
Magento 2 Custom Navigation Menu: Steps and Common Mistakes
Is your store's navigation easy for customers to use? Magento 2 Custom Navigation Menu helps you create a simpler, user-friendly menu. It improves how customers find products in your store. You can customize the list in Magento by adding options.
This tutorial will cover the benefits, steps, and common mistakes for a navigation bar.
Key Takeaways
-
What are the aspects of the menu in Magento 2?
-
Benefits of using a personalized mobile list structure that suits your store.
-
Improve SEO by adding keywords to your navigation bars.
-
Steps to set up your menu structure for Magento.
-
Enhance your mobile navigation list to improve performance on any device.
-
Avoid common mistakes like adding too many items to your list.
What is the Magento 2 Custom Navigation Menu?
The Magento 2 Custom Navigation Menu is personalized. It allows store owners to design and adjust how their website’s navigation works and looks.
Magento 2 custom navigation menu helps organize the store’s catalog. It allows store owners to create a personalized navigation bar for their store. Unlike the default options, a list structure can be tailored to fit specific needs. It can improve the user experience and enhance the overall appearance of the website.
A navigation list gives you control over the list options. It includes controls over the layout, as well as features like a dropdown list. Users can add an advanced navigation list extension or a Magento 2 mega menu extension to add features. With a customized top navigation bar, you can highlight key sections like:
-
The root category
-
Promote new products
-
Show special offers.
7 Benefits of Using a Custom Navigation Menu in Magento 2
1. Improved User Experience
A personalized top list makes it easier for customers to search for products. By organizing subcategories, visitors can browse your ecommerce store without confusion. The clear structure keeps users engaged and improves the overall shopping experience.
2. Increased Flexibility
With a customized Magento 2 top menu, you can structure your navigation links any way you prefer. You can highlight specific Magento 2 categories and insert custom menu options. The flexibility allows you to align your site’s frontend with your brand and goals.
3. Boosted SEO
A well-organized Magento system menu improves your SEO. They make the key pages more accessible for search engines to find. Internal links in the list make your site easy to crawl. Users can use keyword-rich categories and subcategories that can help their search rankings.
4. Mobile Optimization
A mobile menu in your Magento 2 store ensures smooth browsing for both mobile and desktop users. Features like drag and drop options create a smooth site navigation experience. Ecommerce shoppers need to browse on mobile devices.
5. Enhanced Store Aesthetics
Customizing the top menu in the Magento frontend lets you control how your store looks. A well-designed list improves your store’s appearance. It can leave a better impression on visitors when using icons, widgets, or custom layouts.
6. Better Product Organization
A custom list helps you organize products better. You can use dropdowns, category tree structures, and Magento 2 layered navigation to make browsing easier. It helps customers find what they need faster, improving their shopping experience.
7. Support for Advanced Features
A personalized navigation bar can work with advanced tools. It includes drag and drop, layered navigation extension, or advanced Magento 2 plugins. The tools give you more control and let you add features like filters, widgets, and banners to your list.
Enhancing SEO with Personalized Magento 2 Menu Navigation
1. Use SEO-friendly URLs
-
Enable SEO-friendly URLs in your Magento configuration window.
-
Create short, clear URLs for main category navigation links.
-
Avoid parameters and special characters in the URLs to keep them easy to crawl.
2. Enhance Menu Structure
-
Build a logical hierarchy for your store navigation that reflects your site’s layout.
-
Limit menu depth to 2-3 levels for easier crawling.
-
Use simple, keyword-rich text for category links in the top menu. It boosts both SEO and customer experience.
3. Implement proper internal linking
-
Link to important main category list and product pages from the main menu.
-
Use relevant text that includes keywords.
-
Spread link value across your site with the top Magento navigation menu. It helps with SEO and makes it easy for users to find key pages.
4. Add schema markup
-
Apply schema markup to your menu system using the right plugin.
-
Use Magento breadcrumb schema to show your store view hierarchy. It is easier for search engines to rank your site.
5. Enhance for mobile
-
Ensure your menu works well on all devices, both mobile and desktop.
-
Use expandable or collapsible menus on mobile to save space. Make sure the list is easy to navigate, giving users a smooth experience.
6. Improve crawlability
-
Use HTML for the list instead of JavaScript to help search engines crawl it better.
-
Include an HTML sitemap that mirrors your store navigation structure for better visibility.
-
Add 'nofollow' tags to less important list options to stop search engines from following unneeded links.
7. Customize Meta Data
-
Add unique meta titles and descriptions for each new category page in the list.
-
Include important keywords in the meta data to attract more traffic and visibility.
8. Monitor and Improve
-
Track click-through rates for your main menu and make changes to improve performance.
-
Use heatmaps to see how logged in customers interact with the navigation. Find areas to improve.
-
A/B tests different list structures to find the best one for your store view. Boosting both engagement and SEO.
9. Avoid duplicate content
-
Use canonical tags for pages that can be accessed through multiple navigation bars.
-
Manage filter and sort parameters with a Magento layered navigation extension. It avoids duplicate content that could hurt your rankings.
10. Leverage breadcrumbs
-
Enable breadcrumbs that match your main category list structure. Helps users move around your site easily.
-
Add schema markup to breadcrumbs. It makes them display better in search engine results pages (SERPs).
