create a custom theme is to establish a brand identity for your Magento 2 website store. Default Magento 2 themes, such as Luma or Blank, are generic and cannot differentiate your online store.
-
Imagine a luxury fashion brand like Gucci or Louis Vuitton using the default Luma theme. It would fail to convey the brand's essence, exclusivity, and high-end appeal.
-
You can incorporate your brand's color scheme, typography, imagery, and overall design elements with a custom theme.
2. Improved User Experience (UX)
-
By customizing the layout, navigation, and flow of your website, you can create a user-friendly interface. It guides customers through the shopping journey.
-
Consider an e-commerce store selling complex technical products like computers or home appliances. A custom theme can incorporate features like product configurators, detailed product information, and navigation menus. It makes it easier for customers to find the right product.
-
It can lead to increased customer satisfaction, higher conversion rates, and better sales.
3. Differentiation from Competitors
-
In a market flooded with generic websites, a custom theme helps an e-commerce store stand out. Customization can include advanced Magento product filters, interactive FAQs, or custom loyalty program dashboards.
-
For example, a pet supply store might use a custom theme to feature a "Pet of the Month" interactive section. It is where users can submit their pet’s photos and stories, creating a community feel.
4. Optimized for Conversion
-
Custom themes are specifically tweaked to improve businesses' conversion rates. Stores can encourage purchases by using sticky add-to-cart buttons, product recommendations, and testimonials.
-
For instance, a fitness supplement site could use a custom theme that features a "Bundle and Save!" section on product pages. It could automatically show savings when users bundle related products. It can effectively increase the average order value.
5. SEO Advantages
-
Custom themes can be designed to be SEO-friendly. It helps in achieving better visibility in search engine results. It includes faster loading times, mobile responsiveness, optimized image sizes, and proper HTML structuring.
-
Speed is a necessary SEO factor. Search engines prioritize websites that load quickly. Custom themes allow for optimized code devoid of unnecessary bloat, which can slow down site speed.
-
It includes minimizing CSS and JavaScript and optimizing image sizes. It also ensures the theme is compatible with Magento's caching mechanisms.
-
Custom themes allow for the integration of SEO-friendly URL structures and meta descriptions. It means that URLs can be short with relevant keywords and avoid unnecessary parameters that could dilute their SEO value.
-
Meta descriptions can be created to summarize page content, use keywords, and get click-throughs from search results.
-
A well-structured HTML is essential for SEO. Themes can be built to use semantic HTML5 elements. It helps search engines understand the structure and content of web pages more effectively. It includes proper use of header tags (H1, H2, H3) and appropriate use of alt tags for images.
6. Scalability and Flexibility
-
As businesses grow, they often need to add new functionalities to their websites. A custom theme built with scalability in mind can accommodate this growth.
-
A scalable custom theme is built using a modular design approach. The theme's architecture is made of independent, interchangeable modules that can be added, removed, or modified.
-
Magento scalability is about maintaining performance as site traffic increases. Custom themes can be built for high performance using caching mechanisms and database optimization.
-
For example, a small bookstore that initially sells only physical books might expand to include e-books and audiobooks. A scalable theme would allow for new product types and payment options without disturbing the UI/UX.
Steps to Create a Custom Magento Theme in Magento 2
Step 1: Create a Theme Directory
-
Navigate to the
<magento_root>/app/design/frontenddirectory. -
Create a new directory for your theme vendor name, e.g.,
Vendor. -
Inside the vendor directory, create another directory for your theme name, e.g.,
custom_theme. -
The final path will be
app/design/frontend/Vendor/custom_theme.
Step 2: Declare Your Theme
-
Create a
theme.xmlfile inside your theme directory (app/design/frontend/Vendor/custom_theme/theme.xml). -
Add the following code to declare your theme:
<theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/theme.xsd"><title>Custom Theme</title><parent>Magento/blank</parent><media><preview_image>media/preview.jpg</preview_image></media></theme> -
<title>defines your theme name. -
<parent>specifies the parent theme to inherit from (e.g., Magento 'Blank' theme). -
<preview_image>path to your theme's preview thumbnail in the admin panel.
Step 3: Create a Composer Package
-
Add a
composer.jsonfile to your theme directory. -
Use this code:
{"name": "vendor/custom-theme","description": "Custom theme description","require": {"php": "~7.3.0","magento/theme-frontend-blank": "100.4.*","magento/framework": "103.0.*"},"type": "magento2-theme","version": "1.0.0","license": ["OSL-3.0","AFL-3.0"],"autoload": {"files": ["registration.php"]}}
Step 4: Add registration.php
-
Create a
registration.phpfile in your theme directory. -
Add the following code:
<?php\Magento\Framework\Component\ComponentRegistrar::register(\Magento\Framework\Component\ComponentRegistrar::THEME,'frontend/Vendor/custom_theme',__DIR__); -
It registers your theme in the Magento system.
