
How to Upload Magento 2 Placeholder Image: 3 Steps
Trying to solve the product image display issue? Magento 2 placeholder image serves as a temporary display until the actual product images are ready. It ensures your store looks complete and professional at all times. This article will cover the steps to upload placeholder images in Magento 2. It offers a simple guide to replace the default Magento logo with your placeholder image.
Key Takeaways
-
Discover what Placeholder Images in Magento 2 are used for.
-
Explore the different types of Placeholder Images in Magento 2.
-
Learn how placeholder images help with SEO optimization, testing, and brand consistency.
-
Find out how to upload placeholder images in Magento 2 through the Admin Panel.
What is Magento 2 Placeholder Image?

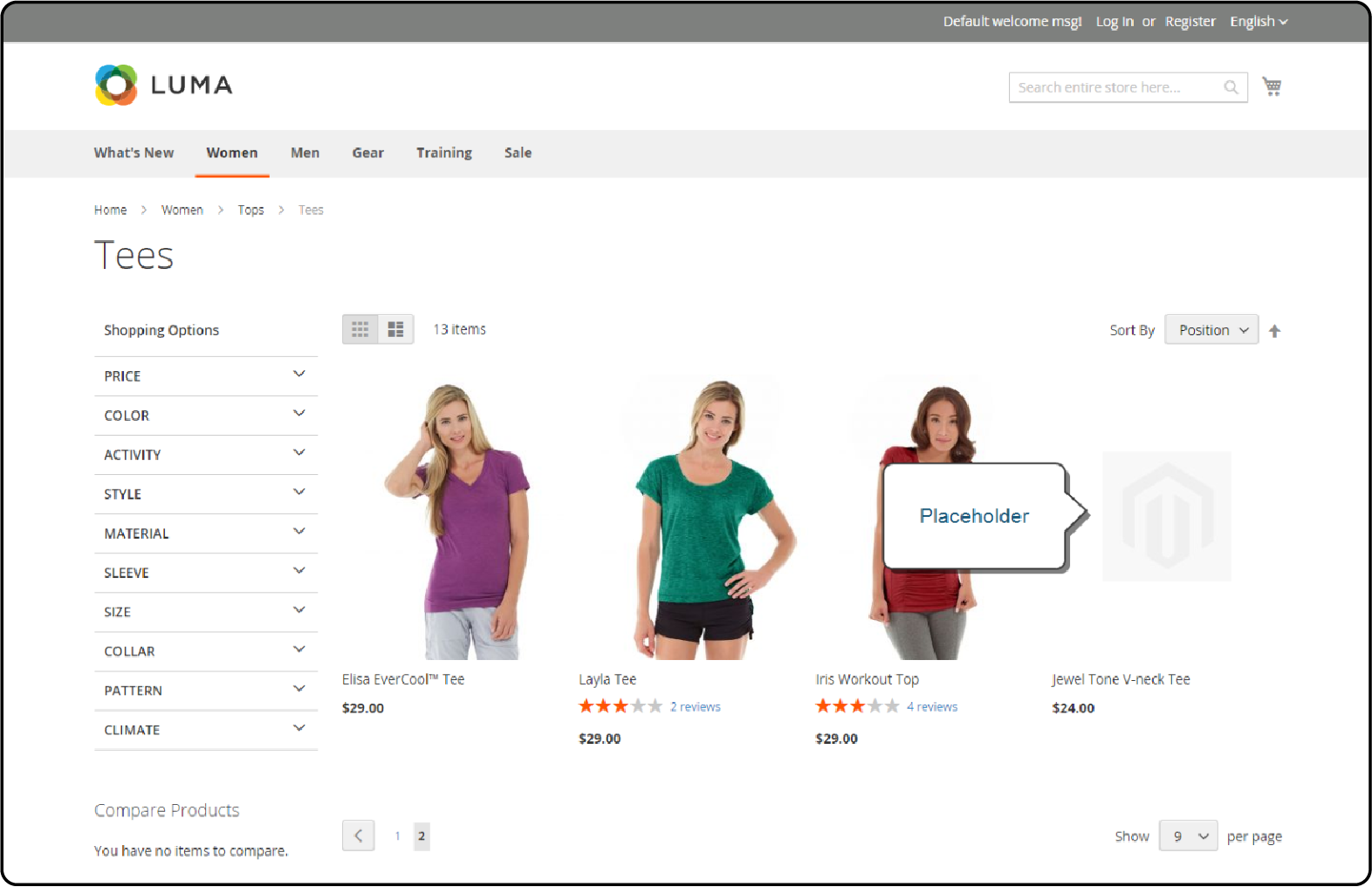
A Magento 2 Placeholder Image acts as a stand-in for the actual Magento product images in an online store.