13 Steps to Create Magento 2 Custom Navigation Menu
Step 1: Access Layered Navigation Settings

-
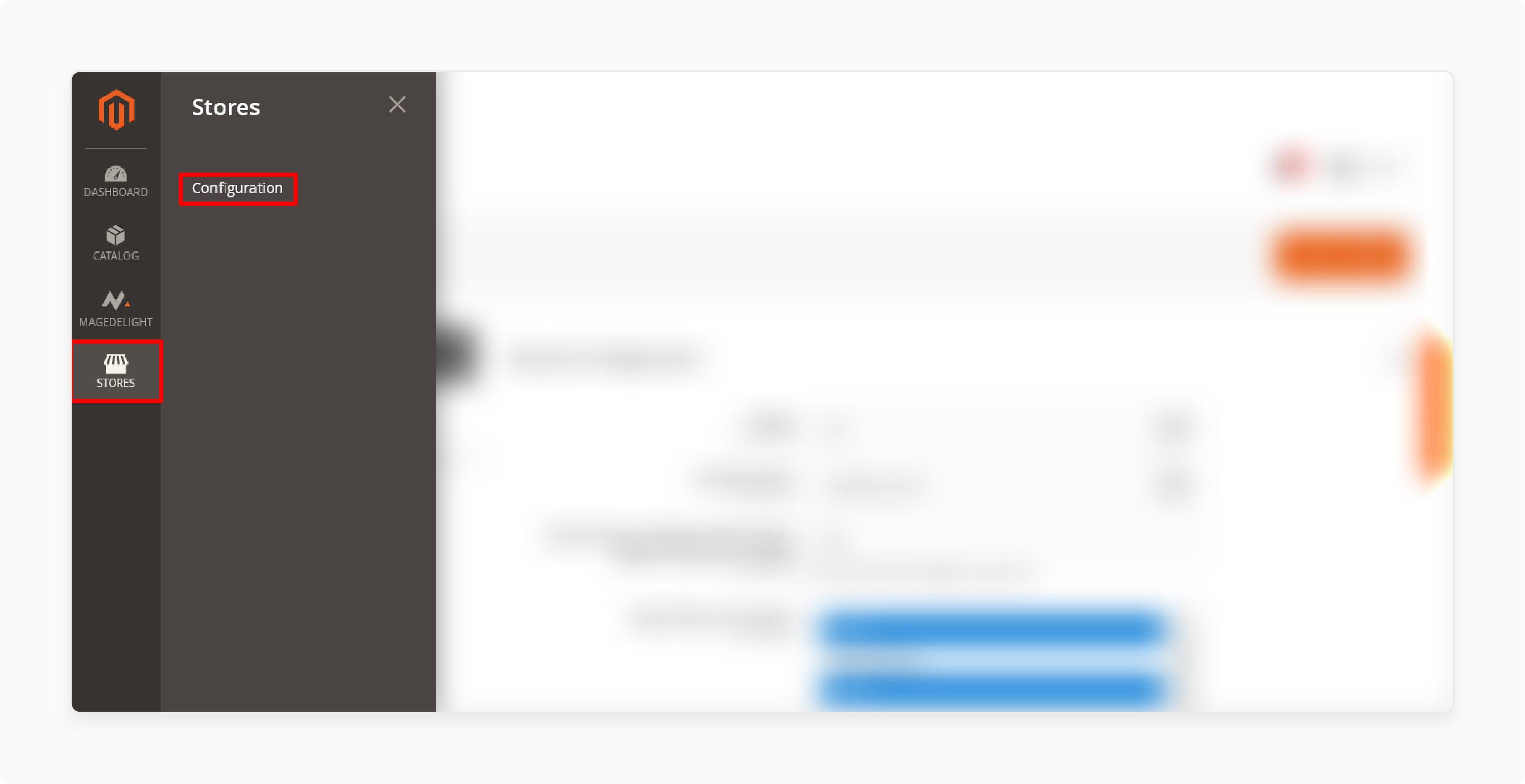
Log in to your admin panel.
-
Go to Stores > Layered Navigation > Configuration.
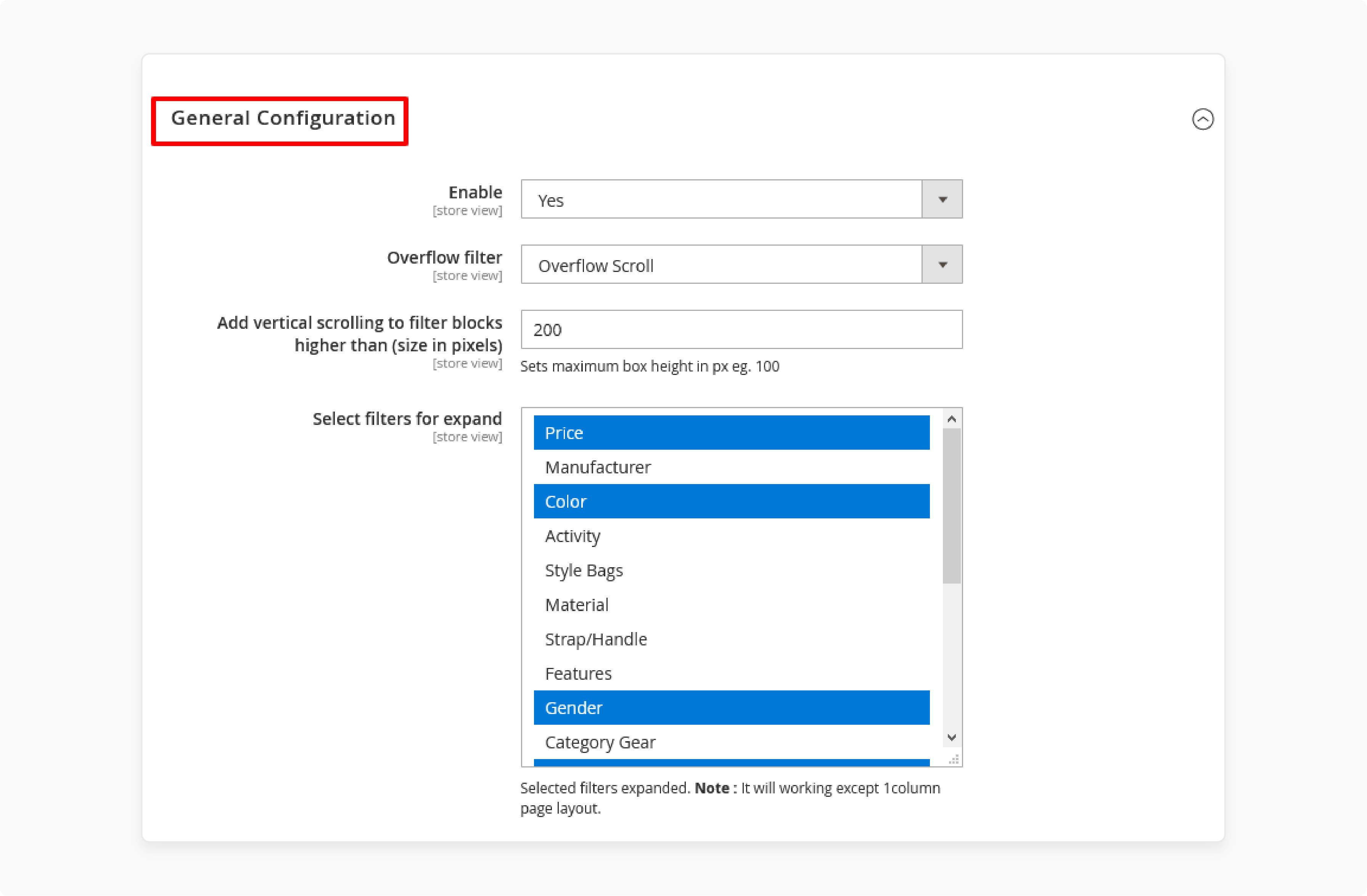
Step 2: Expand the General Configuration section:

-
Set Enable to Yes.