Step 5: Create Directories for Static Files
-
Create the following directories under your theme:
-
web/css- for stylesheets -
web/js- for JavaScript files -
web/images- for images -
web/fonts- for custom fonts
-
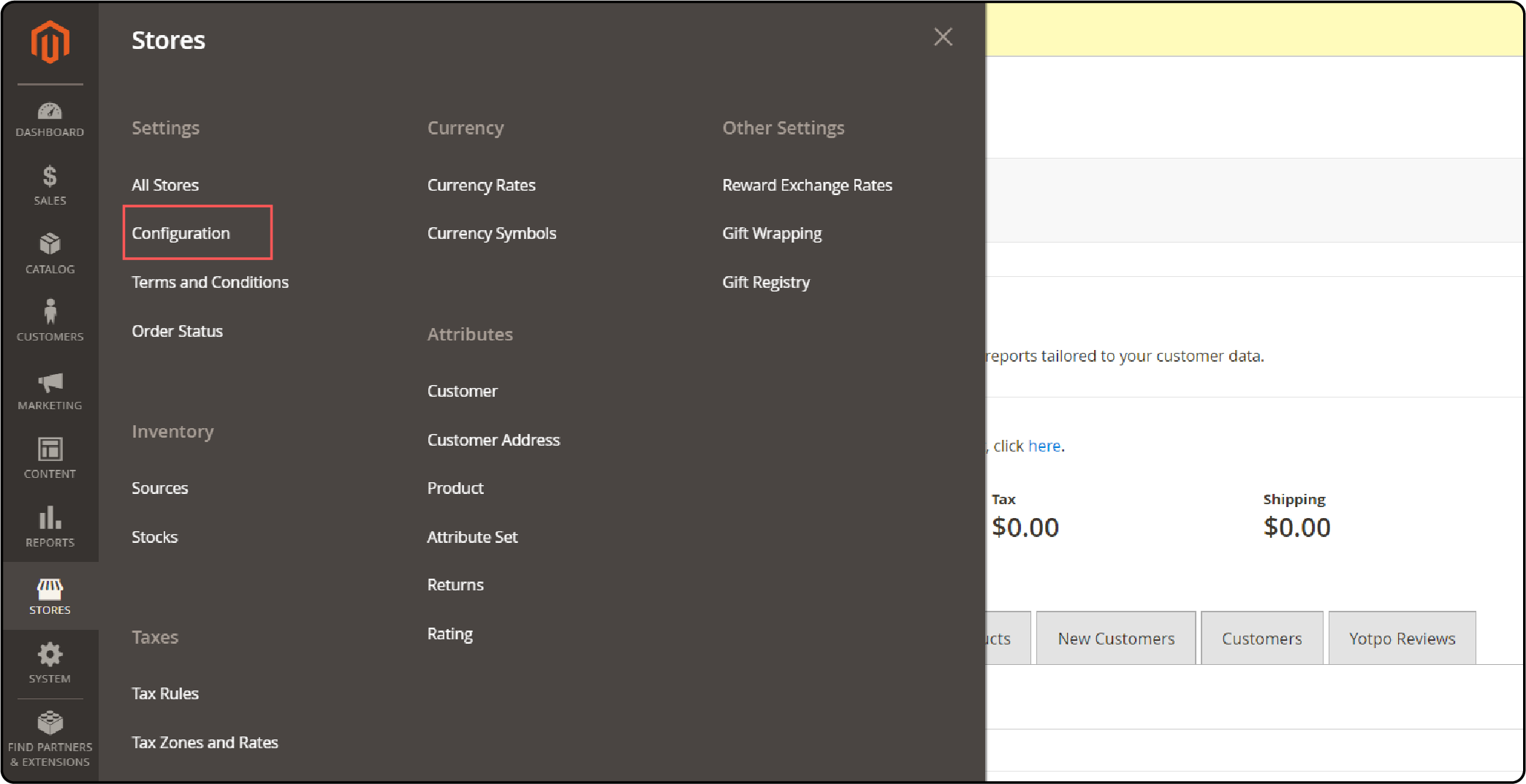
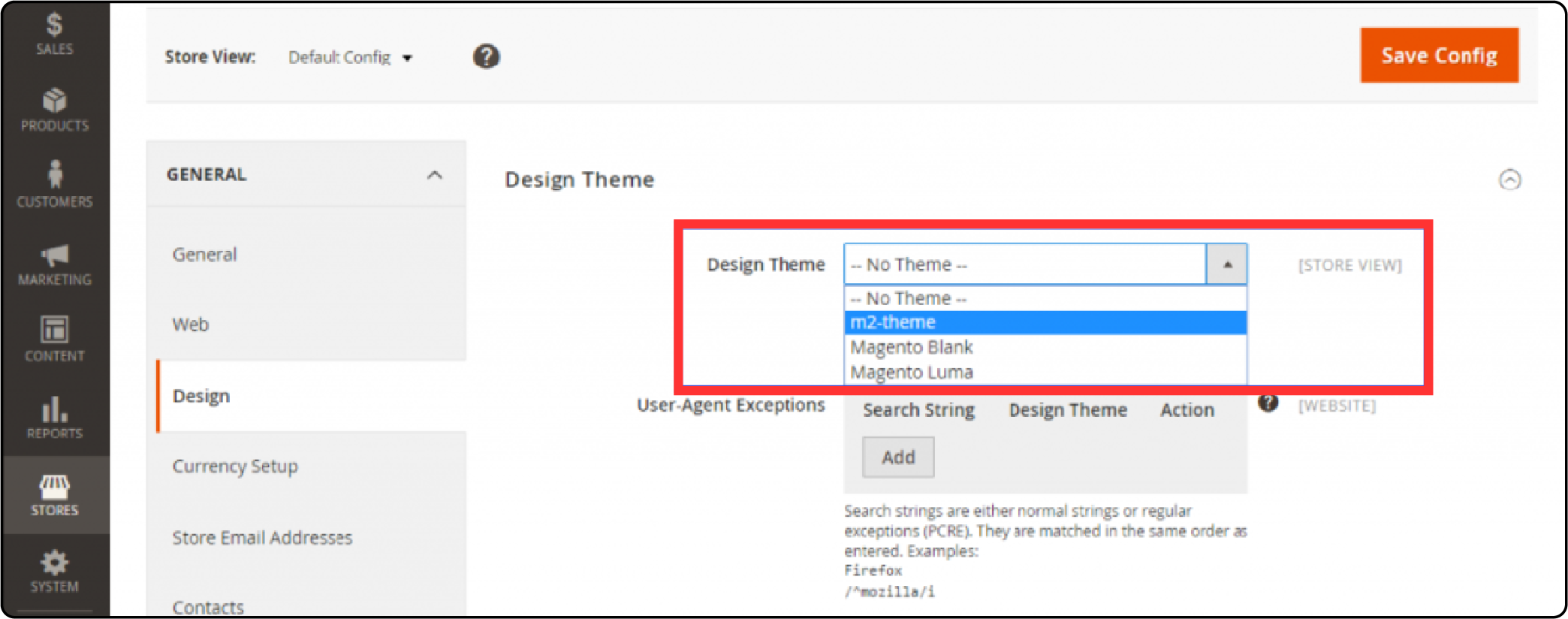
Step 6: Configure Your New Theme in Admin
- Log into your Magento 2 Admin Panel.

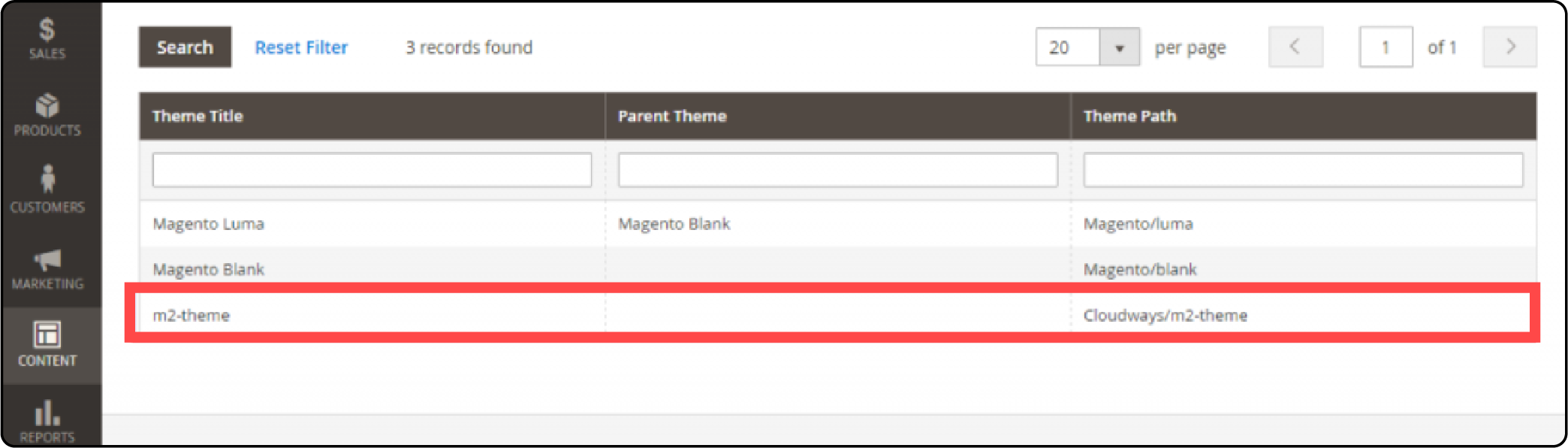
- Go to Stores > Configuration > Themes.