It's a temporary image that appears before the real product photos are uploaded. It ensures the store always looks complete and inviting to customers. Think of it as a "Coming Soon" sign that hints at what's to come, but in a more visual way.
Uploading placeholder images is a straightforward process. It helps in keeping your store's appearance professional and consistent. It also plays a role in optimizing your site for search engines (SEO). It ensures there are no broken image links that could harm your store's online visibility.
What are the Different Placeholder Image Types In Magento 2?
| Placeholder Type | Description |
|---|---|
| Default Placeholder | It is the default image displayed when no specific placeholder is assigned. It typically consists of a generic image or icon. |
| Custom Placeholder | Custom placeholders allow you to upload images tailored to your store's branding. It is also used for specific product categories. These placeholders can help reinforce brand identity and improve visual consistency. |
| Role-specific Placeholder | Role-specific placeholders enable you to assign different placeholder images. It is based on the product's role. For example, you can have distinct placeholders for new arrivals, best sellers, or clearance items. It helps enhance the user experience by providing more targeted visuals for different product types. |
Why are Placeholder Images Required in Magento 2?
Here are the key reasons why placeholders are required:
1. SEO Optimization
It is used when a product is under development or testing, but you wish to make it live to start ranking for SEO. A placeholder can be used if the actual product image isn't ready. This strategy helps in making the product known to potential customers over time.
2. Staging Environment Testing
Developers might use placeholders in a staging site when real products are not available. It's a practical approach to understanding how the final layout or image dimensions will look. It is used within the theme without the need for actual content.
3. Temporary Solution for Technical Issues
If there's a glitch preventing product images from loading, placeholders are used. It prevents frustration among store visitors. It also maintains a seamless shopping experience until the problem is resolved.
4. Consistent Brand Experience
Before permanent product images are available, placeholders maintain a consistent look. It ensures that every product page contributes to a unified brand image, even if the final images are not yet ready.
5. Improved User Experience
Using placeholder images prevents the appearance of broken images or empty spaces. A well-chosen placeholder can keep the customer's interest and make them more likely to return once the actual images are uploaded.
6. Visual Placeholder for Upcoming Products
For products that are coming soon, a placeholder image can act as a teaser, building anticipation among your store's visitors.
7. Guidance for Content Creation
Placeholders can serve as a guide for the type of imagery that will best fit the product page. It helps photographers and marketers in creating content. It helps them match the site's aesthetics and dimensions.