-
Select Overflow Scroll for the Overflow Filter.
-
Choose the filters for the menu system.
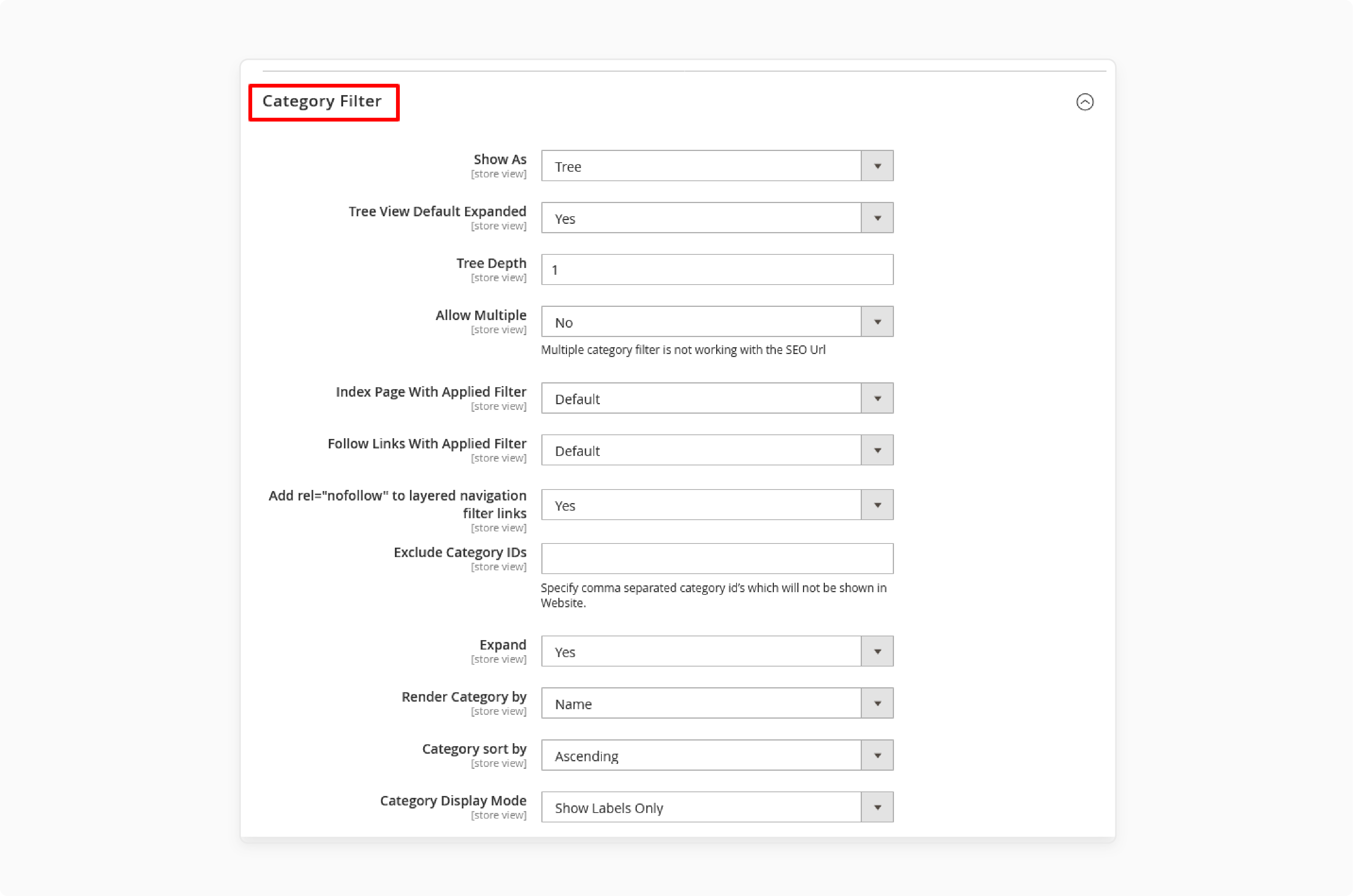
Step 3: Expand the Category Filter section and set the options:

-
Choose a Tree for Show As.
-
Set Tree View Default Expanded to Yes.
-
Set Tree Depth to 1 for the maximum depth.
-
Set Allow Multiple to No.
-
Choose Default Magento for Index Page With Applied Filter.
-
Follow Links With the Applied Filter.
-
Set Add rel=”nofollow” to Yes.
-
Set Expand to Yes.
-
Choose Name for Render Category By.
-
Set Category Sort By to Ascending.
-
Set Category Display Mode to Show Labels Only.