- Once you locate your theme under the default themes, navigate to Stores > Configuration > Design.

- Select your theme from the drop-down menu and click on Save Config.

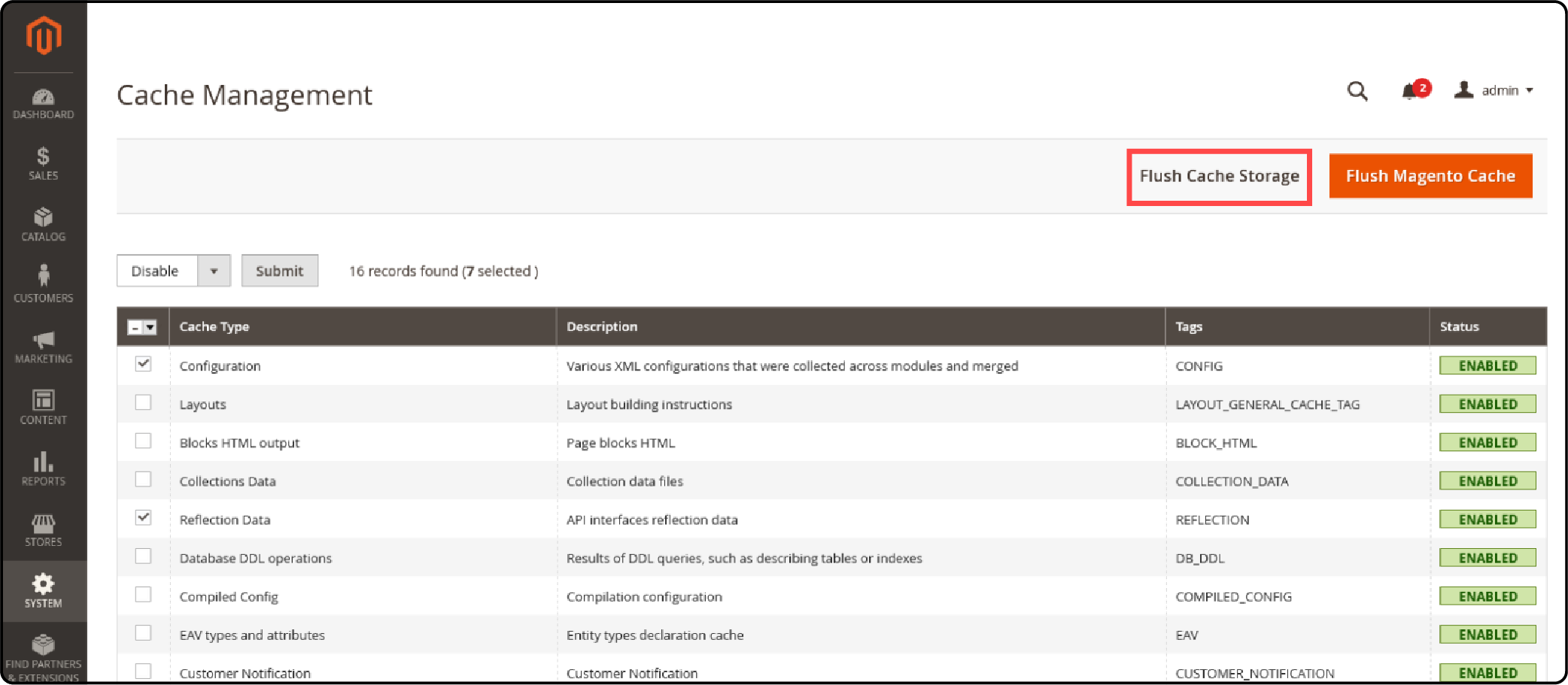
- Go to System > Cache Management > Flush cache.