3 Steps to Upload Placeholder Images in Magento 2
Step 1: Access Magento 2 Admin Panel
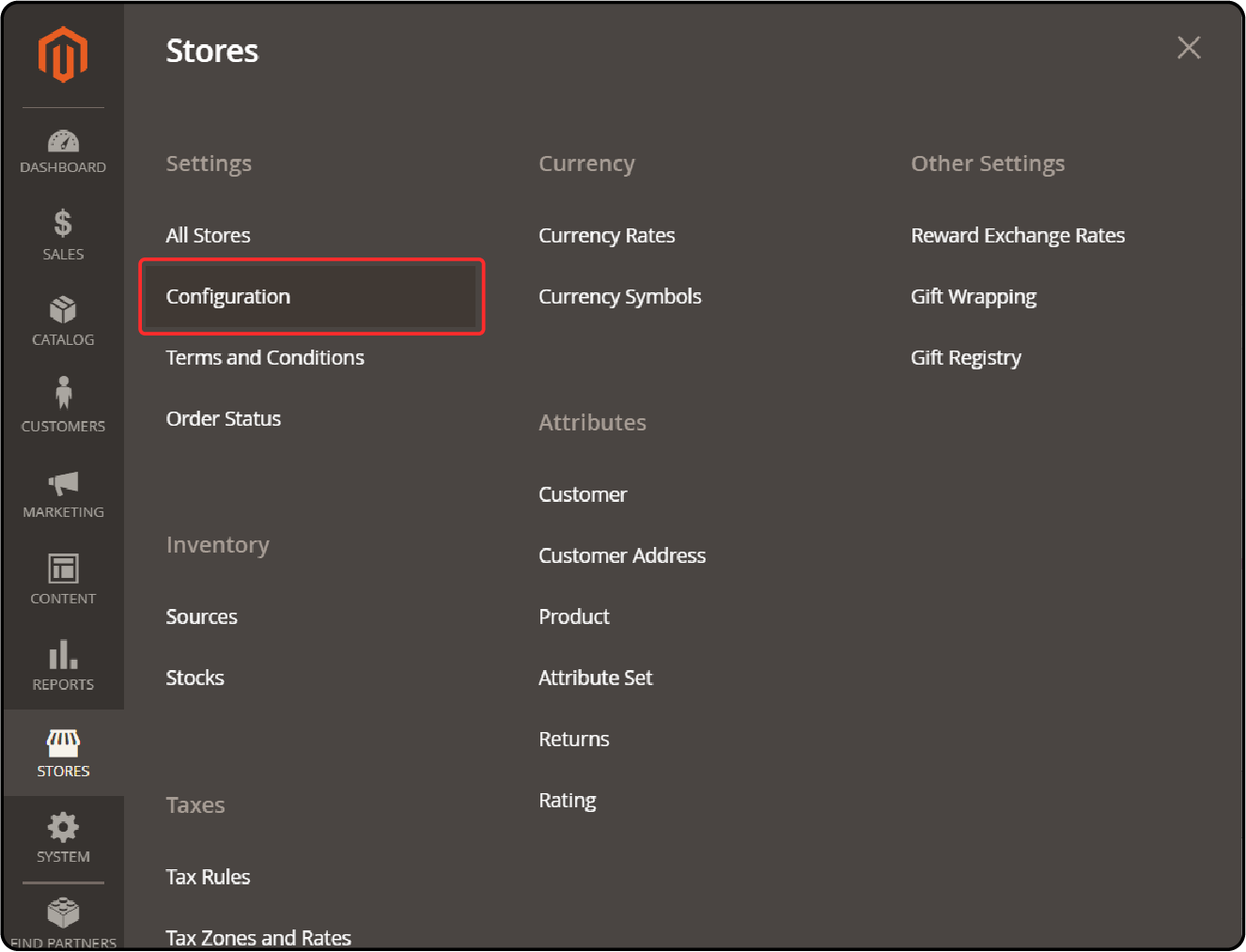
- Navigate to the Admin sidebar and select Stores > Settings > Configuration.

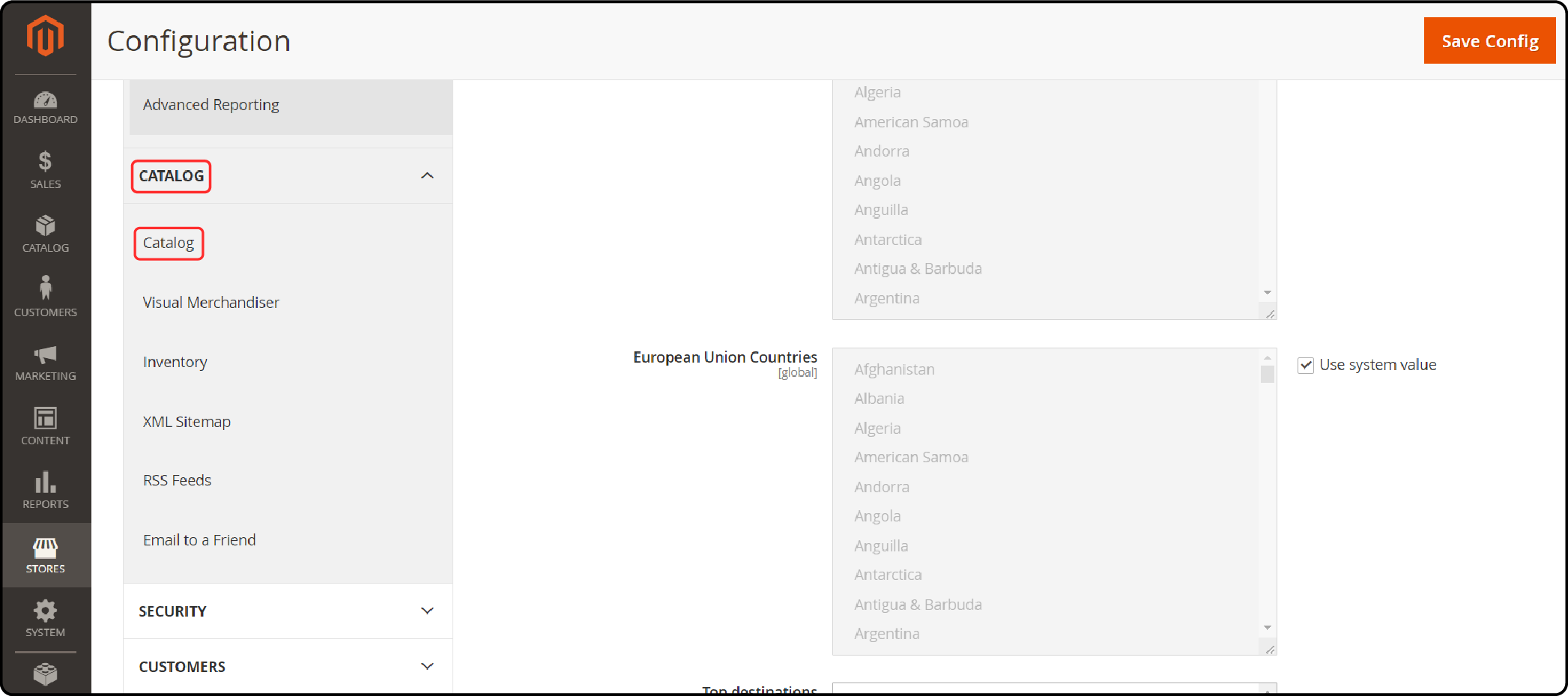
- In the Configuration menu, click on Catalog to expand it.

- Select Catalog again.
Step 2: Upload Your Placeholder Image
-
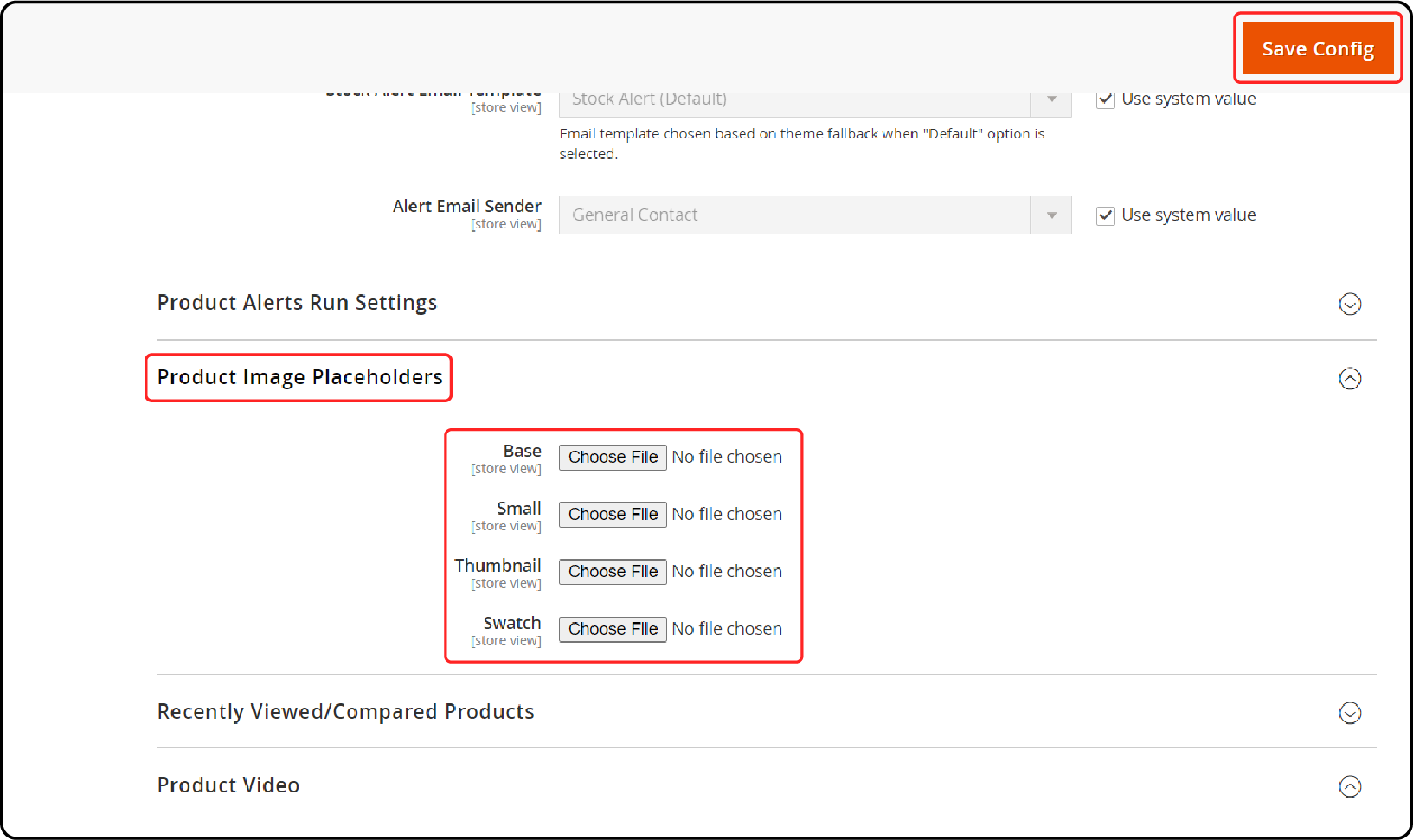
Find and expand the Product Image Placeholders section.
-
Click Choose File to select the desired placeholder image from your computer.

Note: You have the option to upload the same or different images for various product roles.
Step 3: Save Your Changes
Once you've uploaded your placeholder images, click Save to apply your changes.
FAQs
1. What is a Product Image Placeholder in Magento 2?
A product image placeholder in Magento 2 is a temporary image that is displayed when the final product images are not available. It serves as a stand-in until the actual product images are uploaded. It helps maintain a complete and professional appearance for your online store.