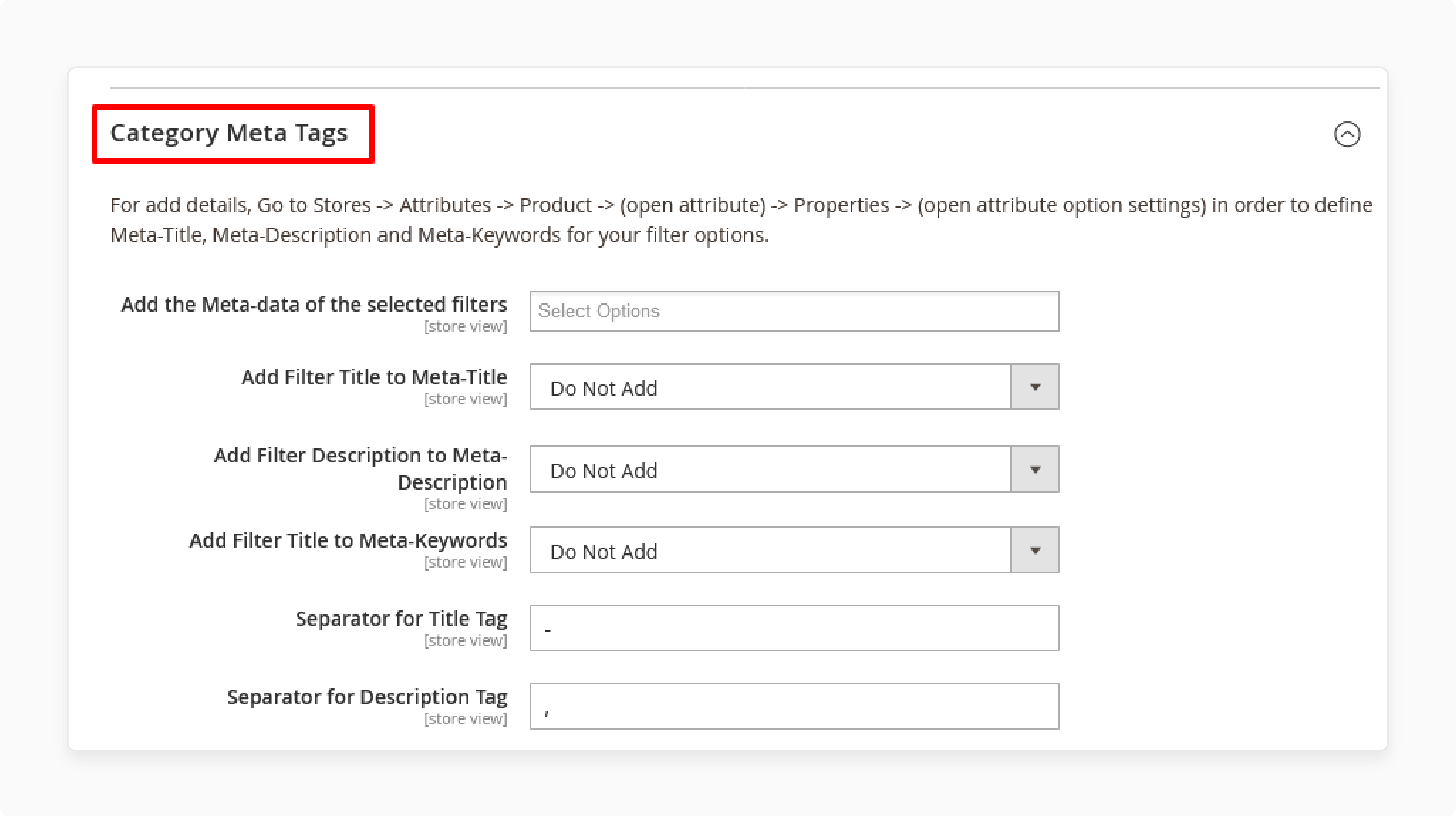
Step 4: Expand the Category Meta Tags section:

-
Set Add Filter Title to Meta-Title to Do Not Add.
-
Set Add Filter Description to Meta-Description to Do Not Add.
-
Set Add Filter Title to Meta-Keywords to Do Not Add.
-
Use “-” for the Separator for Title Tag.
-
Use “,” for the Separator for Description Tag.
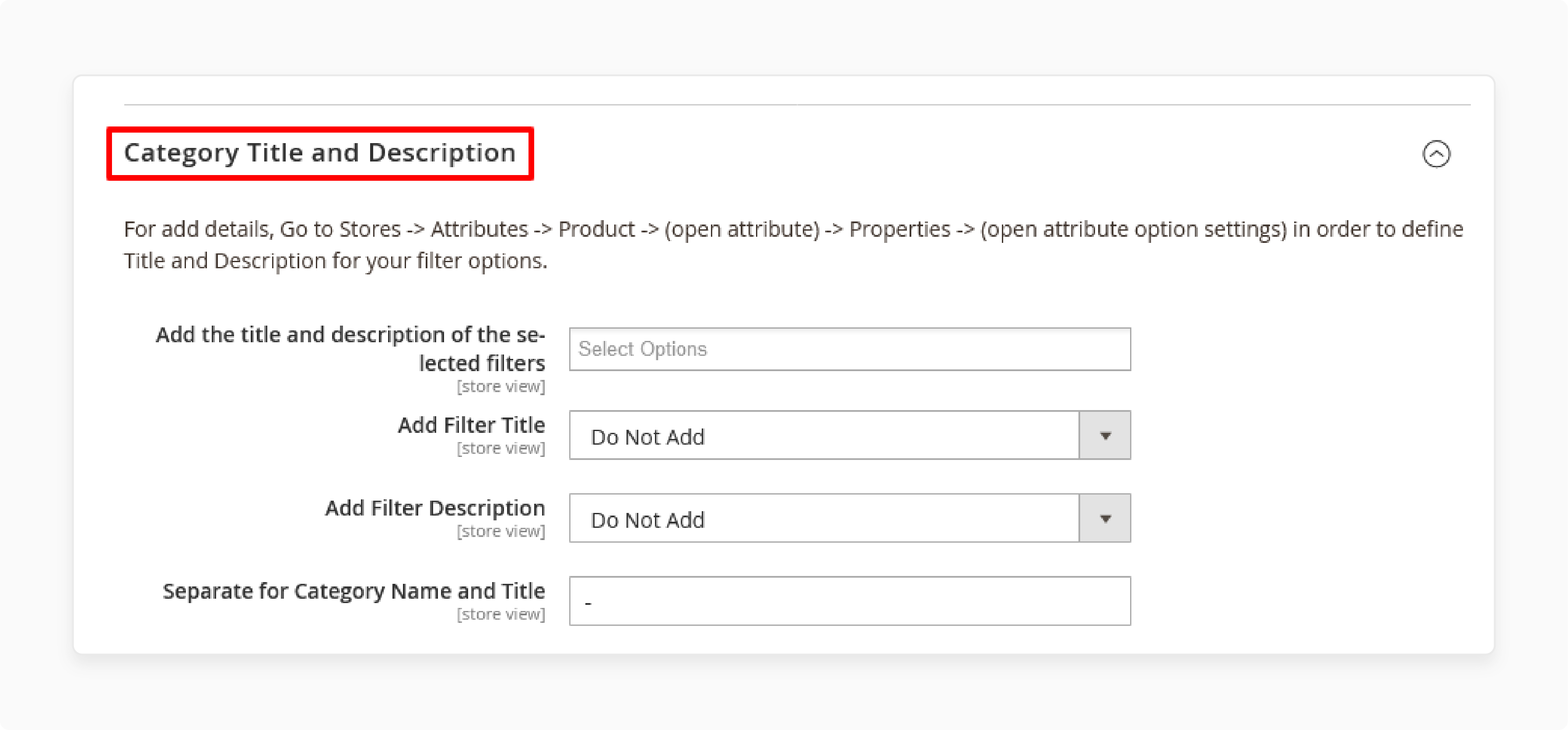
Step 5: Expand the Category Title and Description section:

-
Set Add Filter Title to Do Not Add.