Testing Your Magento 2 Custom Theme
| Steps | Description |
|---|---|
| Set Up a Local Development Environment | - Set up in a local development environment using MAMP, XAMPP, or Docker. - This mimics the production environment and allows for safe testing. |
| Use of Test Data | - Use Magento 2 sample dataset. - This should reflect content that includes products, CMS pages, and product reviews. |
| Functional Testing | - Check links, buttons, and interactive features. - Adjust browser sizes and check layout adaptability. - Ensure the Magento checkout is intuitive and error-free. - Verify that forms accept and process inputs correctly. |
| Performance Testing | - Use tools like Google PageSpeed Insights, Lighthouse, or WebPageTest. - Look for issues like unoptimized images or slow database queries. |
Best Practices for Magento 2 Custom Themes
1. Adhering to Magento Coding Standards
-
Magento coding standards are a set of rules and guidelines for writing clean and efficient code. Following these standards helps prevent common coding errors and makes debugging easier.
-
Use tools such as PHP_CodeSniffer with Magento 2 coding standards defined in its ruleset. This tool checks your code for style and architectural issues.
-
Review Magento's official development documents to stay updated with the latest coding standards.
2. Extending New XML Layout Files
-
Overriding entire template files for minor changes can lead to maintenance challenges with updates or Magento security patches. Extending or creating new XML layout files instead allows you to minimize update conflicts.
-
Instead of copying a core template file, add your custom XML layout files that reference and modify the necessary blocks. This approach keeps your changes isolated, making them easier to manage and trace.
3. Using Separate LESS Files for Easier Debugging
-
Organizing CSS into multiple, purpose-specific LESS files (rather than a single, large CSS file) enhances readability and maintainability. It simplifies debugging by isolating styles to specific components or features.
-
Structure your theme's CSS using LESS in a modular fashion, where each component or page type has its own LESS file. It not only helps in debugging but also improves the theme's performance by loading only the necessary styles.
4. Keeping Text Translatable
-
Magento operates globally, so themes should be prepared for localization. Wrapping text strings in the __(), Magento’s translation function ensures your theme supports multi-language deployments.
-
Always use __('Your Text Here') for any hard-coded strings in your templates and blocks. This practice enables Magento's translation dictionaries to pick up the strings.
5. Adding Styling Within the Module, Not the Theme
-
This practice encapsulates all module-related styling within the module itself rather than scattering it across various theme files. It makes the module more portable and the theme cleaner.
-
Store all CSS/LESS files relevant to a custom module in the module's
view/frontend/web/cssdirectory. Use Magento’s layout XML to include these styles when the module is active. -
This method ensures that its styles are also automatically removed if the module is disabled.
FAQs
1. What is the role of a theme logo in Magento 2 theme development?
In Magento 2 custom theme development, the theme logo is an important element as it represents your brand identity. To add a theme logo, you can upload it under the Content > Design > Configuration section.
2. What is the process for registering your theme in Magento after creation?
After you create your custom theme in Magento 2, you need to create a registration.php file in your theme directory. This file declares your theme to the Magento system, allowing it to be recognized and applied to your Magento store.
3. Can I inherit my theme from an existing theme in Magento?
Yes, when developing a theme in Magento 2, you can base your theme on an existing theme like Luma or Blank theme. In your theme's theme.xml file, specify the parent theme name to inherit properties without interrupting the parent theme's core files.
4. How do I add a custom composer.json file to my Magento 2 theme?
To include a composer.json file in your Magento 2 theme folder, create this file with basic information about your theme. It helps manage dependencies and ensures your theme is compatible with the latest version of Magento.
5. What steps should I follow to create a theme for my Magento store?
Creating a theme from scratch includes creating a theme structure and necessary files like theme.xml and registration.php. Design the layout and add CSS and JavaScript files to implement custom functionality. Select your store view, and then select your newly created theme.
Summary
Magento 2 custom theme development is an efficient way to build your ecommerce store according to your brand and business goals. In this tutorial, we explain how to build your theme for your Magento store and its best practices. Here is a quick recap:
-
Infuse Brand Identity and customize every aspect of your Magento 2 theme to reflect your unique visuals and ethos.
-
Enhance User Experience with navigation and layout for a smooth and intuitive shopping journey.
-
Stand Out from Competitors with unique features that highlight your store's distinctive offerings.
-
Optimize for SEO and ensure your theme is fast, responsive, and coded for optimal visibility.
-
Scale with Ease by designing your theme to be flexible to accommodate business growth without disruptions.
Always choose a managed Magento hosting provider with a powerful performance stack to scale your custom-themed store.