2. How can I replace the default placeholder image with my brand logo in Magento 2?
To replace the default placeholder image with your brand logo in Magento 2, you can follow this simple tutorial. First, access the Magento 2 Admin Panel and navigate to the appropriate backend settings. Upload the placeholder image. It helps ensure that your store's visual identity is maintained.
3. Can I assign different placeholder images for different product categories in Magento 2?
Yes, you can assign different placeholder images for different product categories in Magento 2. By utilizing role-specific placeholders, you can trigger specific placeholder images. It is based on the role of each product within your store. It allows for a more customized and visually appealing experience for your customers.
4. How can I check if the placeholder image is properly displayed on my Magento 2 store?
To check if the placeholder image is properly displayed on your Magento 2 store, you can simply navigate to a product page. Here, the final product image should appear. It indicates that the placeholder functionality is working as intended.
5. Where can I learn more about using placeholder images in Magento 2?
If you lack expertise in using placeholder images in Magento 2, you can review Adobe tutorials and guides. These resources provide step-by-step instructions and helpful tips to assist you. It also helps upload placeholder images to enhance your online store's visual presentation.
Summary
Magento 2 placeholder image ensures that your online store maintains a polished appearance. It does so by displaying temporary images until the final product images are ready.
Let's recap the key takeaways:
-
Placeholder images act as temporary stand-ins, ensuring your store always looks its best.
-
They come in different types: default, custom, and role-specific, allowing for a tailored approach.
-
Placeholders optimize your site for SEO, enable testing, and guide content creation.
-
Uploading a placeholder can be done through the Magento Admin Panel.
Explore Magento server hosting options to ensure efficient handling of placeholder images for your ecommerce store.