-
Set Add Filter Description to Do Not Add.
-
Use “-” for Separate for Category Name and Title.
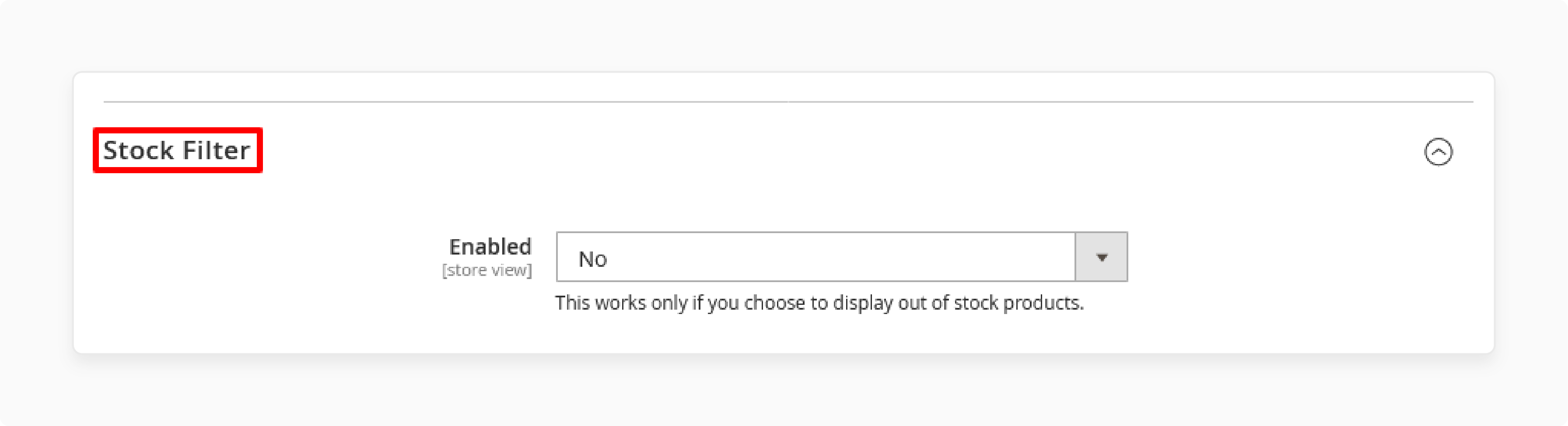
Step 6: Expand the Stock Filter section:
Set Enabled to No to disable the stock filter or Yes if you want to customize it.

Note: This works if you display out-of-stock products in your Magento 2 store.
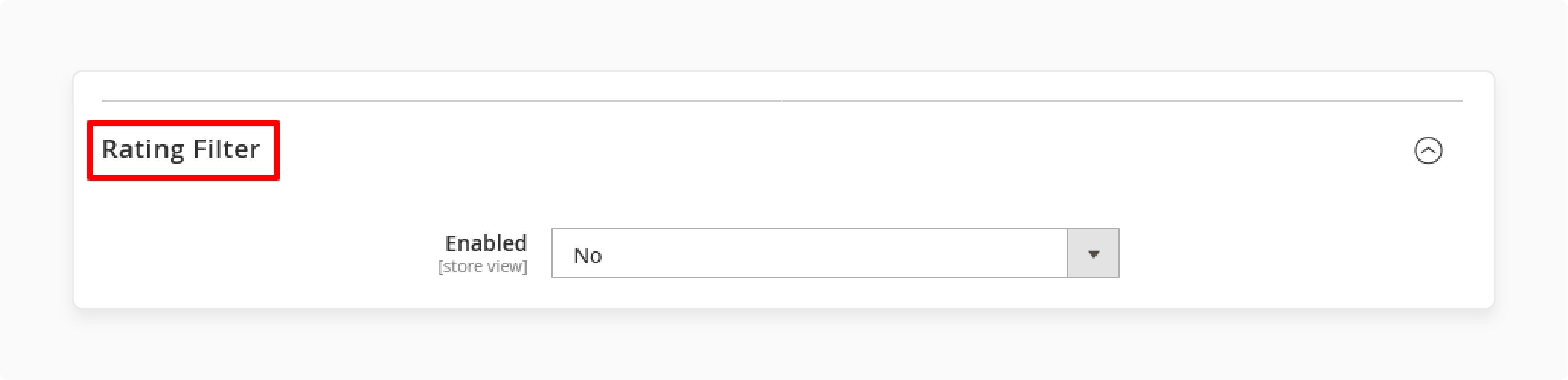
Step 7: Expand the Rating Filter section:
Set Enabled to No to disable or Yes to enable the rating filter in your menu system.

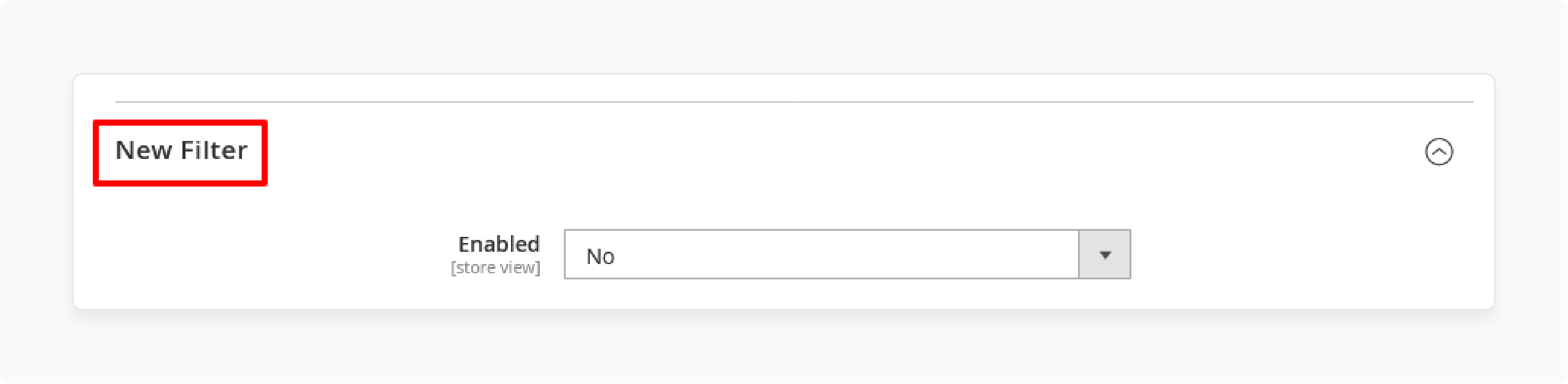
Step 8: Expand the New Filter section:
Set Enabled to No if you do not want to create custom filters or Yes to add a new filter.

Step 9: Expand the Sale Filter section:
Set Enabled to No to disable or Yes to enable the sale filter feature in your advanced navigation.

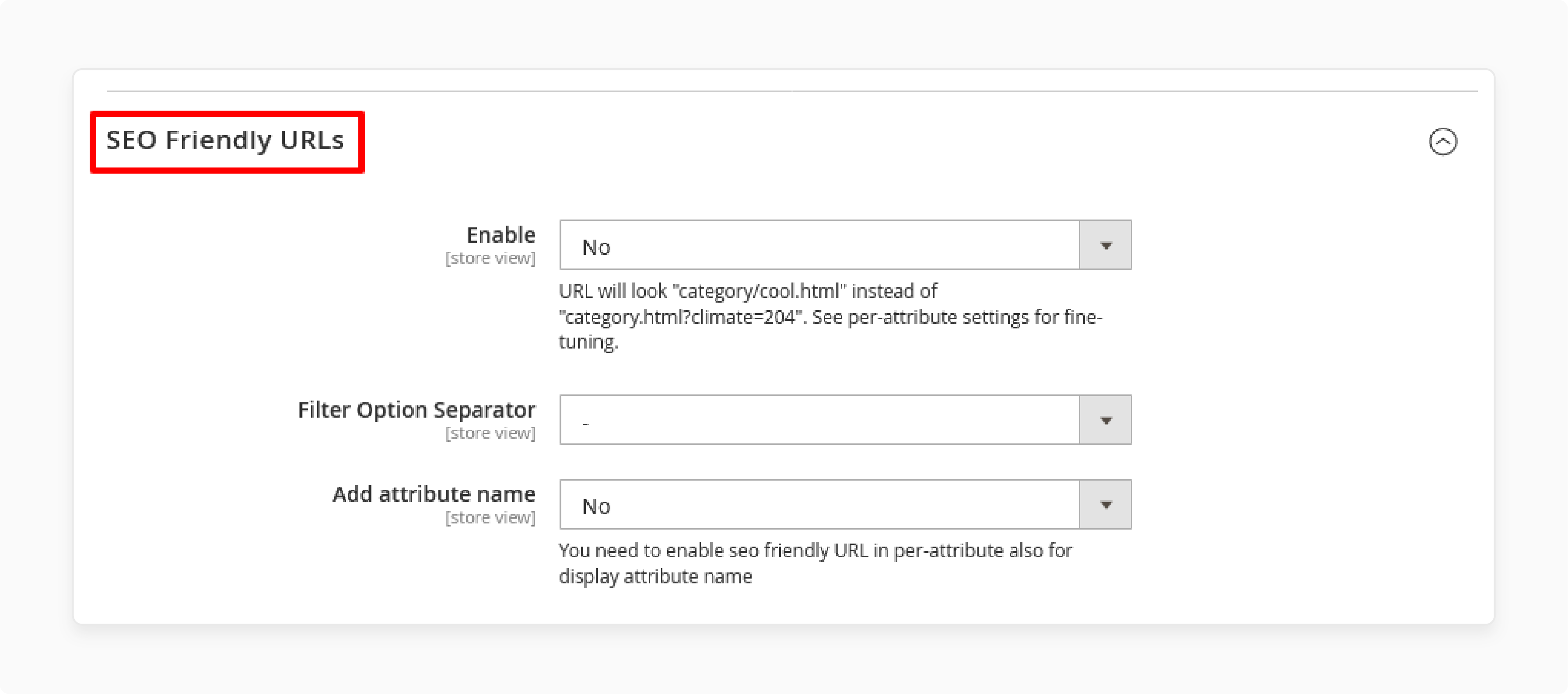
Step 10: Expand the SEO Friendly URLs section:

-
Set Enable to No.
-
Use “-” for the Filter Option Separator.
-
Set Add Attribute Name to No.
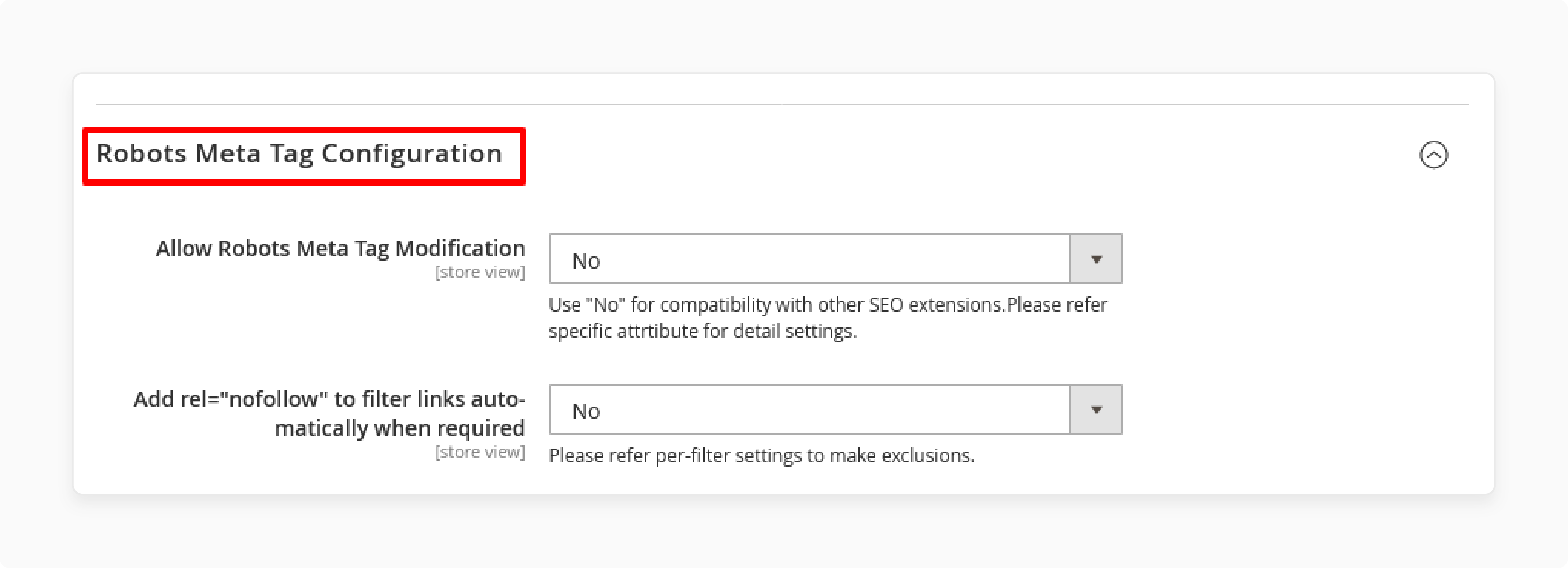
Step 11: Expand the Robots Meta Tag Configuration section:

-
Set Allow Robots Meta Tag Modification to No.
-
Set Add rel=”nofollow” to Filter Links to No.
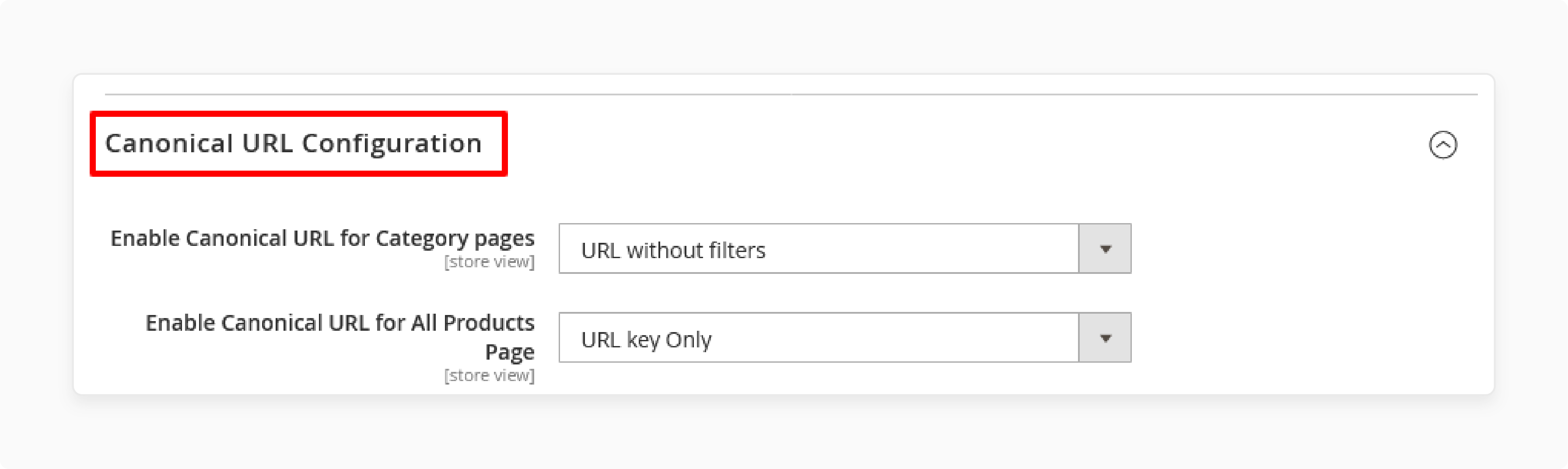
Step 12: Expand the Canonical URL Configuration section:

-
Set Enable Canonical URL for Category Pages to URL Without Filters.
-
Set Enable Canonical URL for All Products Page to URL Key Only.
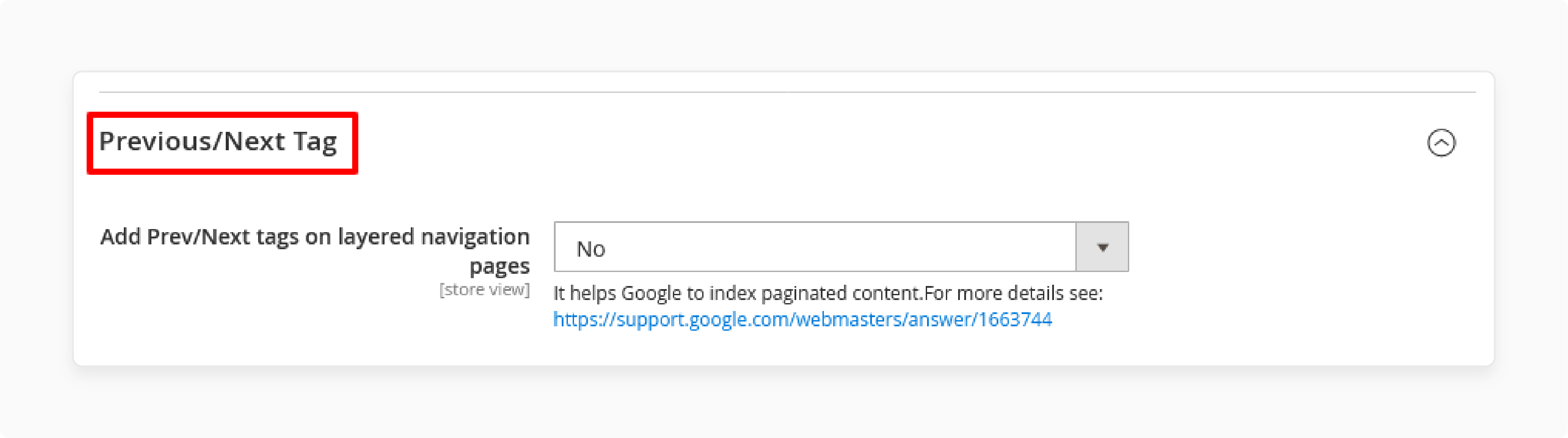
Step 13: Expand the Previous/Next Tag section:
Set Add Prev/Next Tags On Layered Navigation Pages to No.

Optimizing Magento 2 Navigation Menu for Mobile Devices
1. Use Collapsible Menus
Mobile screens have limited space. Start using a collapsible list, which saves space and reduces clutter. A well-designed list structure without extension lets users expand or collapse sections. It makes navigation simpler and more organized.
2. Enhance Touch-Friendly Design
Make sure your menu structure is touch-friendly. Use larger buttons or links that are easy to tap without hitting the wrong option. Spacing out navigation links improves the mobile user experience.
3. Implement Sticky Navigation
A sticky list structure stays fixed at the top of the screen while users scroll. The feature keeps the menu always accessible. It helps you set up the top of the page for better usability.
4. Limit Menu Depth
On mobile, avoid deep list hierarchies with many layers. Limit the menu structure to 2-3 levels for quicker access. It helps users find what they need easily.
5. Use a Mobile-Friendly Mega Menu
If you use a Magento 2 extension for your mega menu, ensure it is responsive and mobile-friendly. A feature-rich mega list adjusts content for smaller screens. It keeps key categories and products accessible.
6. Prioritize Important Menu Items
Place the most important list items at the top of your Magento navigation bar on mobile devices. It ensures users can quickly access key sections without scrolling too much.
7. Improve Loading Speed
Mobile users expect fast load times. Enhance your list structure by using lightweight code and reducing heavy scripts. A faster-loading list improves customer experience and keeps visitors engaged.
8. Test Responsiveness
Always test your list structure on different mobile devices. It adapts well to various screen sizes because of its responsive design. It is important to confirm the changes and check for consistent Magento performance.
9. Use Icon-Based Navigation
Icons can simplify your mobile navigation bar. Adding recognizable icons alongside text helps guide users and makes navigation more intuitive. It also saves space and improves the overall look of your list.
10. Add a Search Bar
Many mobile users prefer a search function instead of scrolling through a long list. Adding a search bar at the top of your list structure allows users to search products without hassle.
10 Common Mistakes to Avoid in Personalized Navigation Menu Configuration
| Common Mistake | Details |
|---|---|
| Overloading the Menu | Adding too many configuration items can overwhelm users and make navigation confusing. |
| Complex List Hierarchies | Deep or complex hierarchies make it hard for users to search catalog products and navigate easily. |
| Ignoring Mobile Optimization | Not optimizing the customization of the mobile menu structure can lead to a bad customer experience. |
| Ignoring Breadcrumbs | Not using category top navigation makes it hard for users to track their location on the site. |
| Using Non-Descriptive Labels | Vague custom product labels for navigation links can confuse users. Clear labels improve navigation. |
| Lack of Consistency in Design | Inconsistent design can confuse users and affect the overall look of your Magento store. |
| Neglecting SEO Best Practices | Do not use keyword-rich titles or descriptions in your Magento ecommerce store. It can lower the list's SEO effectiveness. |
| Not Updating the Menu Regularly | Failing to refresh the list structure with new products or categories. It leads to outdated links and a poor customer experience. |
| Not Testing Responsiveness | Failing to test the main navigation on different devices can create usability issues. |
| Forgetting About Accessibility | Ignoring accessibility standards can make it hard for users with disabilities to navigate your site. |
FAQs
1. How do I learn to create a custom list in Magento 2?
To learn how to create a custom list in Magento, check out tutorials and guides. These resources will help you use the extension in your Magento for better navigation.
2. How can I configure the header navigation in Magento 2?
To configure the main navigation. Go to the admin panel and change the settings under the navigation bar options. The process allows you to create a list that fits your store’s design.
3. What key features should I look for in a Magento 2 mega menu extension?
When choosing a mega Magento menu extension. Look for features like customizable layouts and support for custom menu items. Ensure it is mobile-friendly so you can create a unique navigation experience.
4. What does the term "top navigation" refer to in Magento 2?
The top navigation menu in Magento 2 is the main list bar at the top of the site. It helps users browse categories and find products easily.
5. What advantages does an advanced menu extension offer?
An advanced extension helps you create an organized and attractive list structure. It supports multi-column layouts and dropdowns. In the mega menu in Magento 2, let's add top links for custom navigation. It also improves the frontend experience.
6. Can I add custom list items to the header navigation?
You can include personalized list options in the main navigation bar. The ecommerce customization lets you show specific categories and improve user engagement.
Summary
Magento 2 Custom Navigation Menu is a great way to improve your store's design. The list lets you configure the layout so users can easily see the category main navigation. Using an extension to create this menu provides more options and customization. Consider the following features:
-
Tailored user experience
-
Customizable list structure with multiple levels
-
Ability to add custom categories and links
-
Options for advanced filtering and sorting
-
Improved product discoverability
-
Enhanced mobile responsiveness
Explore Magento hosting services to enhance your Magento store's performance and guarantee uptime.










